其实在这之前,我一直都有一个标签:UI设计师。
偶然间翻出了这篇曾经发表在我们云顶官网上的文章,现在我决定把它重新编辑发布在CSDN上,虽然这篇文章研究的主题在CSDN的这群代码发烧友里显的另类。
但它也见证了我曾经自由设计的那段时光。
这是我有关设计的第一篇博客,也可能是最后一篇了。今后也要努力成为一名优秀的前端攻城狮啦~
大家都知道UI设计主要分为移动端设计和PC端设计。 今天就跟你们聊聊这两种设计的具体区别。
首先在我看来一个好的设计一定是功能完备,交互友好,视觉美观的。其中最容易被大家忽略的一点就是交互友好。 用户在选择使用某个产品时,刚开始会比较相互之间的功能区别,界面美观程度,但决定用户是否会长期使用下去的关键因素一定是它好不好用,符不符合用户自己的操作习惯。所以接下来我会主要从交互的角度阐述移动端UI设计和PC端UI设计的区别所在。
一.屏幕大小
这是两者最根本的区别。它决定了界面的信息量。 很多时候PC端上一张界面所呈现的信息需要移动端分好几页来承载。正因为如此才造就了用户截然不同的操作习惯,这也是我们设计师需要为用户多多考虑的地方。

也许很多人会说,直接做页面自适应不就好啦,内容长的页面让用户自己去滑动。我想说这是一种极其不负责任的设计,把问题想的太简单,太理所当然。这其中忽略了一个很重要的前提:用户愿不愿意滑动?
根据多项数据显示,多数移动端页面超过一屏的内容的曝光与点击量会急剧下滑,说明用户很少主动滑动去查看一屏以外的内容。对于移动端产品来说,一些重要的内容必须保证用户在一屏内可以看到。 这就涉及到以下三个小的方面:
1.信息架构重构
当你需要为一个web网站设计配套移动端app时,首先要做的就是信息架构重构。移动端中一个界面所承载的信息量有限,要有目的的设计每一个页面元素,尽可能的放置主要功能,对次要功能进行适当的降低信息层级。
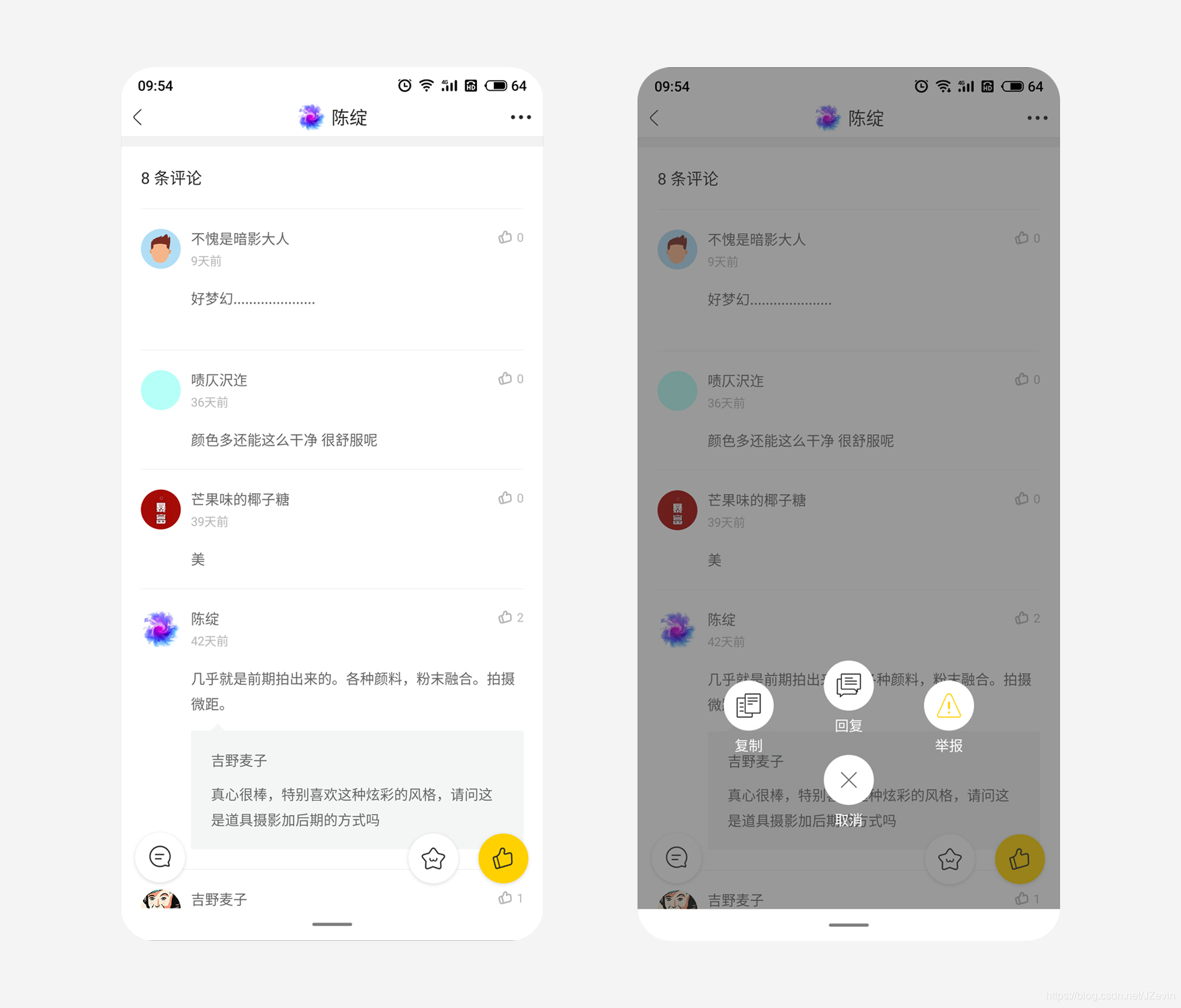
比如一般评论包括的操作有点赞,回复,举报等。在PC端的设计中完全可以把三个操作视为一个层级,但在移动端设计的时候往往会细分为两层:点赞视为主要功能;回复,举报等视为次要功能(需要用户长按该条评论才会弹出)。这里就举站酷的例子吧:


2. 一对多的页面设计
在页面信息较多时,比如填写一些长表单,移动端如果仍然延续PC端的设计,就需要页面下滑来实现,而此时大部分的用户也有主动下滑的心理预期。这样设计看似没有什么问题。那么这真的是最好的解决方案吗?
显然这样忽略了用户在填写表单时视觉感官上的焦虑。如果一个界面上展示过多的信息,容易让用户感到填写压力大,比较混乱。所以就必须得保证移动端页面的简单直观。 当然,页面信息的多少是相对的。比如四个输入框在PC端仅占页面的1/4,在移动端就占满了整个页面。这比较取决于用户自己的主观感受。
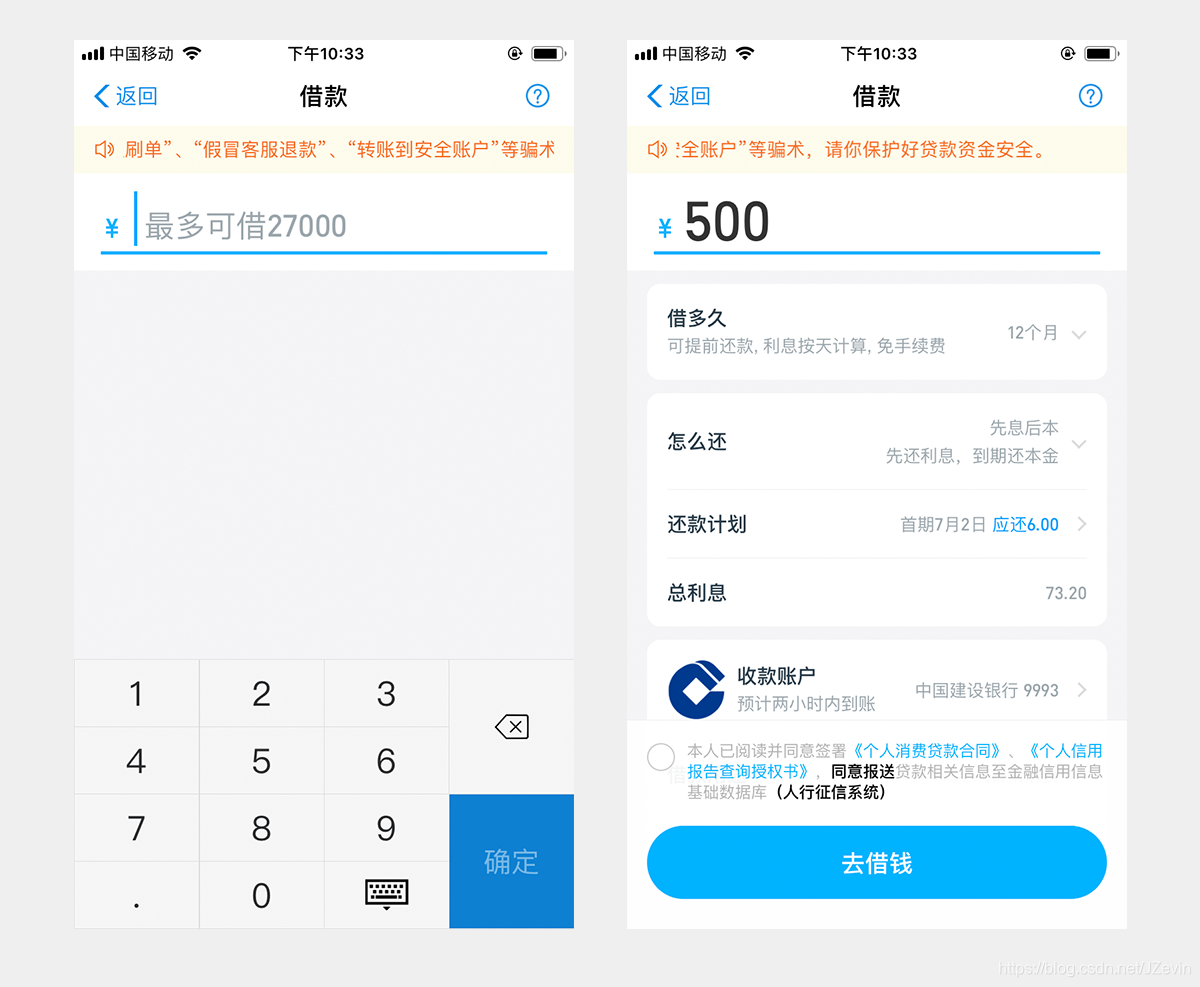
这样一个页面可以完成的任务现在就需要跳转好几个页面。

借呗的这次改版,用户要借钱必须先输入借款金额,其余的借款期限、还款方式和利息等信息才会展示给用户。这些信息都是跟用户借款金额相关的,用户没有输入借款金额,这些信息展示给用户意义也不大,不如隐藏,让用户的注意力聚焦于完成输入借款金额。
3. 突出重点信息
之前我们提到移动端页面要简单直观,信息量合理。那么信息量少就意味着一定合理吗?显然也不是。大家一定要明白少而精的道理。就是你放在页面上的元素或功能,一定要是能满足用户最大诉求的。好的产品一定是懂得用户的。清楚你这个页面的具体定位,用户更关注的信息,应该让用户更容易发现。 简言之就是突出重点信息。
具体的设计形式可以是:
放大元素,增加页面占比;
文字放大加粗;
元素增加投影浮动,微动效或弹框效果;
使用主色调或者对比强烈的辅助色;
使用线框或提示标签;
……

这里我就不得不提一种设计风格——大标题设计风格(CR)。它是从iOS11发布后一种很流行的设计风格。上图饿了么的订单页详情页就体现的很明显。但是目前国内使用这种大标题的APP比较少,标题文字实在太大,若只作为导航标题占位,会极其浪费屏幕空间。饿了么的这个大标题设计赋予了订单状态的意义,比起单纯的“订单详情”,这样有一定意义的标题文字则可考虑使用iOS11的大标题设计风格。
所以使用这种风格需要做一些适当的改良。常见用于导航栏、一级Tab选中标题、模块化大标题以及内容标题。 又比如下图的模块化大标题的设计也很常见:

在突出重点信息的同时也需要尽量减少次要元素的直接展示,降低用户的学习成本。
具体设计形式相对的有:
缩小元素,减少页面占比;
文字缩小,降低字重,增加灰度;
使用对比度较低的辅助色,或降低不透明度;
隐藏展示(下拉,弹窗,模糊,遮罩等形式);
更换位置或者直接去除;
……
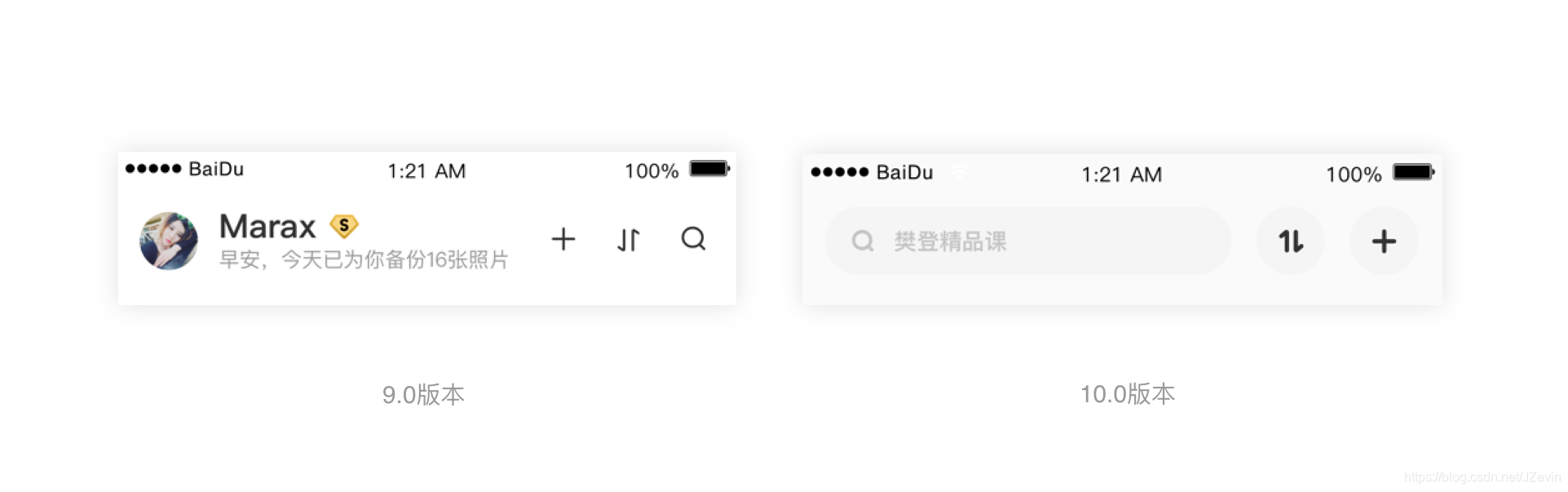
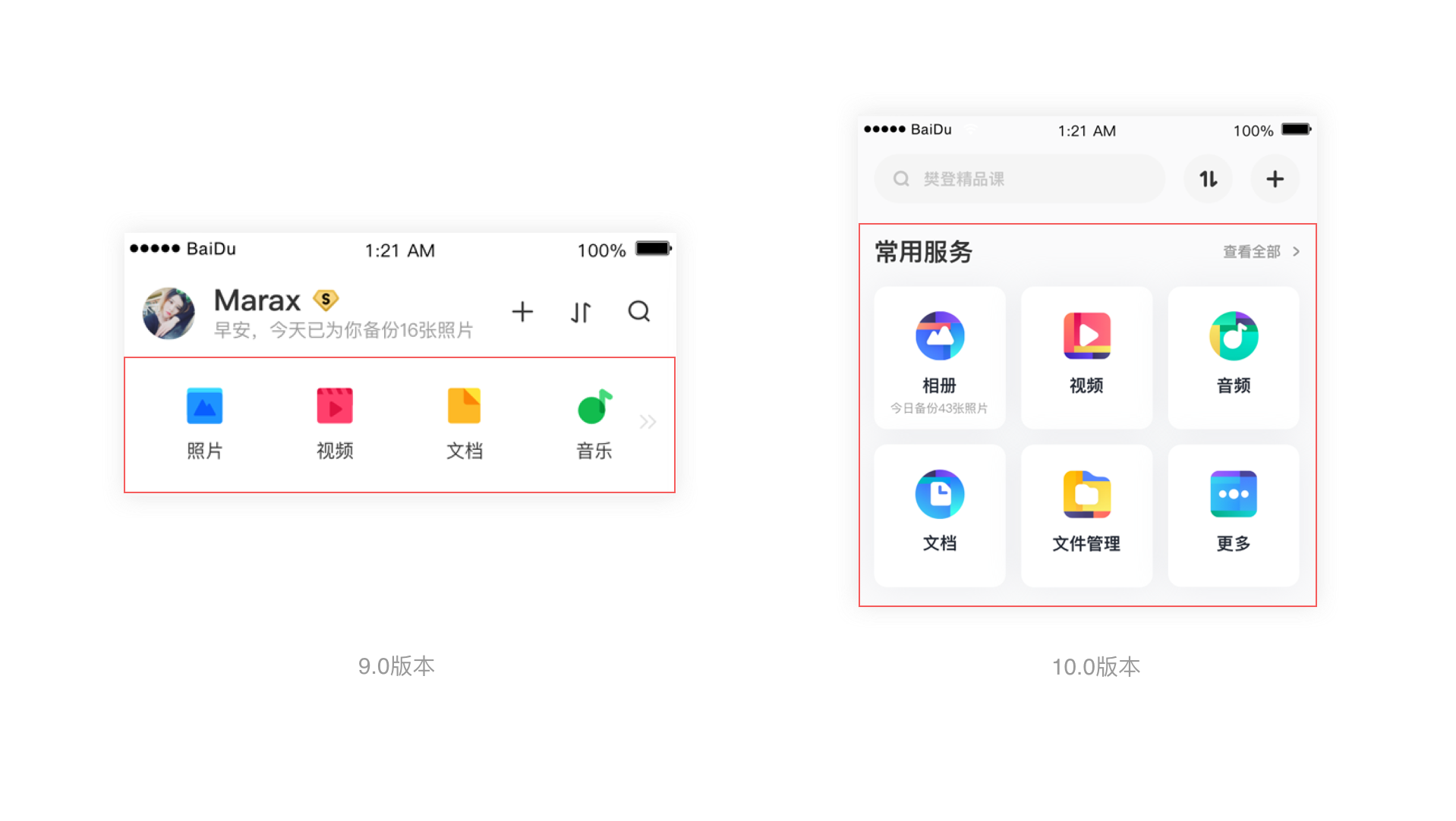
再来看一个例子——之前百度网盘10.0的设计中对首页的改进:
站酷原文地址:百度网盘10.0-服务升级背后的故事
a. Title栏信息精简

对于网盘用户来说查找文件是一个高频诉求,而“搜索”是解决查找问题的高频操作,因此,10.0中将Title栏的头像及名称去除,留给“搜索”入口。
这种布局处理方式,同时解决以前由于顶部右侧图标太多,识别性出问题导致“传输列表”找不到的用户负面反馈。
b.增强服务感知

百度网盘这次的更新希望用户能够直观的看出网盘提供的完善的服务,而非文件分类入口。所以将原来体现分类的小icon,优化为卡片入口形式,同时增大它们展示面积,将“服务”信息前置。
这一块区域相当于电商类设计中的金刚区。是整个页面的物理视觉焦点区域。所以大家在平时的设计中要注意这一块区域的使用,尽量放置主要信息或操作。
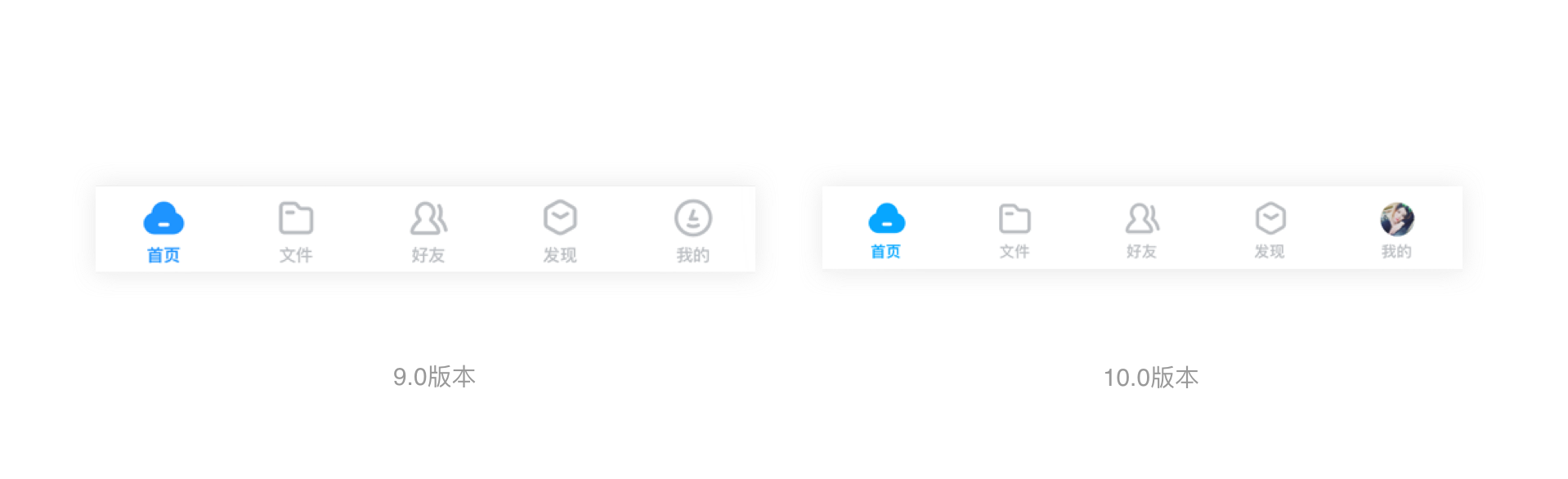
c.底部新增“头像”展示

虽然Title栏中把“头像”去除了,但由于很多网盘用户不止于一个帐号,为了避免他们因为对所登录帐号的感知太弱,导致误传文件而泄漏隐私的问题,所以在底部Tab栏的“我的”位置保留了用户头像,合理利用空间,同时让用户有了明显帐号感知,保证了用户的隐私。

二.鼠标与手指
这是另外一个明显的区别。PC端的鼠标,移动端的手指。
鼠标相对操作精度高,导致移动端界面中元素的尺寸和间距比pc端的大。 所以PC端的设计规范坚决不能照搬到移动端的设计中。移动端应该重新着重制定元素尺寸和间距的规范。避免出现元素过小或间距较小带来的手指误操作的风险。
也就是常说的页面要有呼吸感,这在移动端的设计中尤为重要。
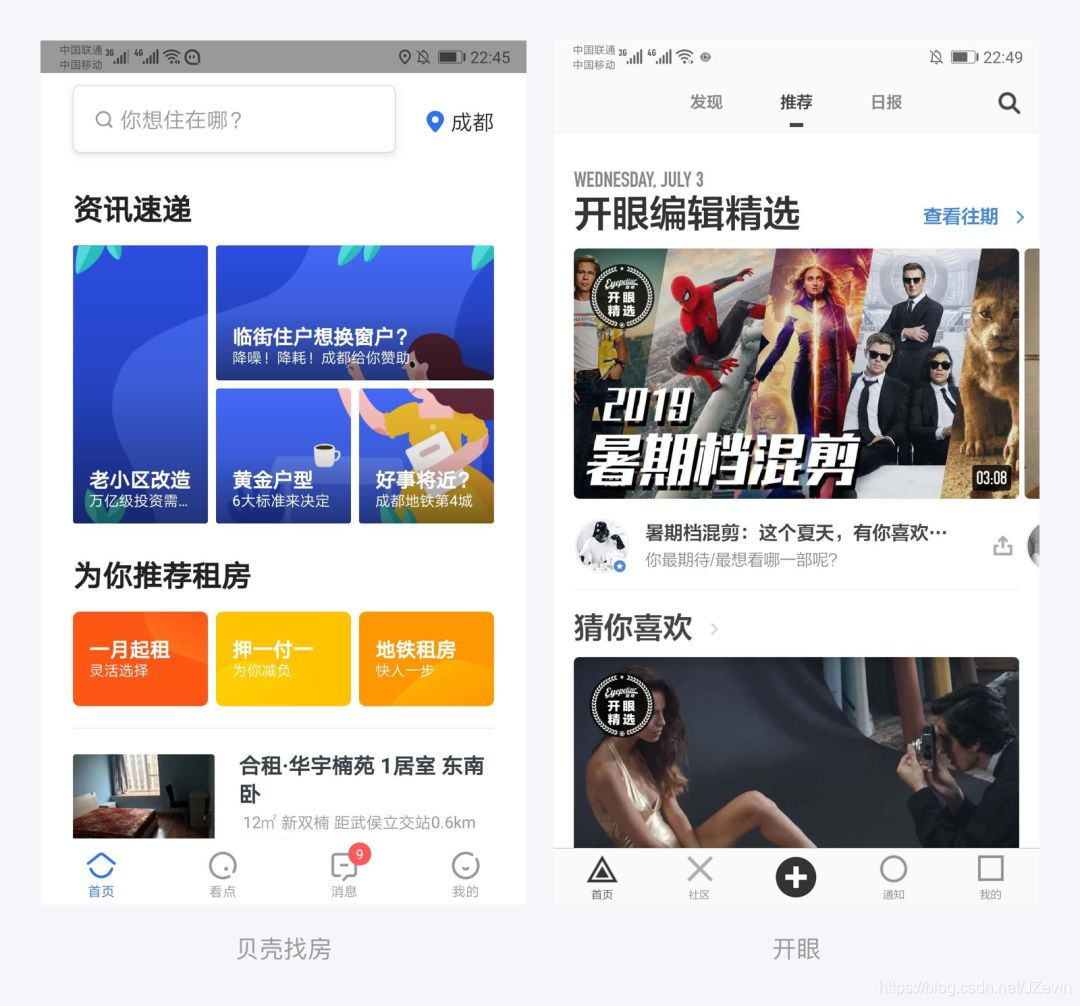
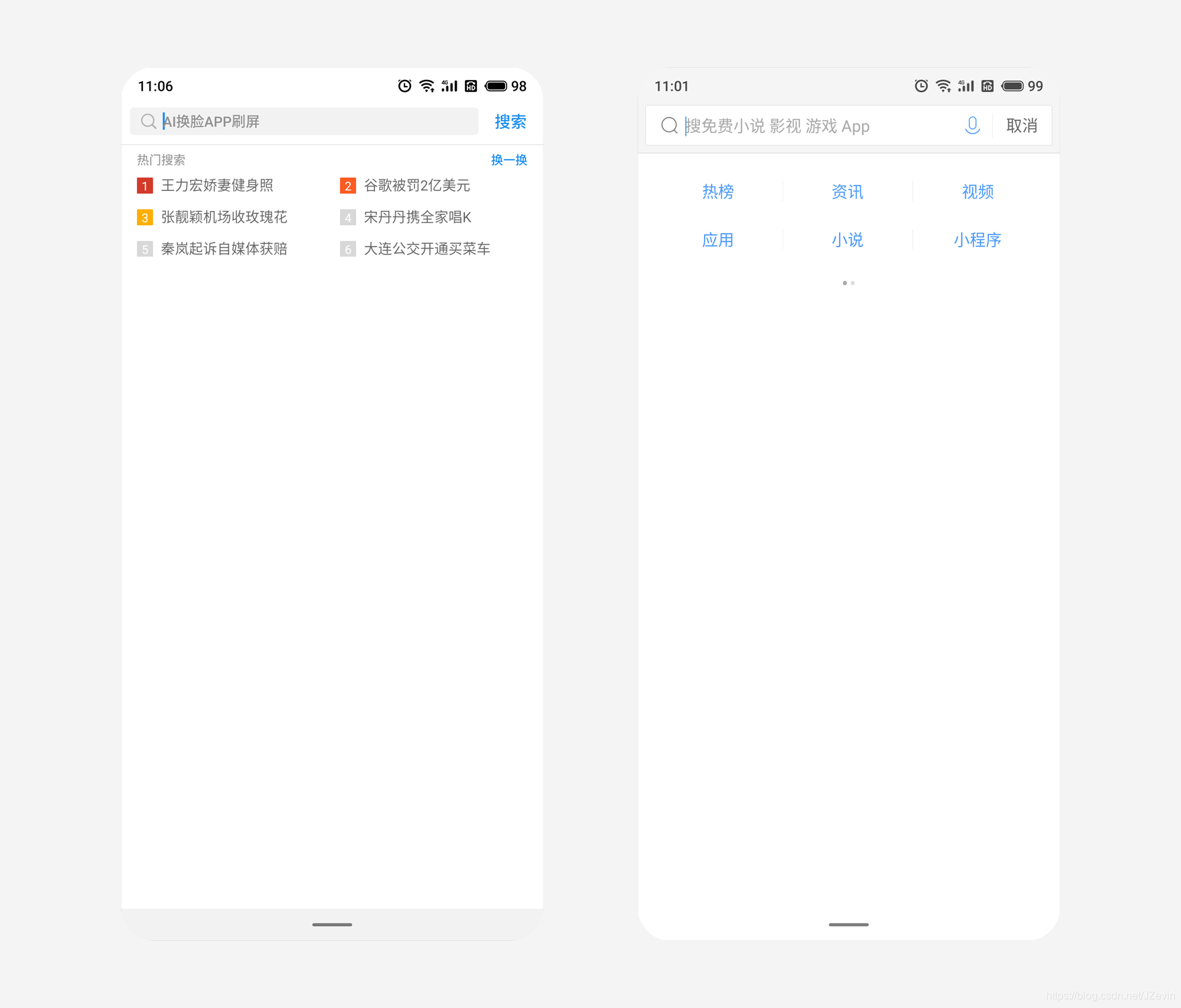
下边是两款浏览器的搜索页面:

可以看到左侧的页面内容过多,排版拥挤,而且搜索按钮和换一换按钮距离过近,用户容易误触;右侧的整体排版就显得轻松许多,很有呼吸感,用户体验优于左侧。
在移动端设计中,手机下半部分的区域无疑是更方便拇指操作的。如果把页面的主要操作按钮下沉,让用户易触达,这样的设计无疑是更人性化的。
可参考Flyme 8.0的系统提示弹框下沉的设计:
(强烈推荐!!!你萌去了解一下Flyme 8.0的设计,轻若有灵~)

鉴于目前大部分的设计仍然是弹框处于屏幕上部或中部,所以弹框下沉的设计仍需要时间的推移来得到更多用户的认可。
……
曾经热爱过呀,立贴为念。希望我还有机会来更新~