display: none; 与 visibility: hidden; 的区别:
相同: 它们都能让元素不可见
区别:
| display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间; |
|---|
| visibility: hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见 |
|---|
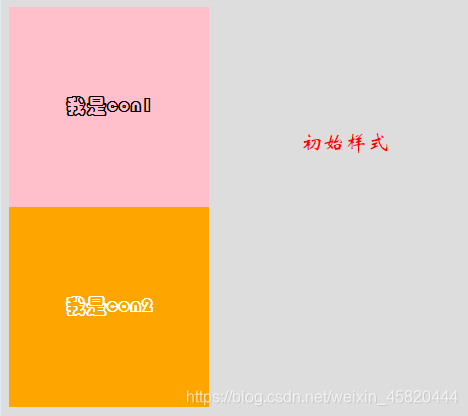
示例:



补充内容:
display: none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;
visibility:hidden;是继承属性,子孙节点消失由于继承了 hidden,通过设置 visibility: visible;可以让子孙节点显式
修改常规流中元素的 display 通常会造成文档重排。
修改 visibility 属性只会造成本元素的重绘 读屏器不会读取 display: none;元素内容;
会读取 visibility: hidden 元素内容
什么是重绘,什么是回流?
这问题太简单了,没必要单独写博客
重绘:
重新渲染页面!
元素位置、大小等都不改变,只改变颜色或形状等外观样式。
回流:
元素位置或大小或隐藏状态等发生改变时,重新渲染页面。
| 重绘不一定引起回流,回流必将引起重绘 |
|---|