Vue实现excel文件下载
话不多说,直接上代码
1、安装插件
cnpm install vue-json-excel
2、导出按钮
<!--导出用户信息excel表格-->
<download-excel
class = "export-excel-wrapper"
:data = "json_data"
:fields = "json_fields"
name = "用户信息列表.xls">
<el-button type="primary" size="small">导出EXCEL</el-button>
</download-excel>
3、data区写想要导出的字段以及导出的数据(数据写死测试,后续可调接口进行传值)
//导出excel
json_fields: {
"姓名": "name", //常规字段
"用户名":"username",
"所属组织":"organization",
"权限":"auth",
},
json_data: [
//写死,后续可通过接口进行传值
{
name:'汤姆',
username:'admin1',
organization:'地球村',
auth:'超级管理员'
},
{
name:'杰米',
username:'admin2',
organization:'地球村',
auth:'超级管理员'
}
],
json_meta: [
[
{
" key ": " charset ",
" value ": " utf- 8 "
}
]
]
4、点击下载按钮
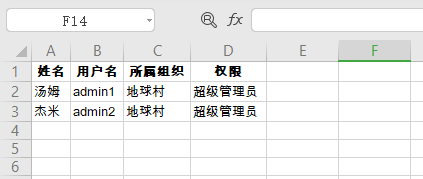
 5、excel下载成功
5、excel下载成功


*