codemirror是目前最流行的在线编辑器插件,本文主要是罗列codemirror提供的所有主题效果,如果你需要使用codemirror制作一个在线编辑器,可以参考本文选择一个喜欢的主题。
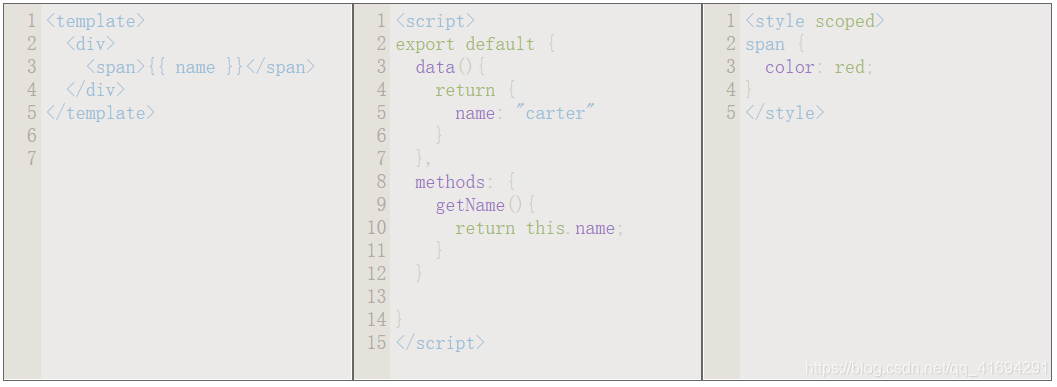
本文使用的目标对象是vue,其他语言或框架也是类似的。为了减小纵向篇幅,这里使用了三个codemirror,分别展示template、script和style的效果。
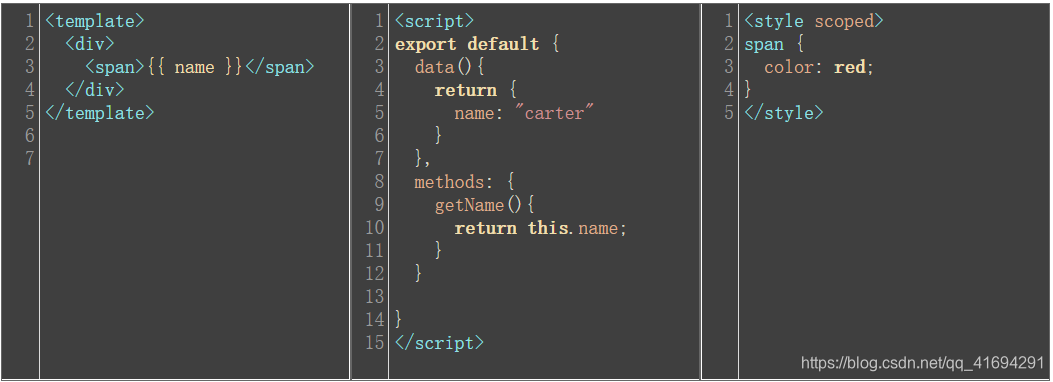
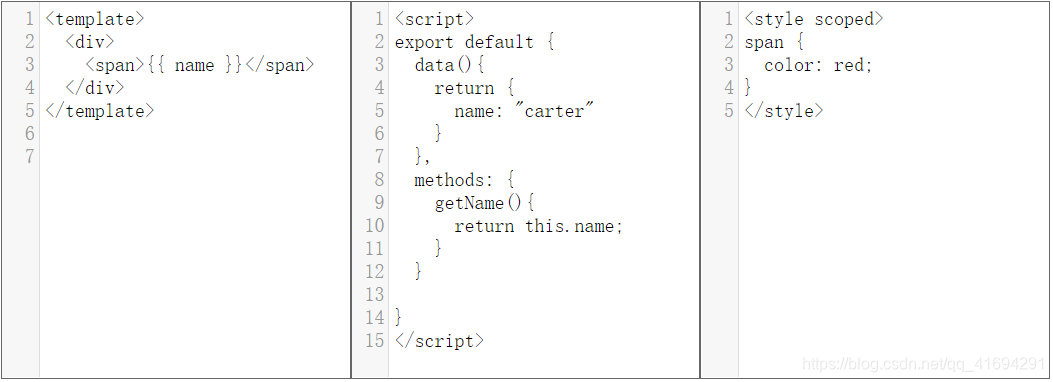
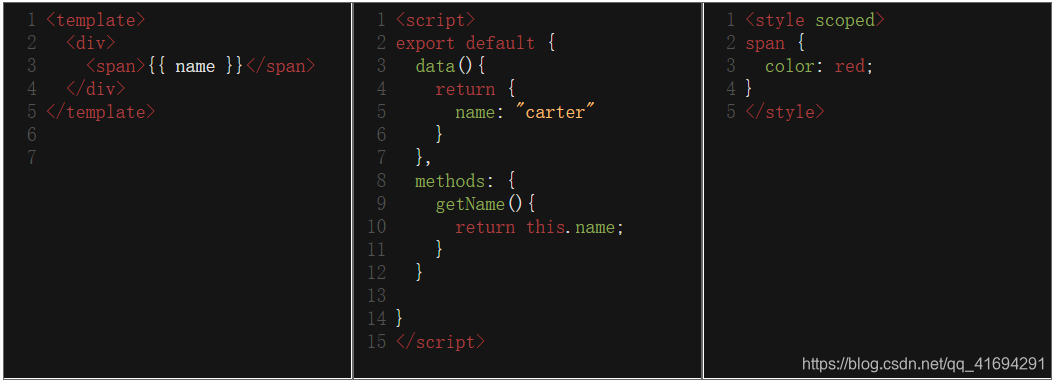
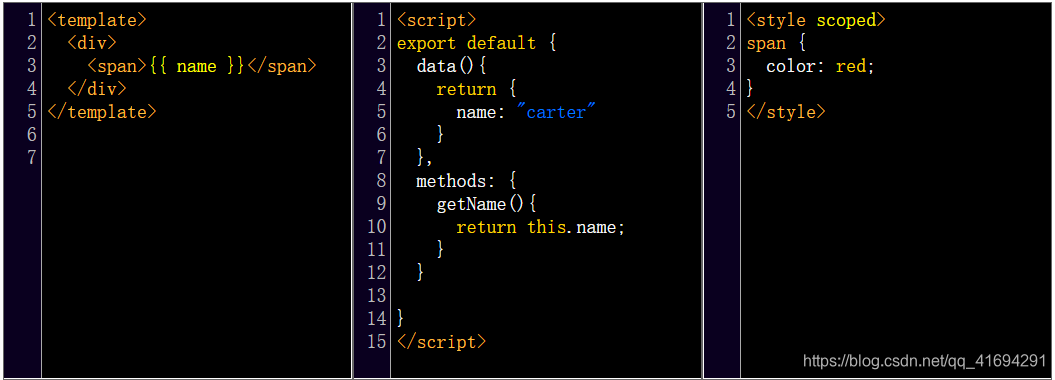
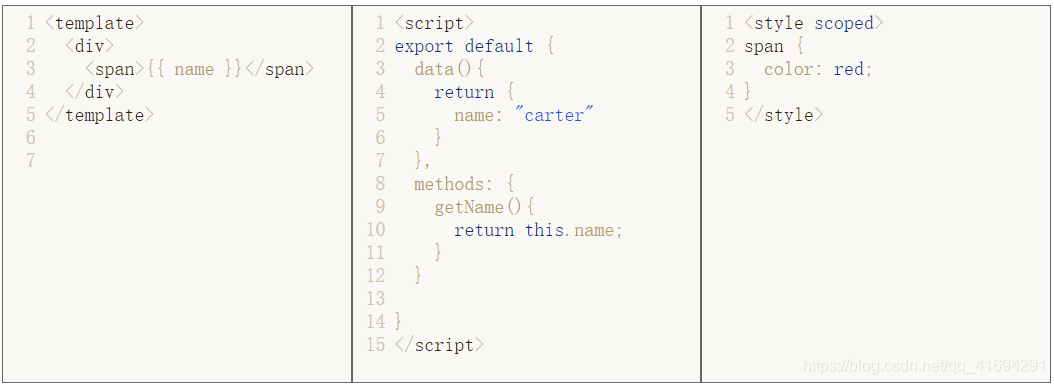
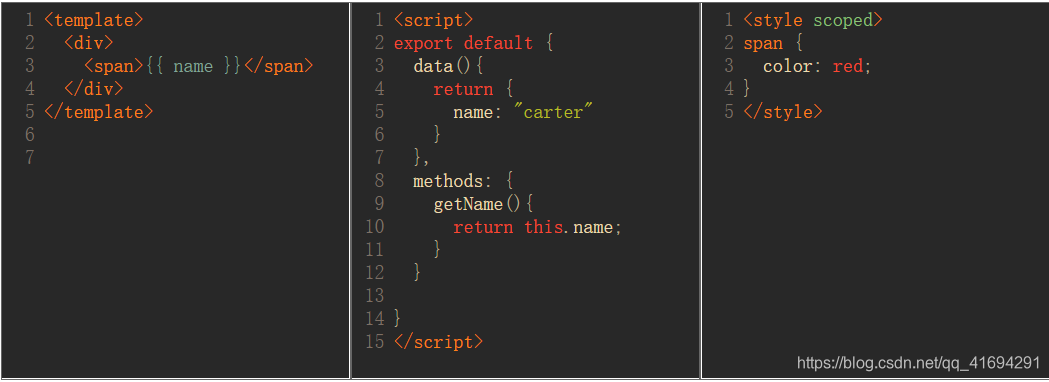
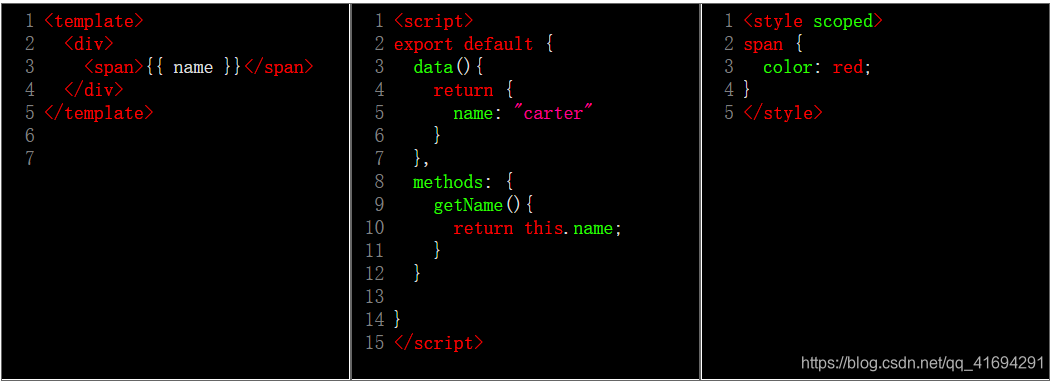
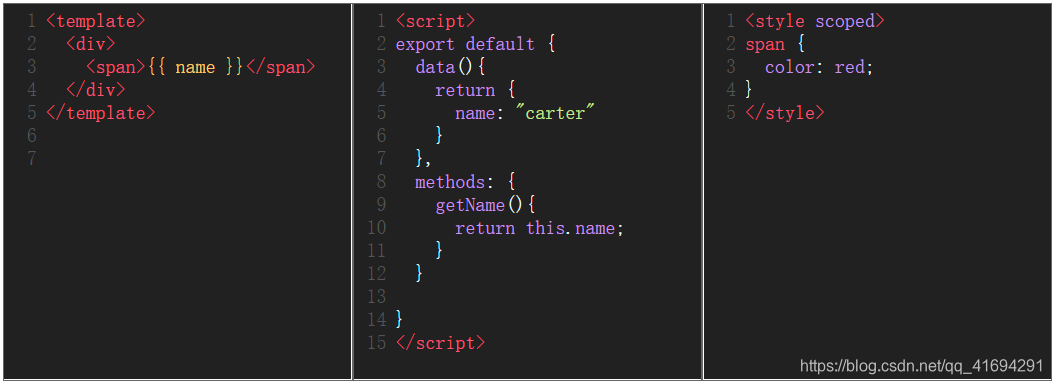
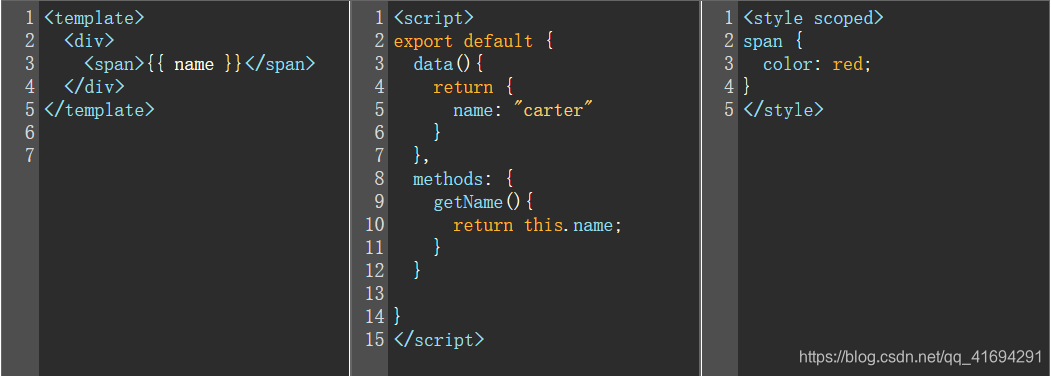
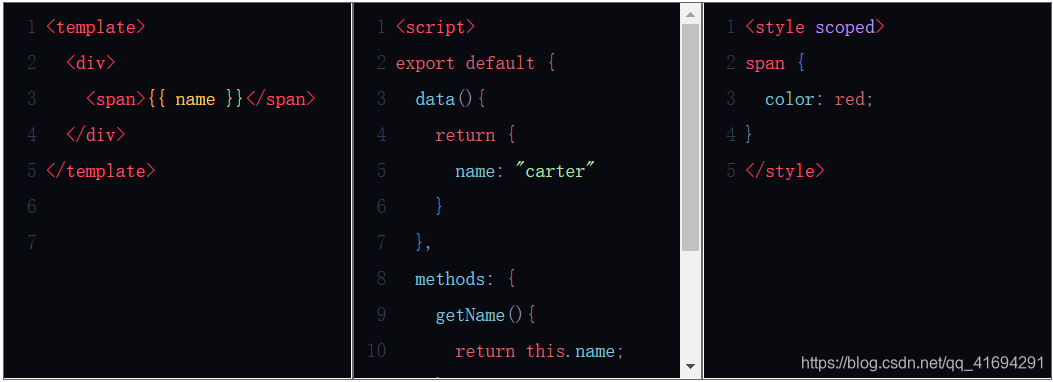
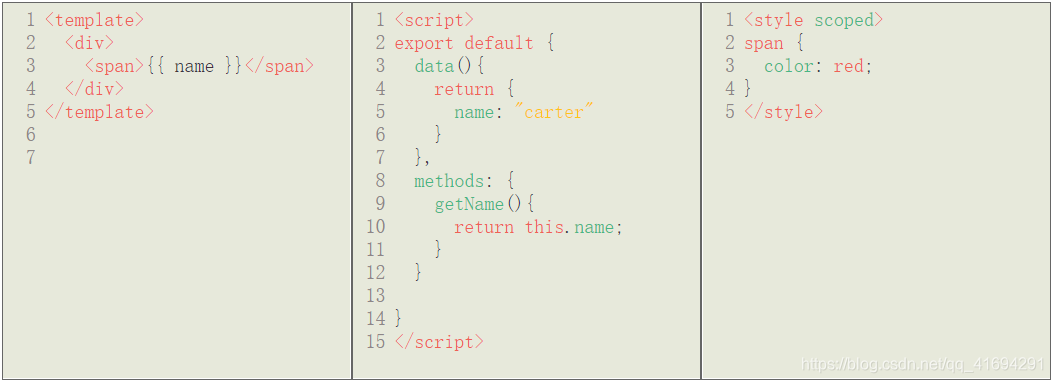
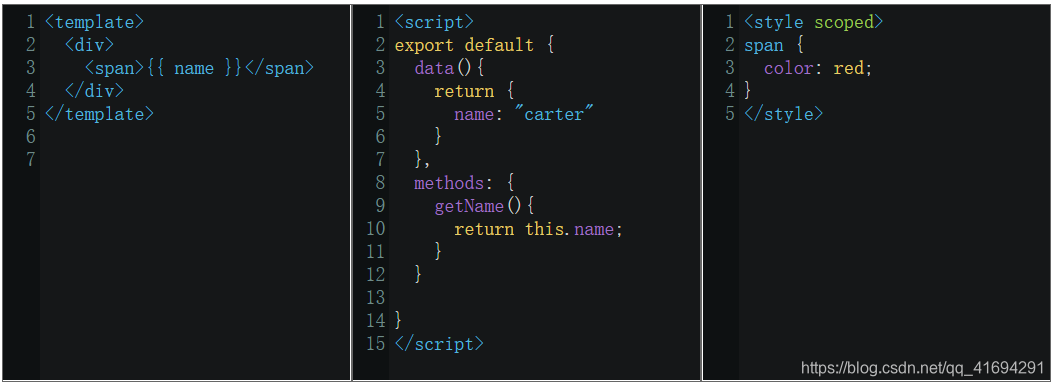
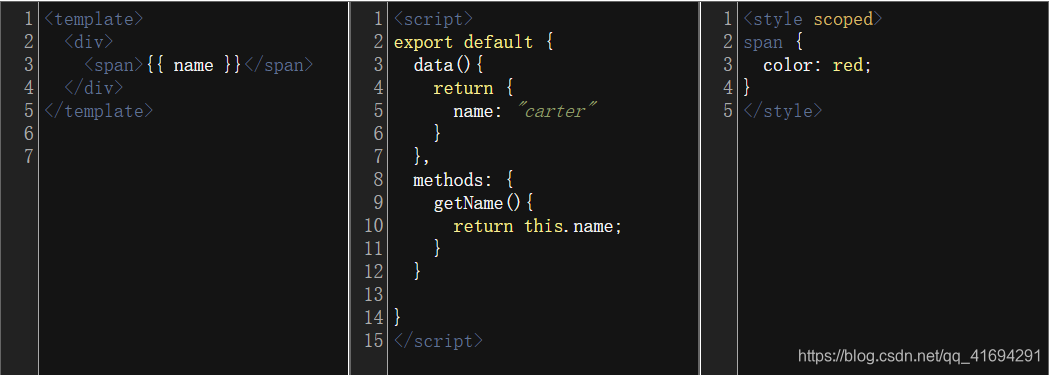
1. 3024-day

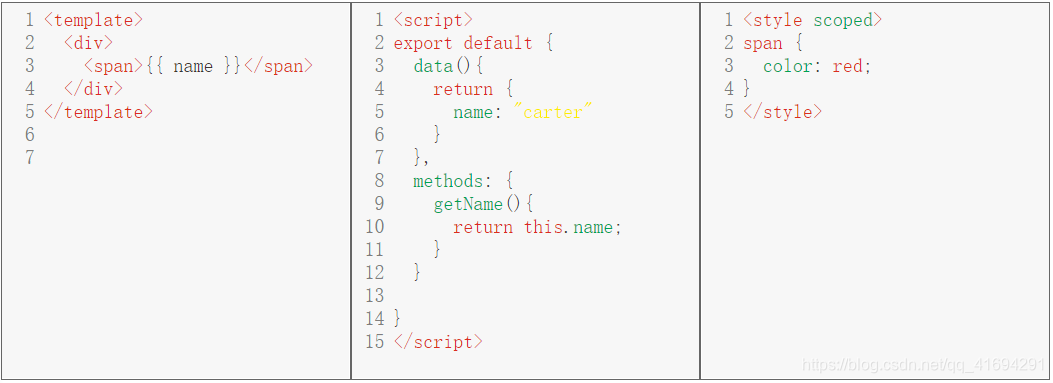
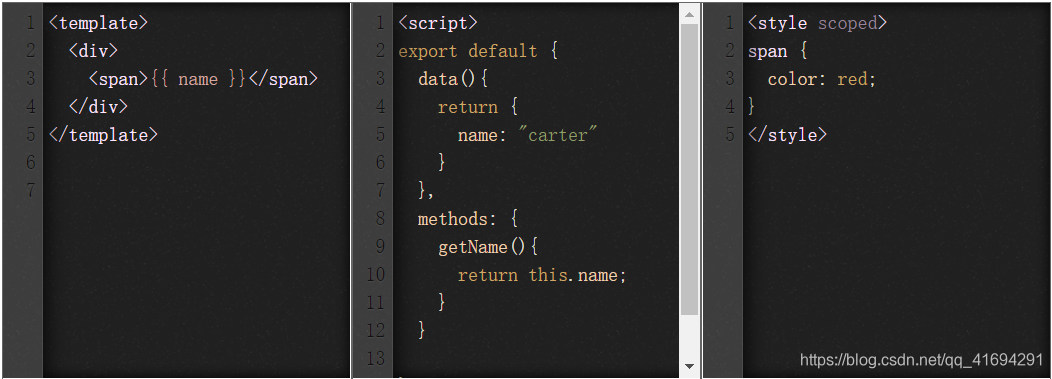
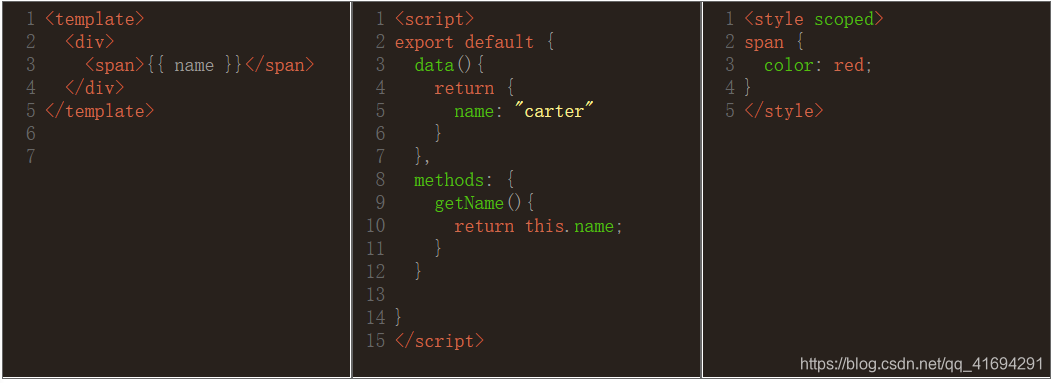
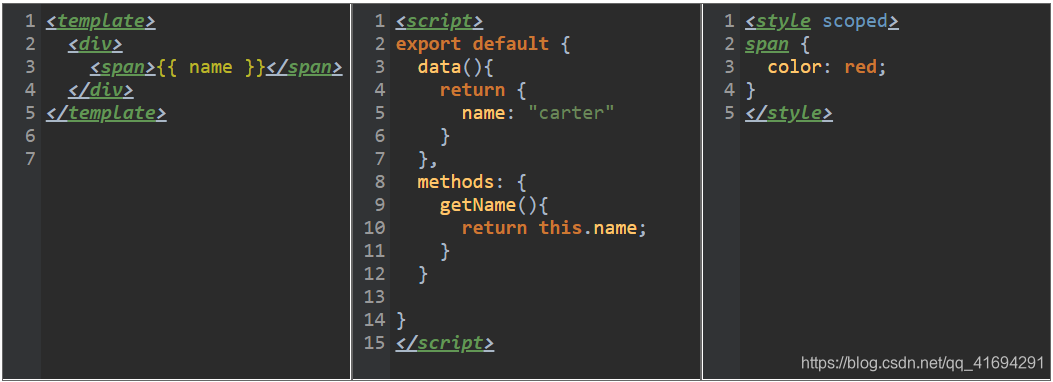
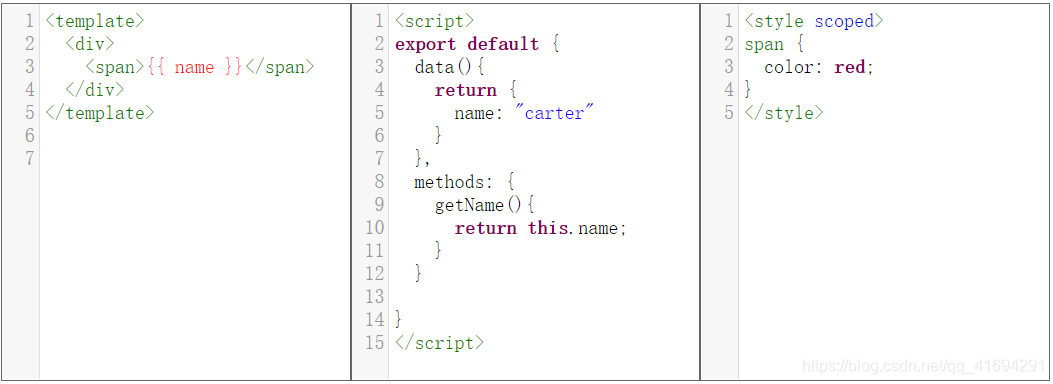
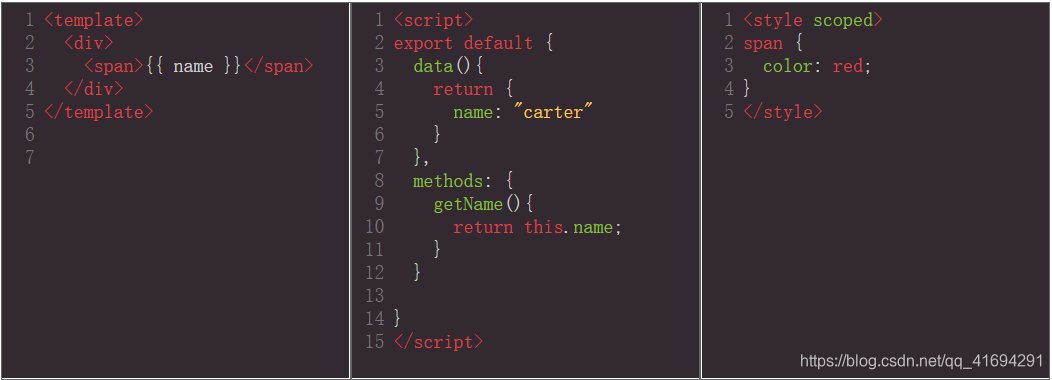
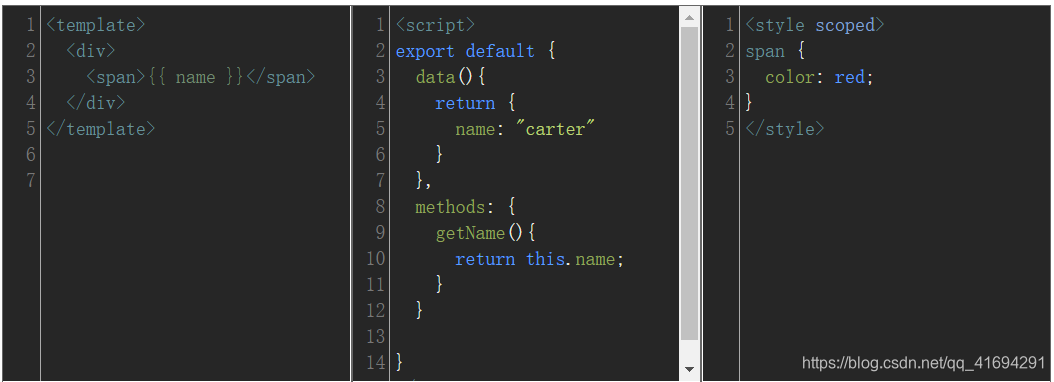
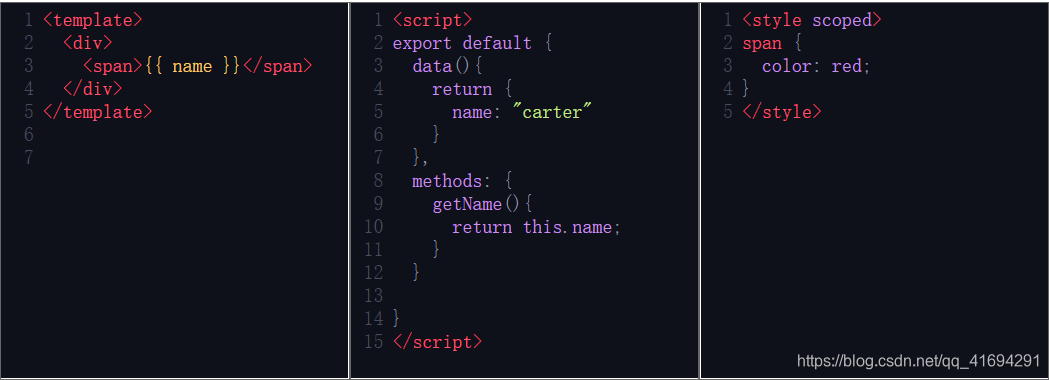
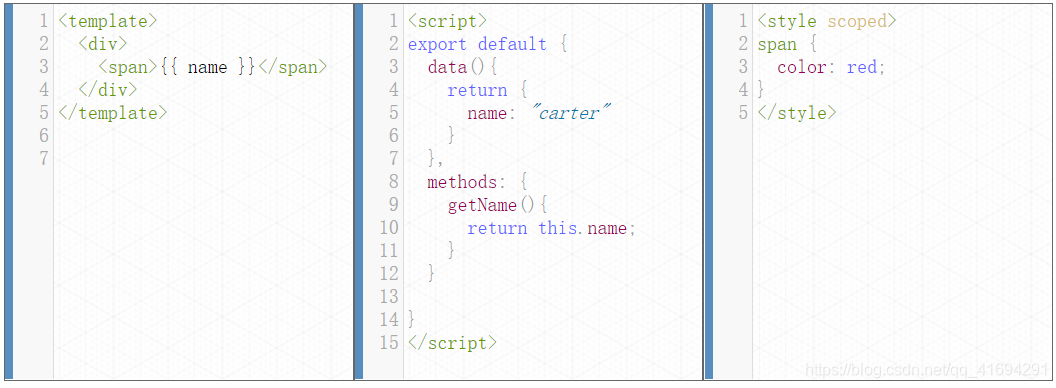
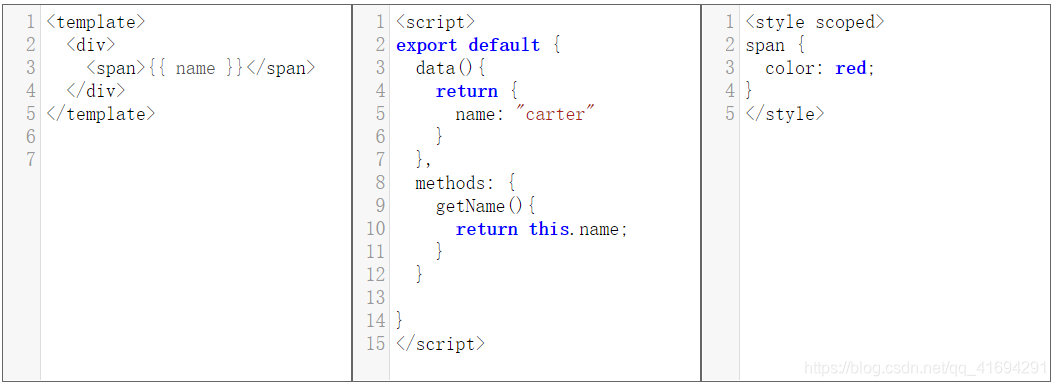
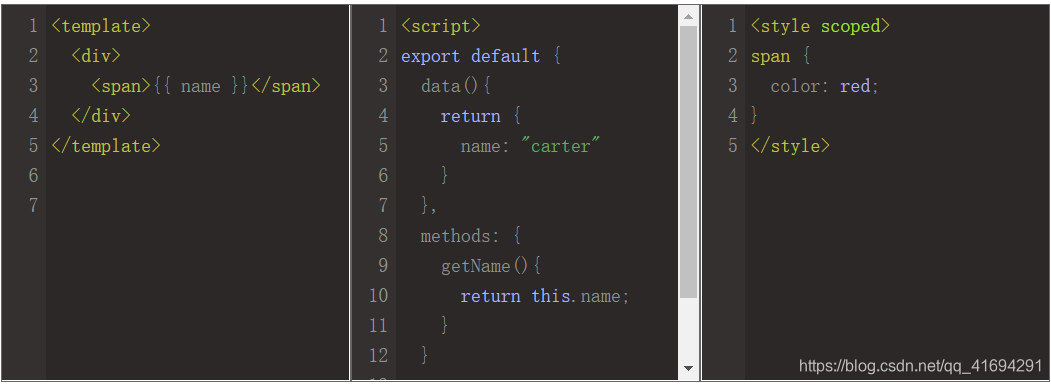
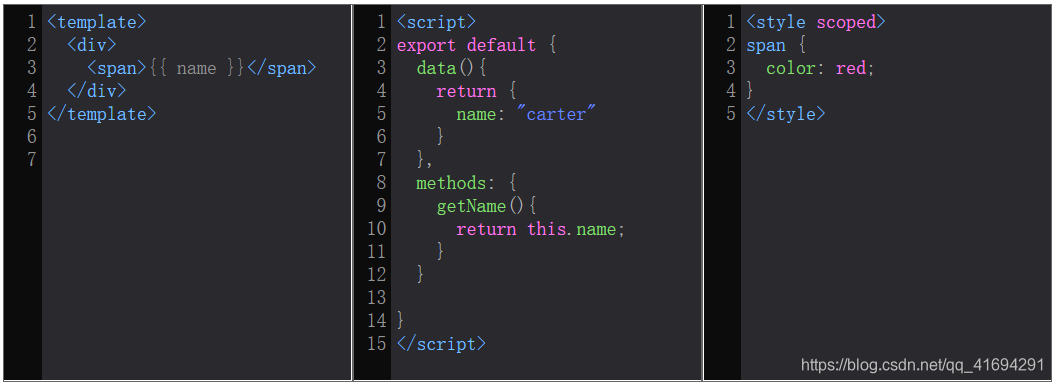
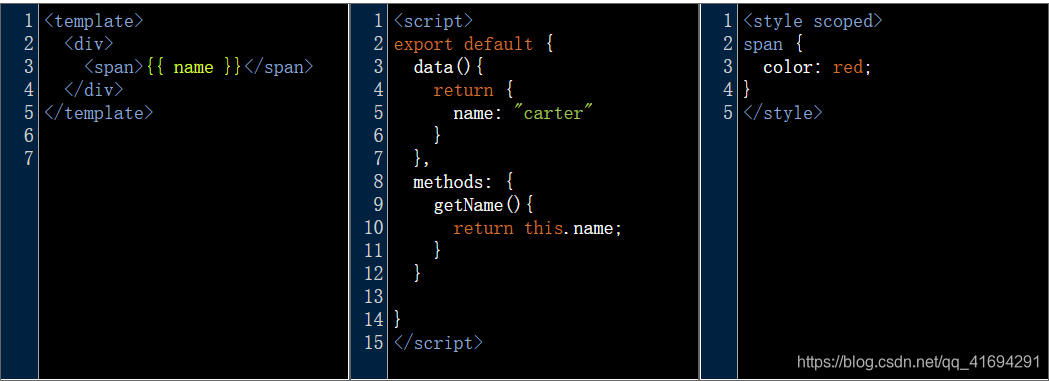
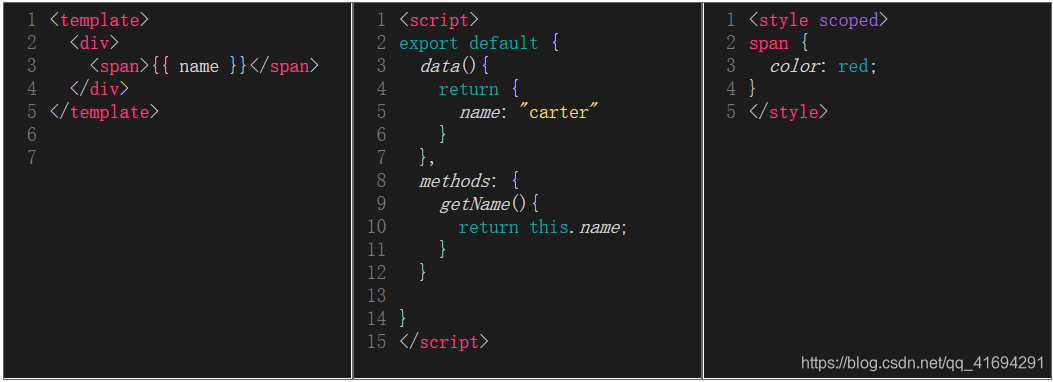
2. 3024-night

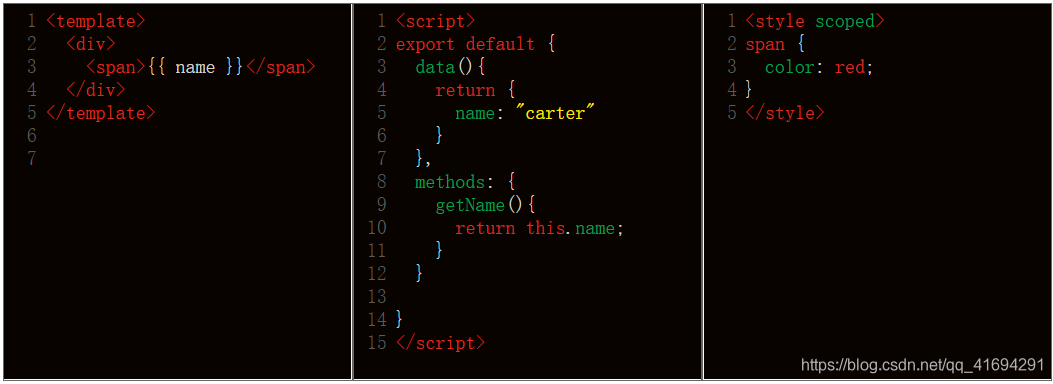
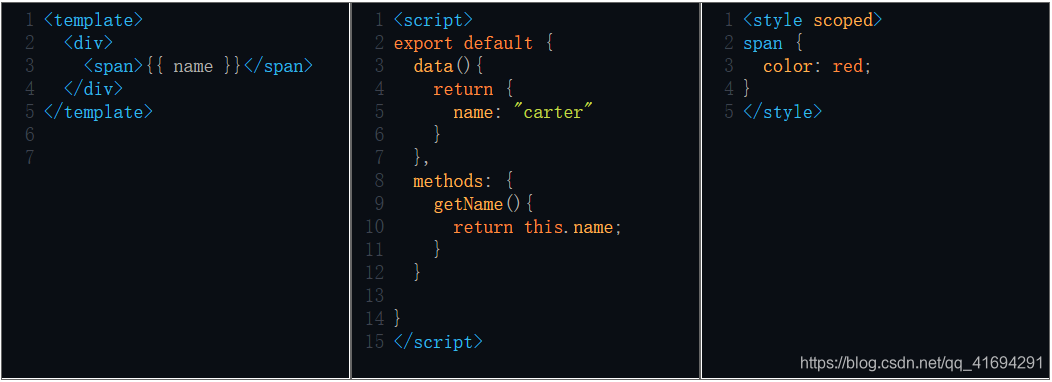
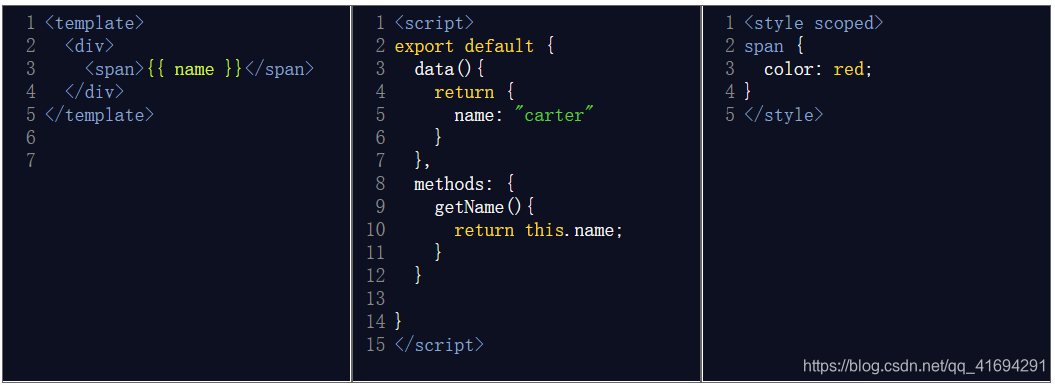
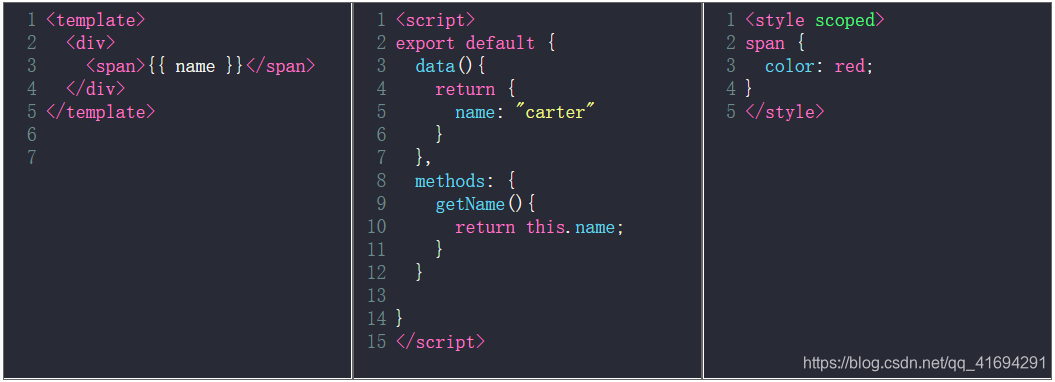
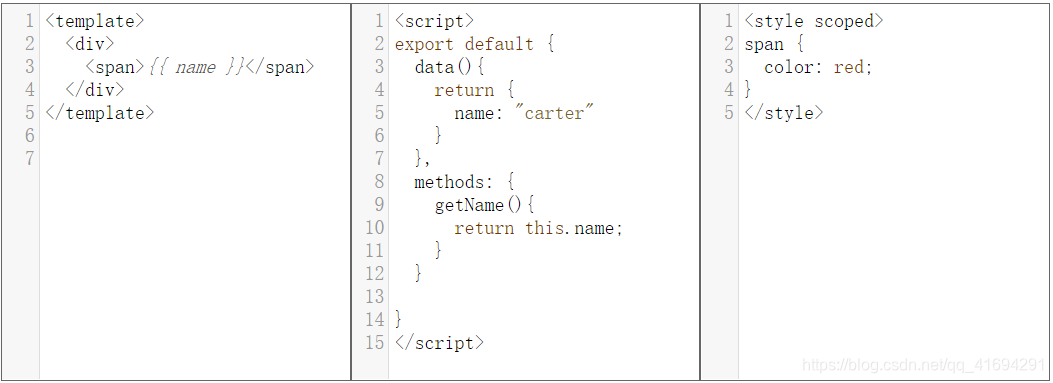
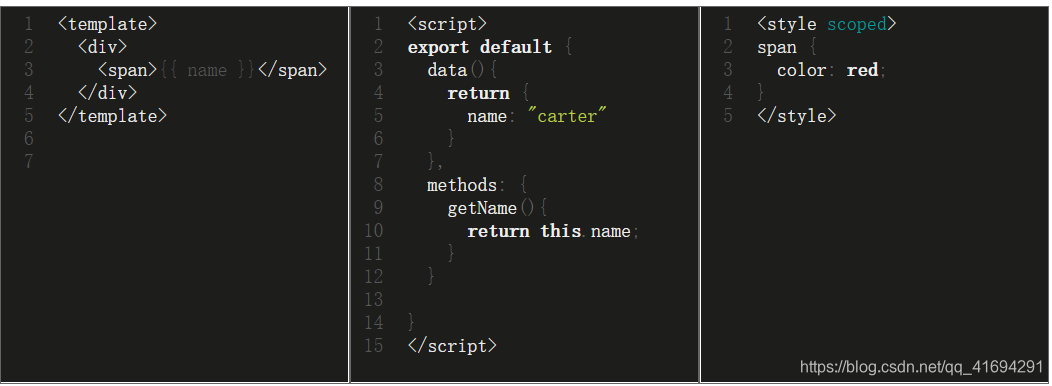
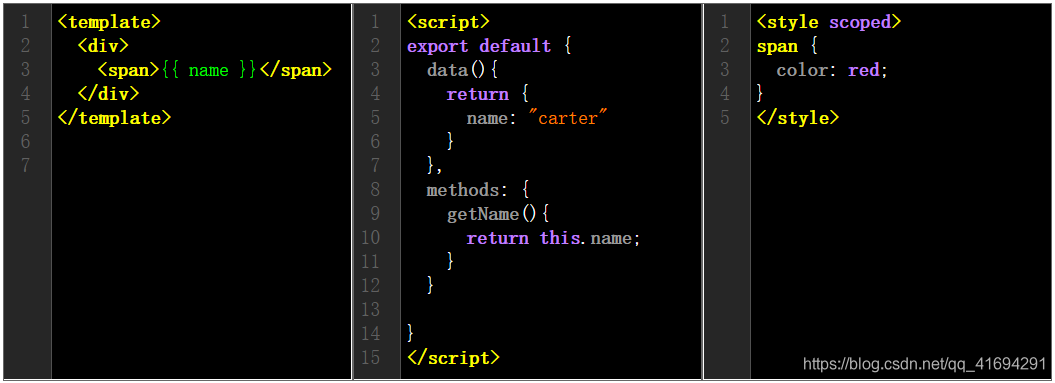
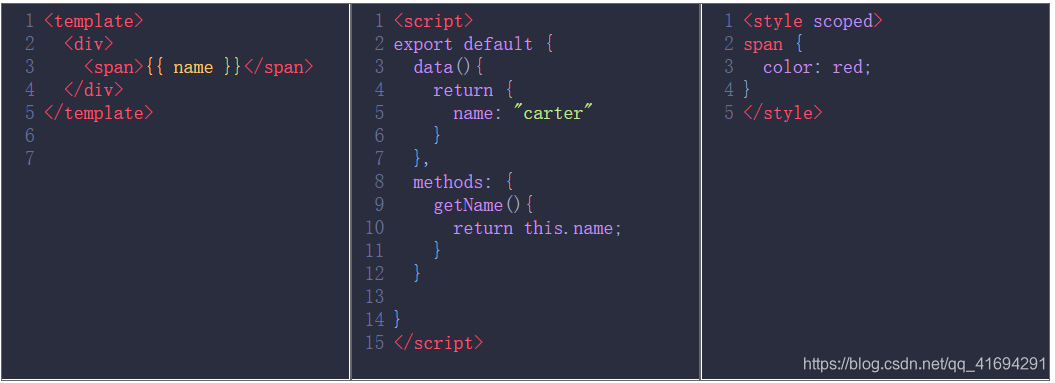
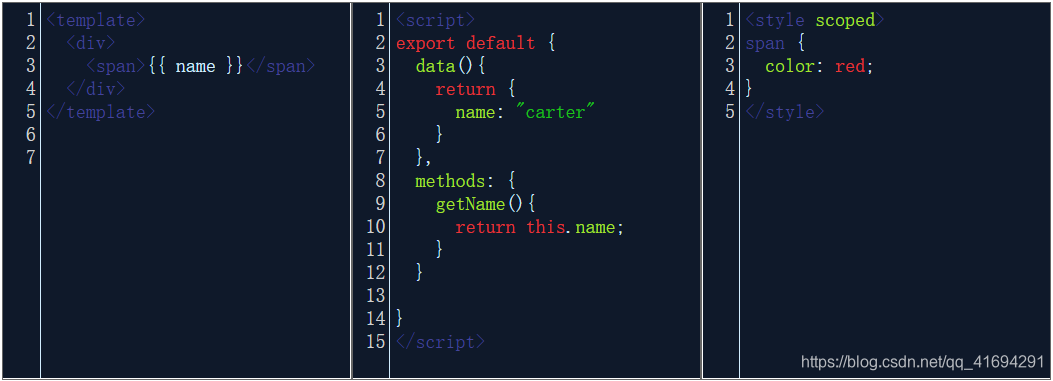
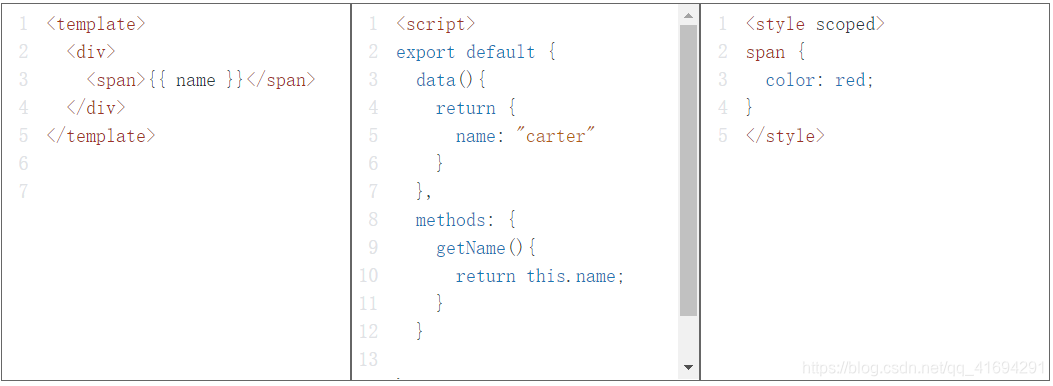
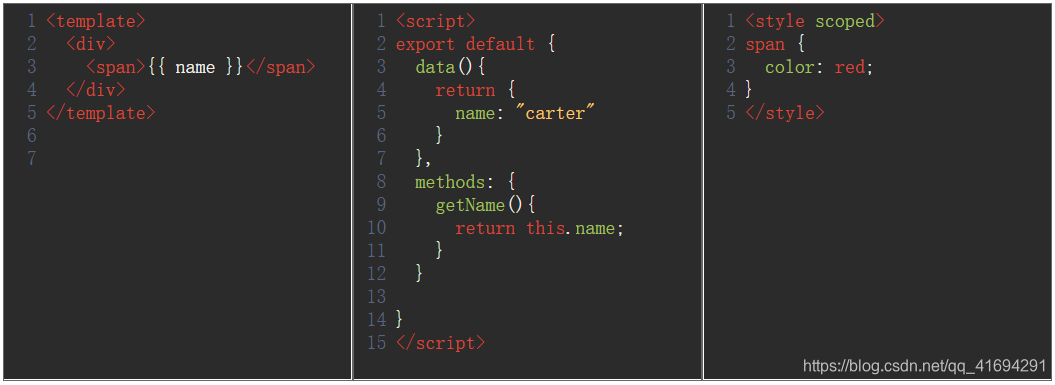
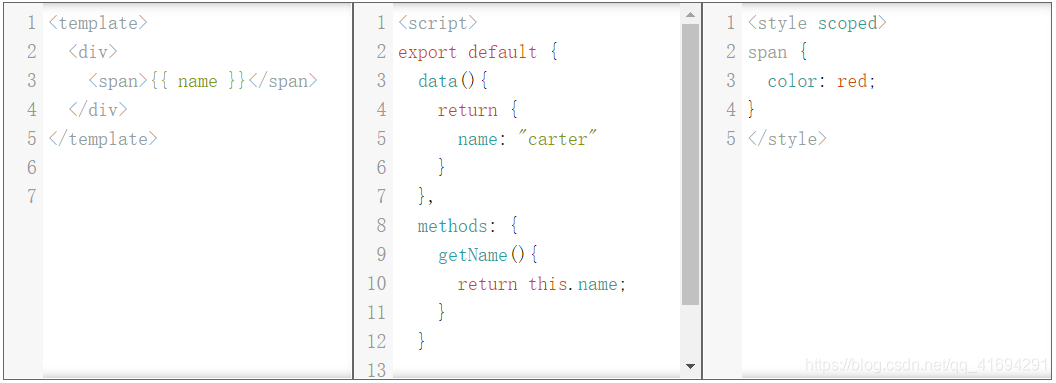
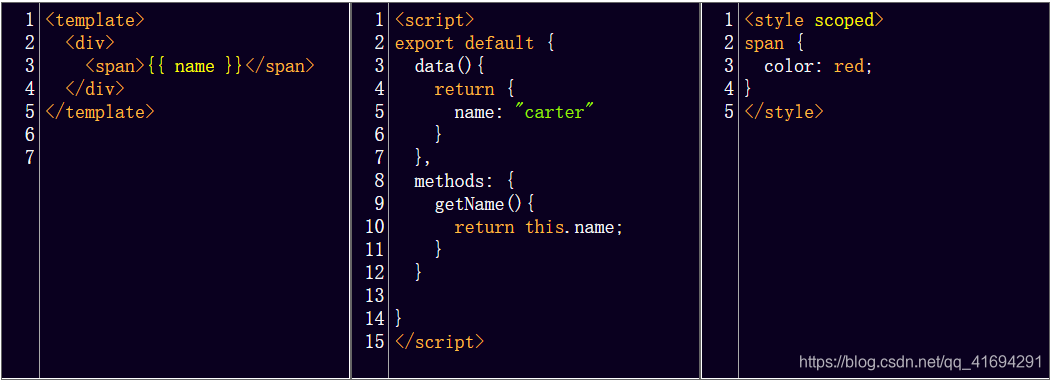
3. abcdef

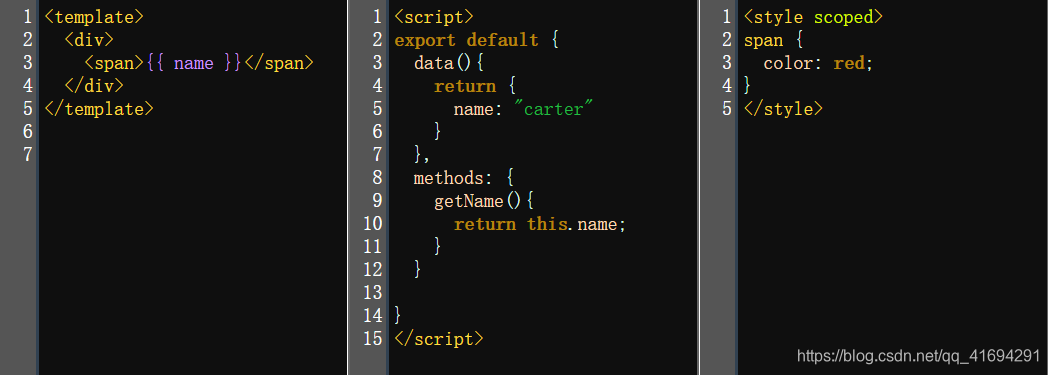
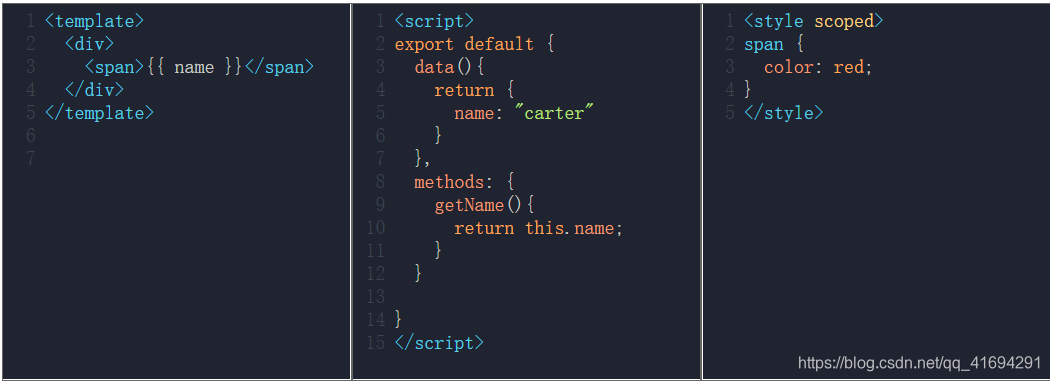
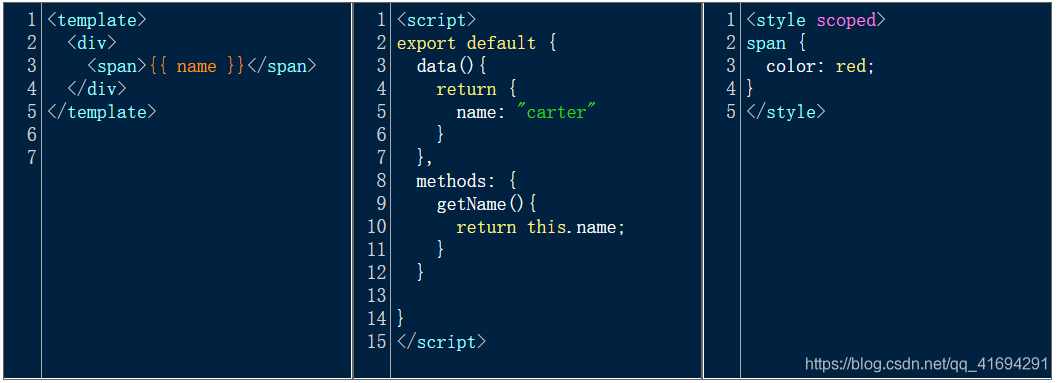
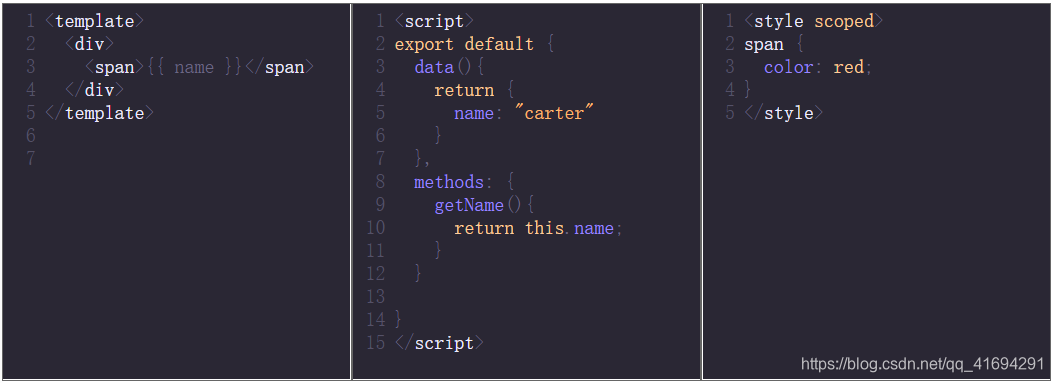
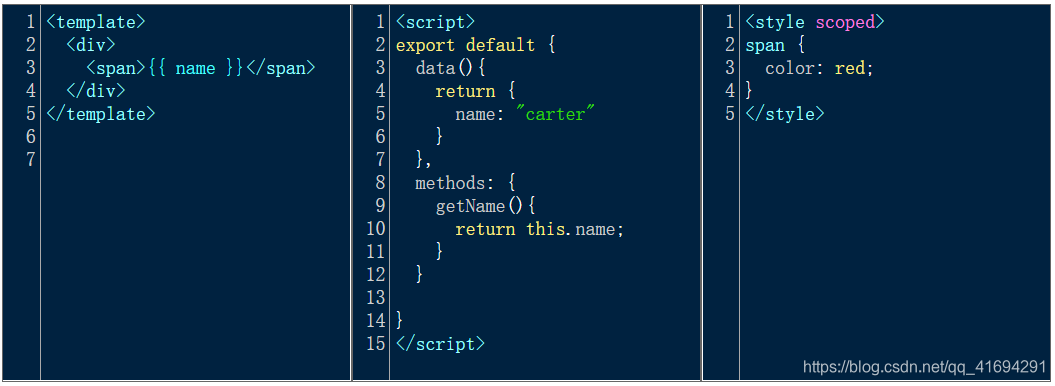
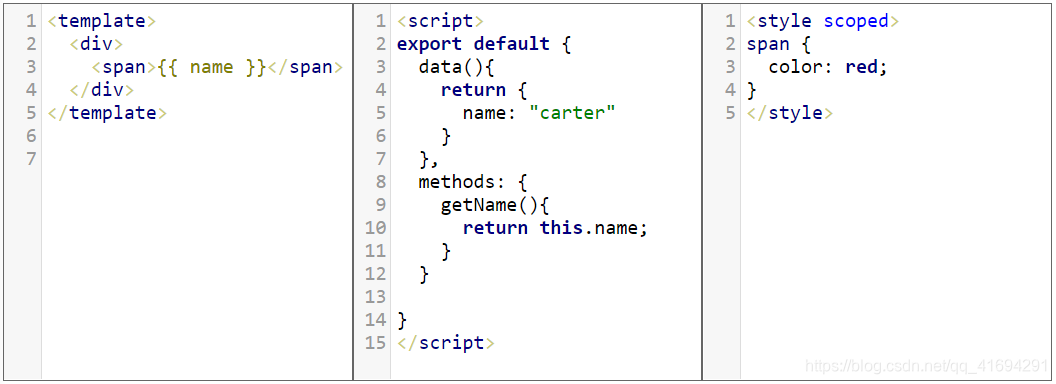
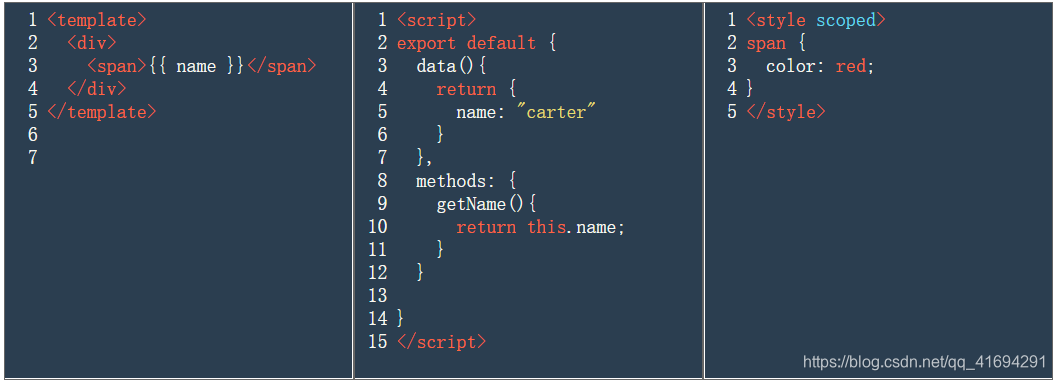
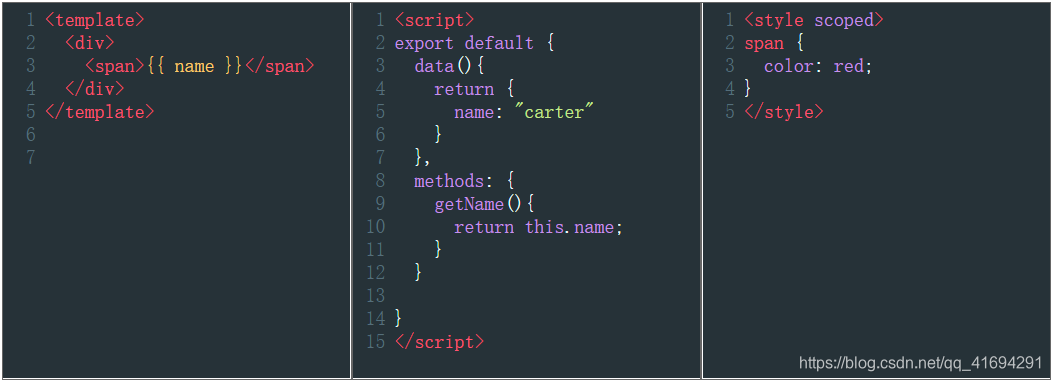
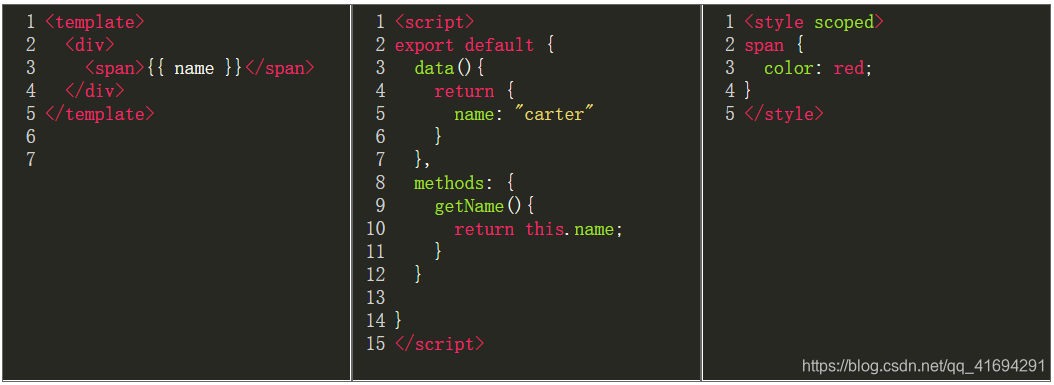
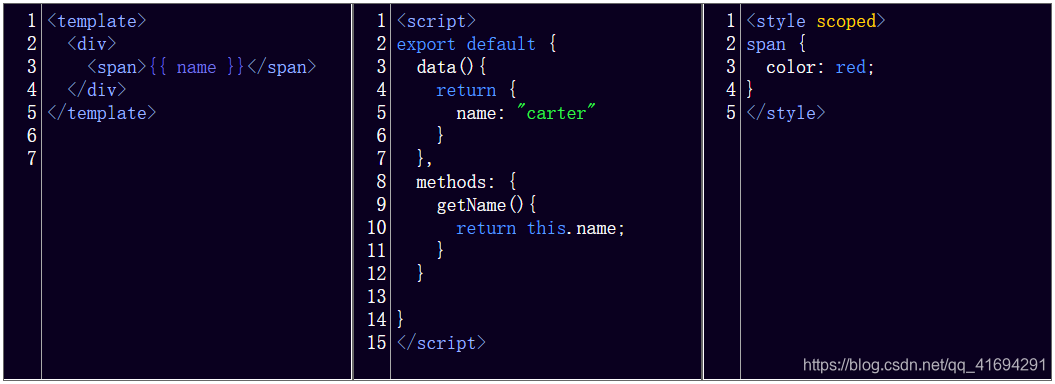
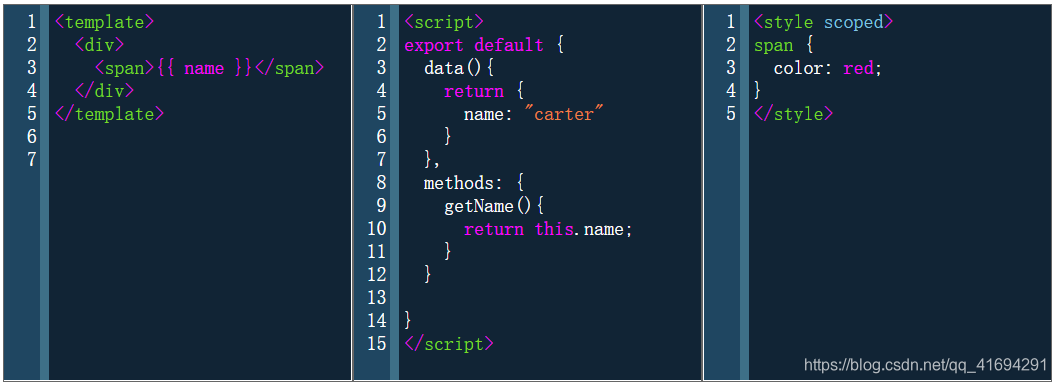
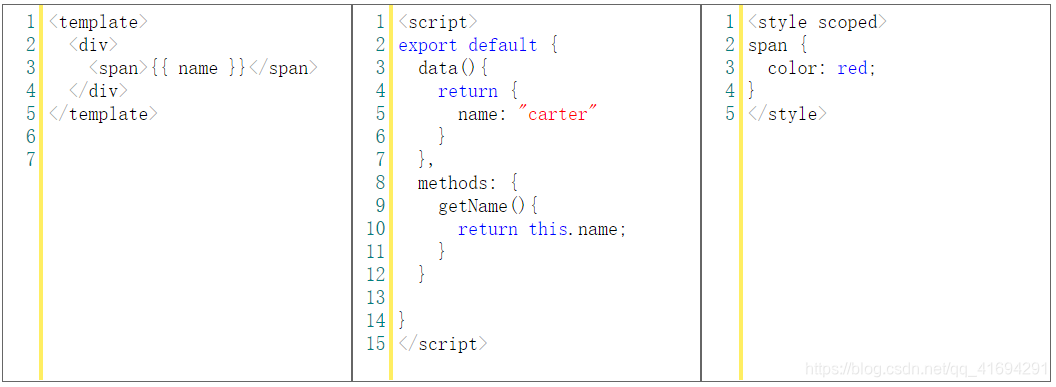
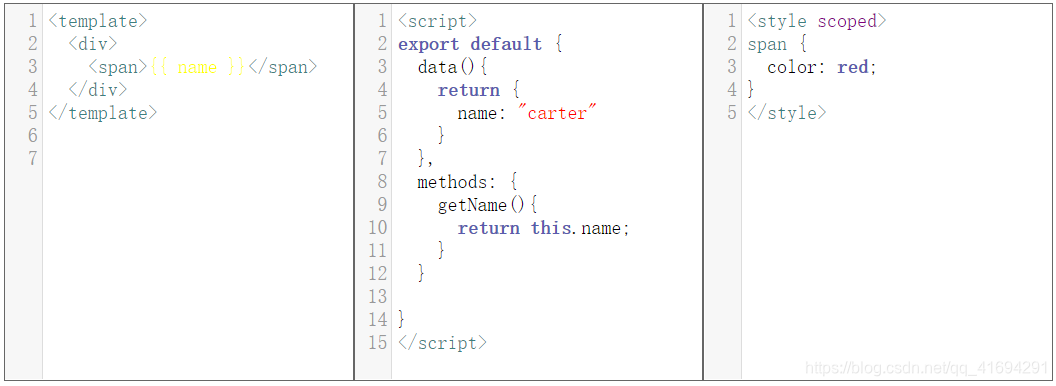
4. ambiance-mobile

5. ambiance

6. ayu-dark

7. ayu-mirage

8. base16-dark

9. base16-light

10. bespin

11. blackboard

12. cobalt

13. colorforth

14. darcula

15. dracula

16. duotone-dark

17. duotone-light

18. eclipse

19. elegant

20. erlang-dark

21. gruvbox-dark

22. hopscotch

23. icecoder

24. idea

25. isotope

26. lesser-dark

27. liquibyte

28. lucario

29. material-darker

30. material-ocean

31. material-palenight

32. material

33. mbo

34. mdn-like

35. midnight

36. monokai

37. moxer

38. neat

39. neo

40. night

41. nord

42. oceanic-next

43. panda-syntax

44. paraiso-dark

45. paraiso-light

46. pastel-on-dark

47. railscats

48. rubyblue

49. seti

50. shadowfox

51. solarized

52. ssms

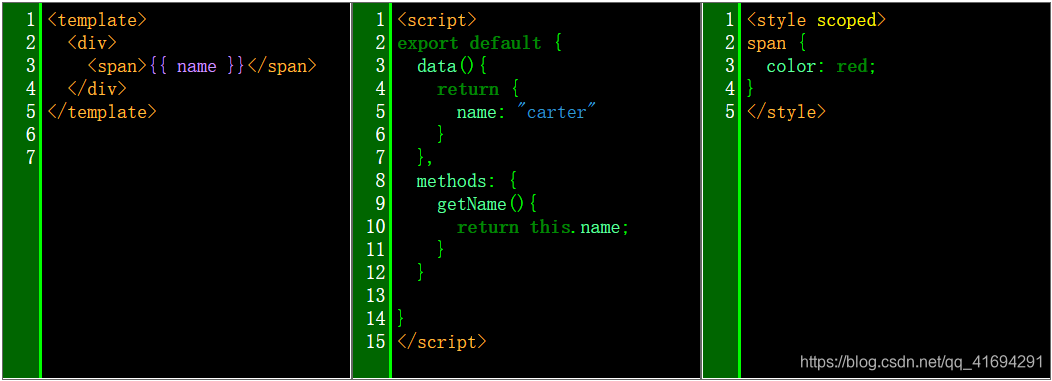
53. the-matrix

54. tomorrow-night-bright

55. tomorrow-night-eighties

56. ttcn

57. twilight

58. vibrant-ink

59. xq-dark

60. xq-light

61. yeti

62. yonce

63. zenburm