html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标移动提示框</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<a href="#"><div id="html">HTML</div></a>
<a href="#"><div id="css">CSS</div></a>
<a href="#"><div id="js">JavaScript</div></a>
<div id="show"></div> <!--用于显示说明-->
<script src="./src/script.js"></script>
</body>
</html>
css文件
#html,#css,#js {
width: 100px;
margin: 80px auto;
font-size: larger;
text-align: center;
}
#show{
background-color: gray;
color: white;
position: absolute;
width: 400px;
}
js 文件
const arr = ["HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。",
"层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。",
"JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。"
];
window.onload = function() {
const odiv = document.getElementsByTagName('div');
const oshow = document.querySelector('#show');
for(let i = 0; i < 3; i++) {
// 鼠标移入时触发,显示相应说明
odiv[i].onmouseover = function() {
oshow.style.display = "block";
oshow.innerHTML = arr[i];
}
// 鼠标移出时不显示说明
odiv[i].onmouseout = function() {
oshow.style.display = "none";
}
// 让说明跟着鼠标移动
odiv[i].onmousemove = function(ev) {
let e = ev || window.event;
oshow.style.left = e.clientX + 5 + 'px';
oshow.style.top = e.clientY + 5 + 'px';
}
}
}
效果如下:
鼠标未移动到文本(链接)上时:

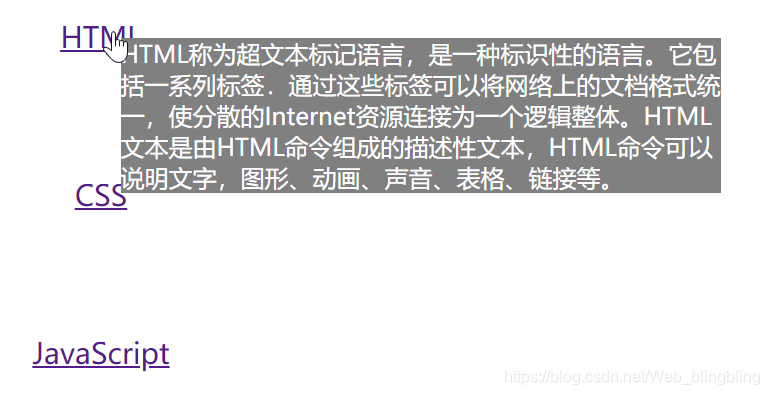
鼠标移动到文本(链接)上时,显示说明,并且随鼠标移动,鼠标移出时消失: