标签一般格式为:<标签名></标签名>(自结束标签除外),标签也称为元素。
标签的作用:标识出网页不同的内容。
html标签中的属性:用来设置标签如何显示,属性与标签名或其他属性用空格隔开,属性是名对值(属性=属性值),属性值应该使用引号引起来(英文)。
HTML头部标识代码如下:
<!doctype html> <!--文档声明,用来告诉浏览器语法规范和当前网页的版本为html5标准-->
<html lang="en"> <!--html根标签,一个网页中有且只有一个根标签,所有网页内容包含在根标签内部,声明文档语言类型为英文-->
<head> <!--html子标签,表示网页的头部,在浏览器网页不可见,不给用户显示信息,给浏览器(搜索引擎)解析网页-->
<meta charset="UTF-8"> <!--meta表示设置网页中元数据(为浏览器/搜索引擎解析网页),没结束标签,设置网页字符集为utf-8格式 -->
<meta name="Generator" content="EditPlus?"> <!--head子标签meta,就是页面版权申明,就像你写一篇文章署名一样,浏览器并不执行,它的generator是发生器的意思,生成这样的是EditPlus -->
<meta name="Author" content=""> <!--设置元数据的作者为 ...内容(值)为...-->
<meta name="Keywords" content=""> <!--设置元数据的名字为关键字(涉及seo),内容(值)为...-->

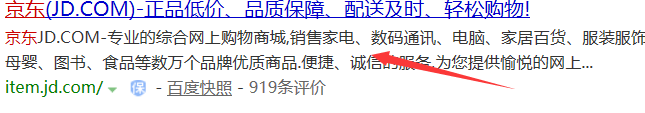
<meta name="Description" content=""> <!--设置元数据的名字为描述(涉及seo),显示在搜索引擎的结果,内容(值)为...-->

<title>Document</title> <!--head子标签,title标签的内容会作为搜索结果超链接上的文字-->
</head>
<body> <!--html子标签,表示网页的身体,在浏览器网页网页可见-->
</body>
<html>