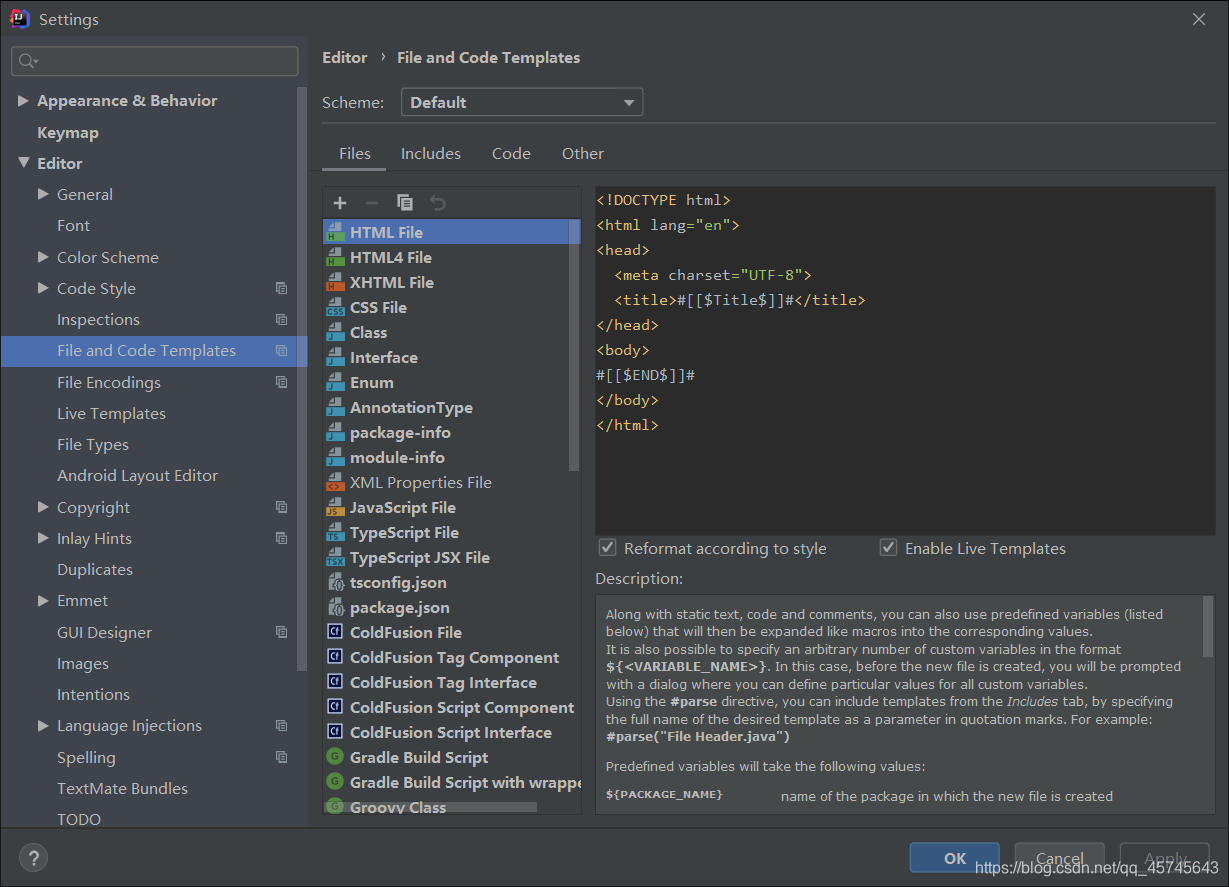
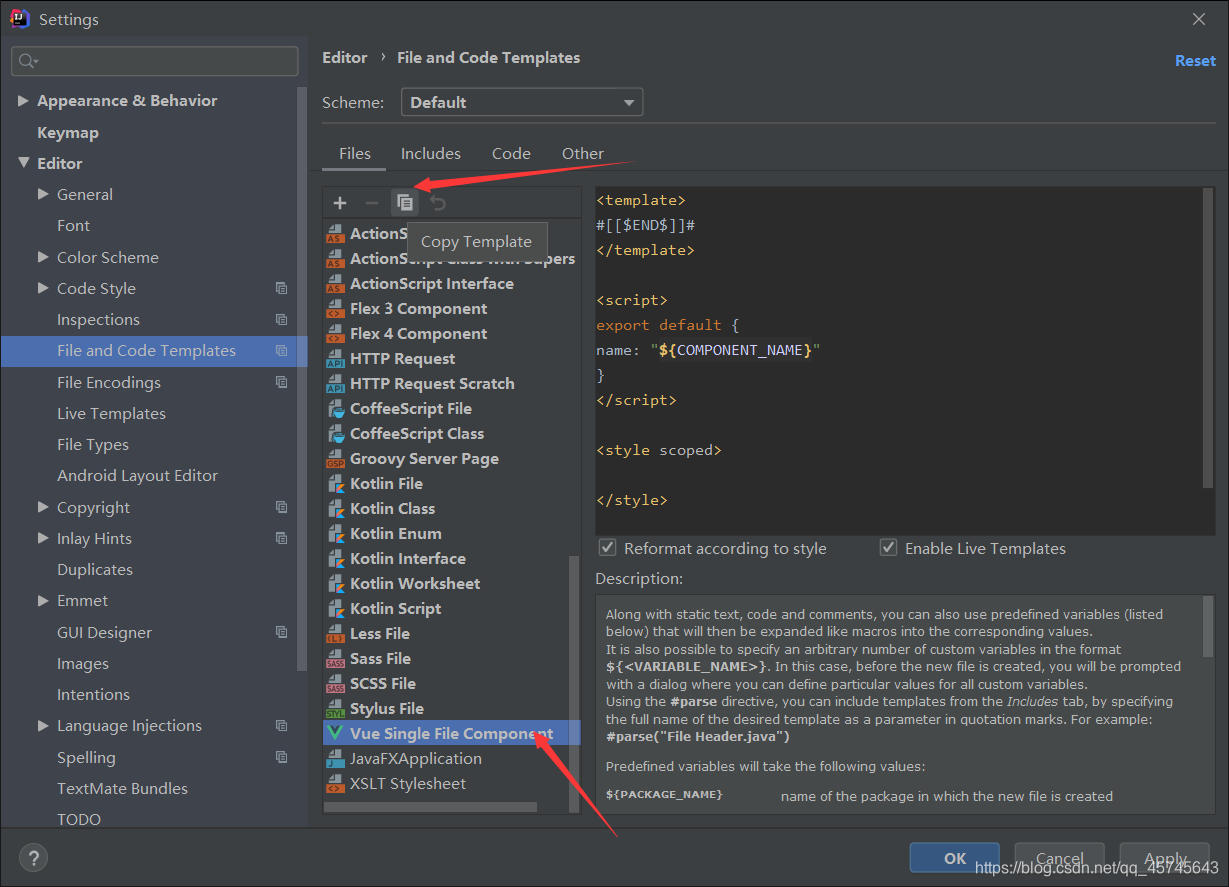
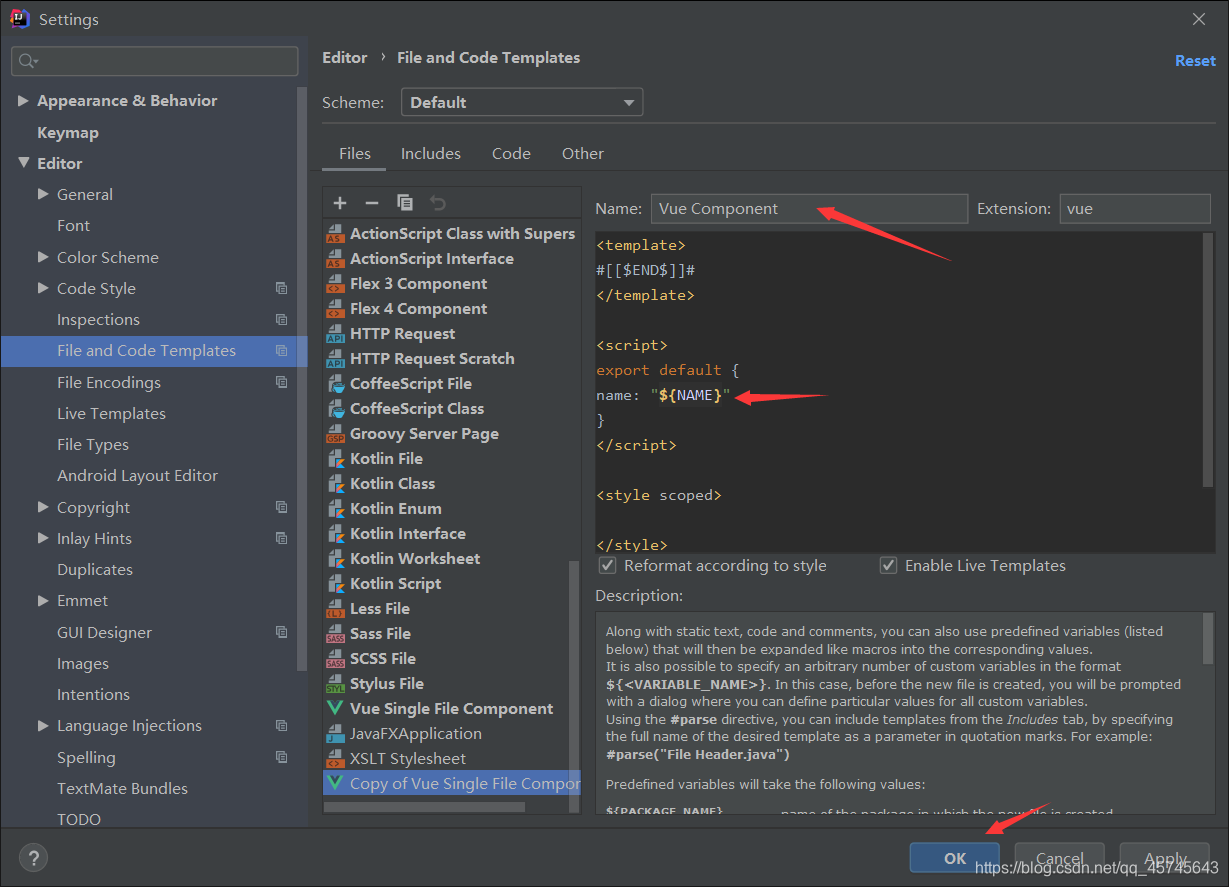
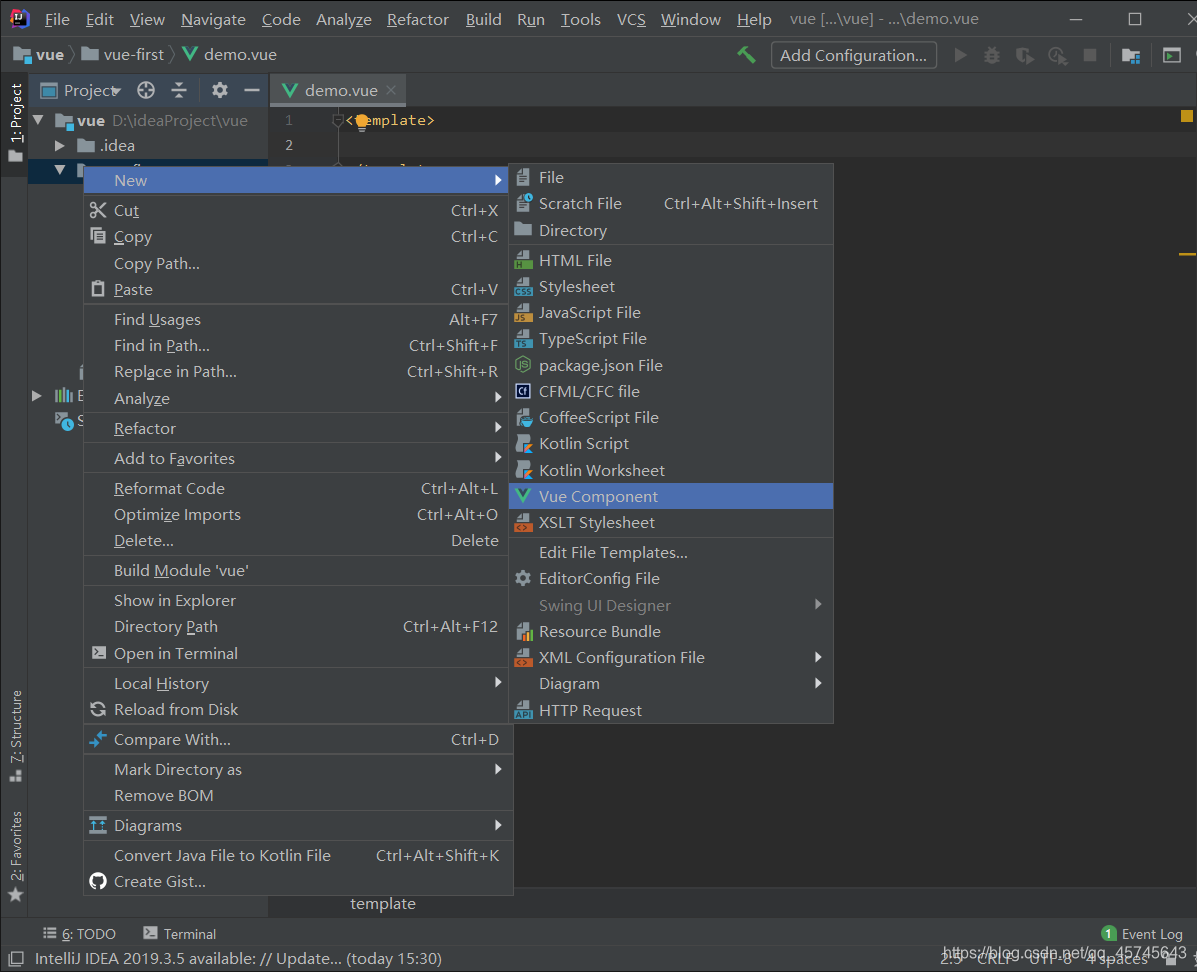
关于 idea 安装 Vue 插件后新建文件不显示 Vue Component 的问题及解决方法
猜你喜欢
转载自blog.csdn.net/qq_45745643/article/details/106266270
今日推荐
周排行