微信小程序有个非常好的缺点,就是分享不能分享到朋友圈,怎么办呢,那只好生成图片,图片里面加个小程序码。

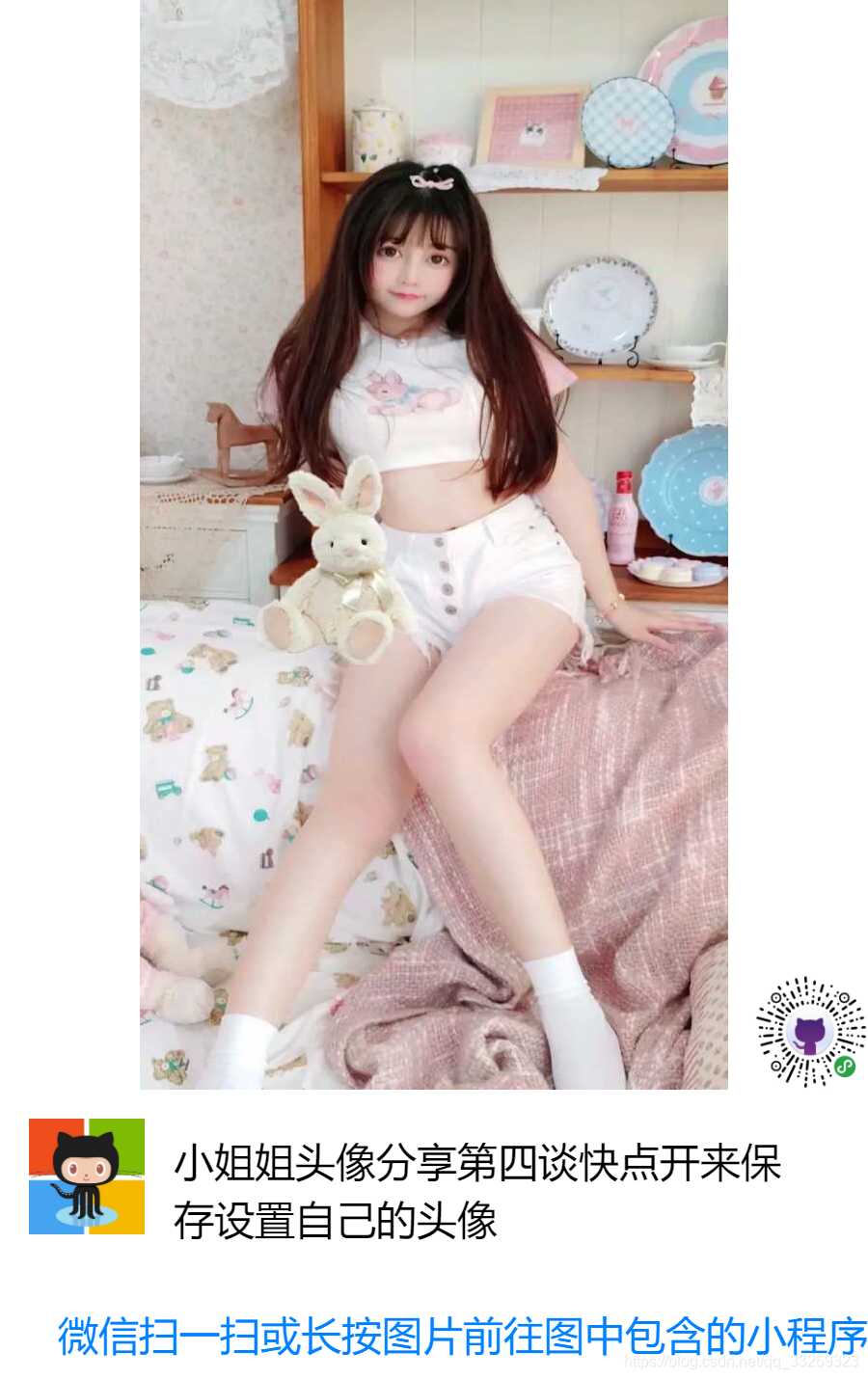
效果图

但不过其中有坑大家注意啦
HTML代码,我这个是不显示图片的生成图片,所以canvas设置了position:fixed;left:100%;这些,这样canvas就不会显示在手机上了,如果你想展示生成的图片,你可以有以下几种方法,这里我不展示图片,所以没写。
1.一个canvas,设置overflow:hidden;
2.一个“隐藏”的canvas+img
<view style="width: 200rpx;margin-top: -7.5rpx;">
<text class="cuIcon-share" style="font-size: 30rpx;" @click="createShareImg">分享图片</text>
<canvas style="width:900px;position:fixed;left:100%;" :style="height" canvas-id="shareCanvas"></canvas>
</view>在组件的mounted函数提前获取分享图片,当然你可以选择按下按钮的时候获取,我这里获取了三张图片,第一张小程序码图片,第二张背景图片,第三张用户图片,我这边就三张图片,直接写三次就行了,如果你想放多张图片,可以看一下这里https://developers.weixin.qq.com/community/develop/doc/00000824ae06c01f8347b1b925c000
mounted() {
that = this;
ctx = uni.createCanvasContext('shareCanvas',this);
ctx.scale(30, 30);
wx.getImageInfo({
src: "小程序图片src",
success: (res1) => {
minAppC = res1.path;
},
});
wx.getImageInfo({
src: "背景图片src",
success: (res1) => {
backImg = res1;
that.height = "height:"+(res1.height+150)+"px;";//这里因为加头像和标题+150
},
});
wx.getImageInfo({
src:"用户头像图片src",
success: (res1) => {
avatar = res1.path;
},
});
},然后就是用户点击生成图片了,在上面的HTML里面点击事件为createShareImg,这个地方有很多坑
1.在ctx.draw(true);后面直接写保存,保存代码需要卸载回调函数里面
2.ctx.draw不进回调函数,在draw之前写个ctx.fillText(" ", 0, 0);
3.生成的图片不清晰,一般情况,在高清屏的设备下,任何绘制canvas中的图像、文字、线条、形状都可能会出现模糊的问题,只需要放大画布就可以了。
4.canvasToTempFilePath无反应,主要是因为授权问题,请在获取用户授权后执行之后的处理代码,我这里建议直接调用uni.authorize({scope:'scope.writePhotosAlbum'在回调中判断成功与否
5.canvas只有一点点,查看canvas画布大小
6.
methods: {
createShareImg:function(e){
uni.showLoading({
mask:true,
title:"正在生成图片"
})
let dynamic = this.$parent.dynamic.dynamic;
ctx.setFillStyle('#fff');
ctx.fillRect(0, 0, 30, (backImg.height+300)/30);
let dx = 0;
if(backImg.width<900){
dx = (900 - backImg.width) / 60;
}
ctx.drawImage(backImg.path, dx, 0, backImg.width / 30, (backImg.height-150)/30);
ctx.drawImage(minAppC, 26, (backImg.height-150)/30-4, 4, 4);
ctx.drawImage(avatar,1,(backImg.height-150)/30+1,4,4);
ctx.setFillStyle('#000'); // 文字颜色:黑色
ctx.setFontSize(1.4); // 文字字号:20px
let contentH = (backImg.height-150)/30+3;
if (dynamic.title.length <= 15) {
// 不用换行
ctx.fillText(dynamic.title, 6, contentH)
} else if (dynamic.title.length <= 30) {
// 两行
let firstLine = dynamic.title.substring(0, 15);
let secondLine = dynamic.title.substring(15, 30);
ctx.fillText(firstLine, 6, contentH)
ctx.fillText(secondLine, 6, contentH+2)
} else {// 超过两行
let firstLine = dynamic.title.substring(0, 15);
let secondLine = dynamic.title.substring(15, 30) + '...';
ctx.fillText(firstLine, 6, contentH)
ctx.fillText(secondLine, 6, contentH+2)
}
//ctx.draw(true);
ctx.setFillStyle('#0081FF');
//ctx.font='1.2px 楷体';
ctx.fillText("微信扫一扫或长按图片前往图中包含的小程序", 2, contentH+6)
ctx.draw(true,function(){
uni.canvasToTempFilePath({
canvasId: 'shareCanvas',
quality:1,
success: function (resd) {
if(app.globalData.$writePhotosAlbum == false){
console.log("没有授权");
uni.hideLoading();
uni.authorize({
scope:'scope.writePhotosAlbum',
success(res) {
console.log(res);
saveImg(resd);
},fail(res) {
console.log(res);
}
})
}else{
saveImg(resd);
}
},fail() {
uni.hideLoading();
}
}, that);
});
}
},保存图片
function saveImg(res){
uni.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function (res) {
uni.hideLoading();
uni.showToast({
title:"保存成功,可以发送朋友圈啦"
})
},fail() {
uni.hideLoading();
}
})
} uni.authorize({
scope:'scope.writePhotosAlbum',
success(res) {
if(res.errMsg == "authorize:ok"){
saveImg(resd);
}else{
uni.hideLoading();
uni.showToast({
icon:'none',
title:"没有授权"
})
}
},fail(res) {
uni.hideLoading();
uni.showToast({
icon:'none',
title:"没有授权无法生成图片"
})
}
})