swiper
一、示例
wxml
<swiper class="posta-swiper" indicator-dots="true" autoplay="true" interval="3000" circular="true">
<swiper-item>
<image src="/assets/img/t01df6660bd35903294.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/assets/img/t01df6660bd35903294.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/assets/img/t01df6660bd35903294.jpg"></image>
</swiper-item>
</swiper>
效果

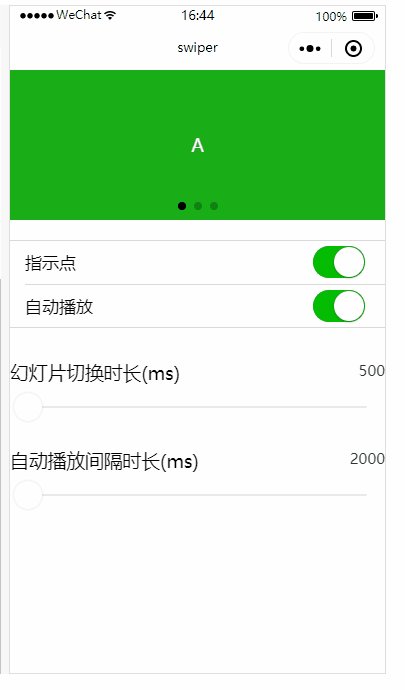
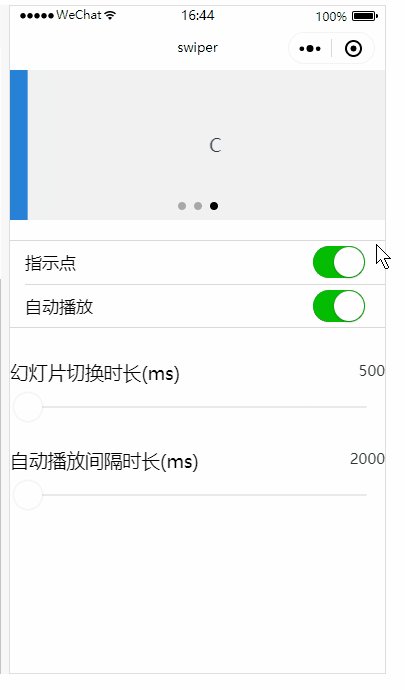
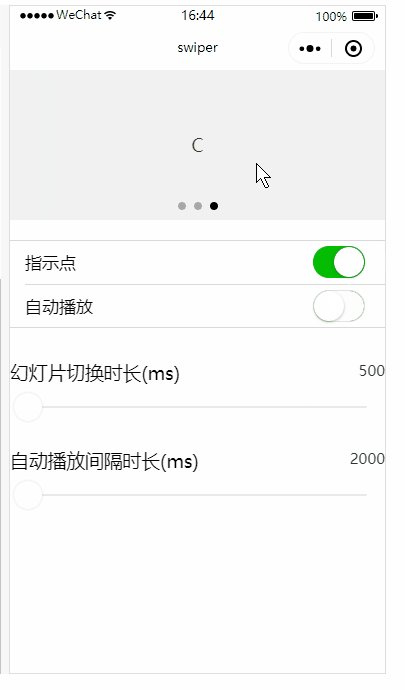
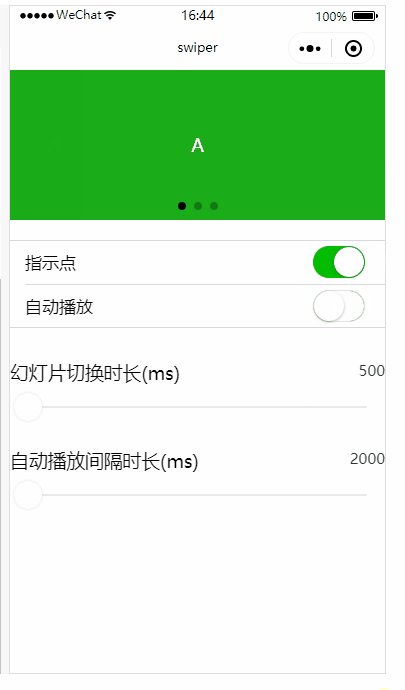
二、官方示例
wxml
<view class="container">
<view class="page-body">
<view class="page-section page-section-spacing swiper">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item>
<view class="swiper-item {{item}}"></view>
</swiper-item>
</block>
</swiper>
</view>
<view class="page-section" style="margin-top: 40rpx;margin-bottom: 0;">
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_switch">
<view class="weui-cell__bd">指示点</view>
<view class="weui-cell__ft">
<switch checked="{{indicatorDots}}" bindchange="changeIndicatorDots" />
</view>
</view>
<view class="weui-cell weui-cell_switch">
<view class="weui-cell__bd">自动播放</view>
<view class="weui-cell__ft">
<switch checked="{{autoplay}}" bindchange="changeAutoplay" />
</view>
</view>
</view>
</view>
<view class="page-section page-section-spacing">
<view class="page-section-title">
<text>幻灯片切换时长(ms)</text>
<text class="info">{{duration}}</text>
</view>
<slider bindchange="durationChange" value="{{duration}}" min="500" max="2000"/>
<view class="page-section-title">
<text>自动播放间隔时长(ms)</text>
<text class="info">{{interval}}</text>
</view>
<slider bindchange="intervalChange" value="{{interval}}" min="2000" max="10000"/>
</view>
</view>
</view>
js
Page({
onShareAppMessage() {
return {
title: 'swiper',
path: 'page/component/pages/swiper/swiper'
}
},
data: {
background: ['demo-text-1', 'demo-text-2', 'demo-text-3'],
indicatorDots: true,
vertical: false,
autoplay: false,
interval: 2000,
duration: 500
},
changeIndicatorDots() {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay() {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange(e) {
this.setData({
interval: e.detail.value
})
},
durationChange(e) {
this.setData({
duration: e.detail.value
})
}
})
官方效果

官方文档
微信开放平台:官方文档.
