
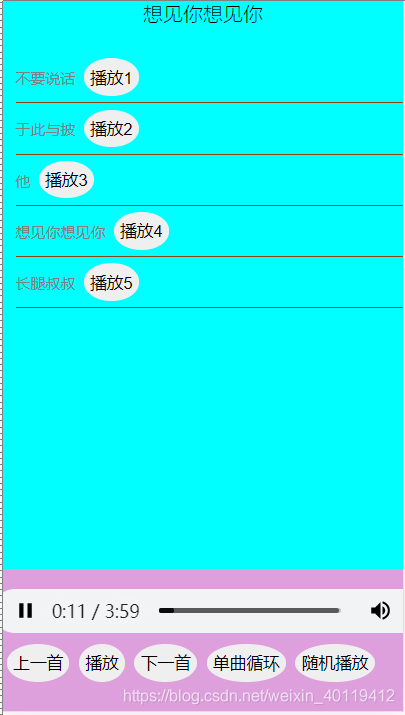
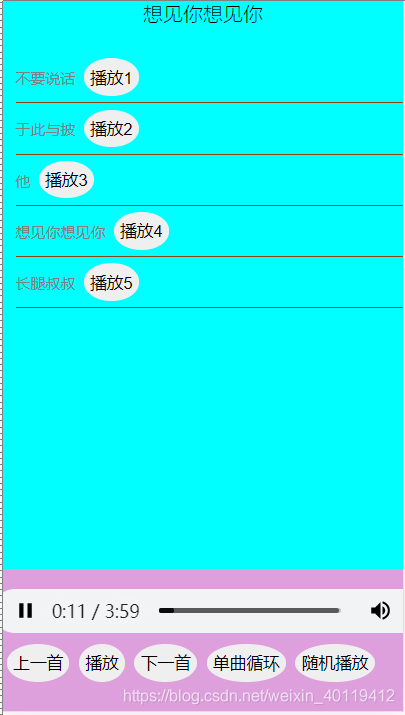
布局
<ul class="musicList">
<li>
<span>不要说话</span>
<button class="musiclist">播放1</button>
</li>
<li>
<span>于此与披</span>
<button class="musiclist">播放2</button>
</li>
<li>
<span>他</span>
<button class="musiclist">播放3</button>
</li>
<li>
<span>想见你想见你</span>
<button class="musiclist">播放4</button>
</li>
<li>
<span>长腿叔叔</span>
<button class="musiclist">播放5</button>
</li>
</ul>
<p class="musicFoot">
<audio src="music/不要说话.mp3" controls=""></audio>
<br/>
<button class="menu">上一首</button>
<button class="menu">播放</button>
<button class="menu">下一首</button>
<button class="menu">单曲循环</button>
<button class="menu">随机播放</button>
</p>
获取相关dom元素
let btn=document.querySelectorAll('button.menu')
let musicName=document.getElementById('musicName')
let num=0
let music=[
'不要说话','于此与彼','他','想见你想见你','长腿叔叔'
]
console.log(music)
点击列表播放
let audio=document.getElementsByTagName('audio')[0]
let btns=document.querySelectorAll('button.musiclist')
for(let i=0;i<btns.length;i++){
btns[i].addEventListener('click',function(e){
console.log(e.target)
audio.src="music/"+music[i]+".mp3"
musicName.innerHTML=music[i]
audio.play()
})
}
歌曲数量
let musicCount=music.length
播放/暂停
btn[1].addEventListener('click',function(){
if(audio.paused){
audio.play()
}else{
audio.pause()
console.log(audio.currentTime)
}
})
上一首
btn[0].addEventListener('click',function(){
num=(num+(musicCount-1))%musicCount
audio.src="music/"+music[num]+".mp3"
musicName.innerHTML=music[num]
audio.play()
})
下一首
btn[2].onclick=function(){
num=(num+1)%musicCount
audio.src="music/"+music[num]+".mp3"
musicName.innerHTML=music[num]
audio.play()
}
监听自动播放下一首
audio.addEventListener('ended',function(){
btn[2].onclick()
},false)
循环播放/退出循环播放
btn[3].onclick=function(){
if(audio.loop==false){
audio.loop=true
}else{
audio.loop=false
}
}
随机播放
btn[4].onclick=function(){
let ranNum=Math.floor(Math.random()*5)
audio.src="music/"+music[ranNum]+".mp3"
musicName.innerHTML=music[ranNum]
audio.play()
if(audio.loop==true){
audio.loop=false
}
}