一、CSDN官方的帮助文档(尺寸只能设置具体数值)
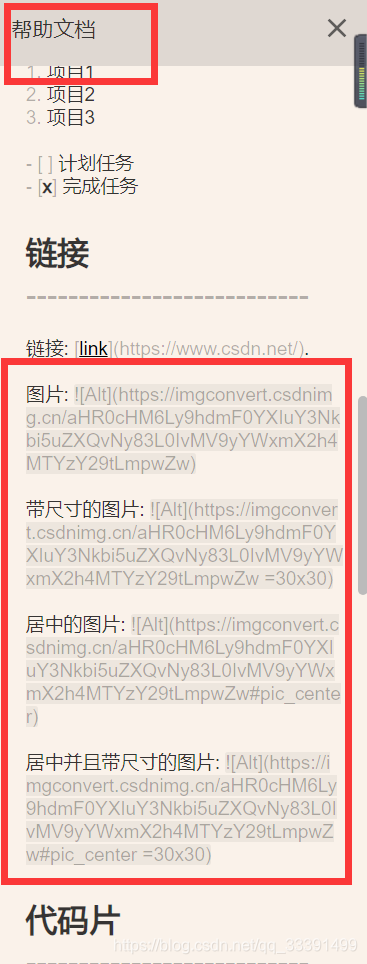
- 先看一下CSDN MarkDown编辑器右侧的帮助文档,如下图。

- 如果对图片像素/尺寸把握很熟悉,可以用帮助文档中的方法,注意此处的居中并带尺寸的图片,赋值的是具体数值。
图片:

带尺寸的图片:

居中的图片:

居中并且带尺寸的图片:

二、标签式方法(完美解决方案)
利用两个标签即可完美解决,div和img,注意此处的尺寸可以使用百分比,也可以使用具体数值。
<!--百分比-->
<div align=center>
<img src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h4MTYzY29tLmpwZw" width="100%" ></img>
</div>
<!--具体数值-->
<div align=center>
<img src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h4MTYzY29tLmpwZw" width="100" ></img>
</div>
赶快动手试一下吧!