1在public文件夹下创建static文件夹,并将ckeditor文件引入进去

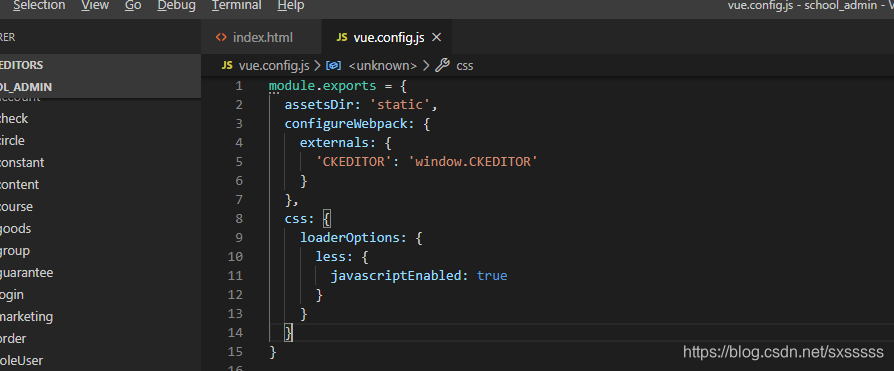
2在vue.config.js中添加
assetsDir: 'static',
configureWebpack: {
externals: {
'CKEDITOR': 'window.CKEDITOR'
}
},

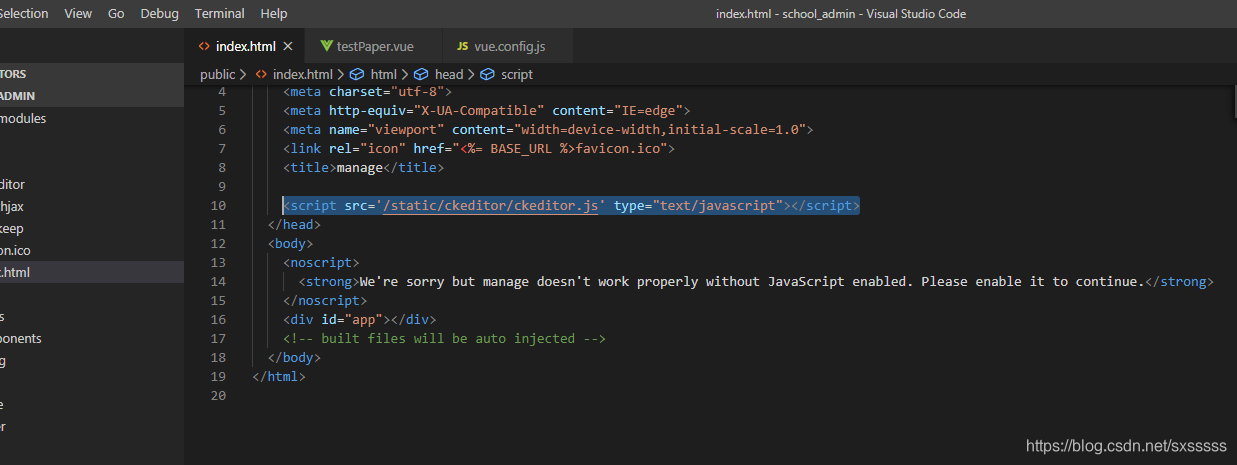
3index.html中添加
<script src='/static/ckeditor/ckeditor.js' type="text/javascript"></script>

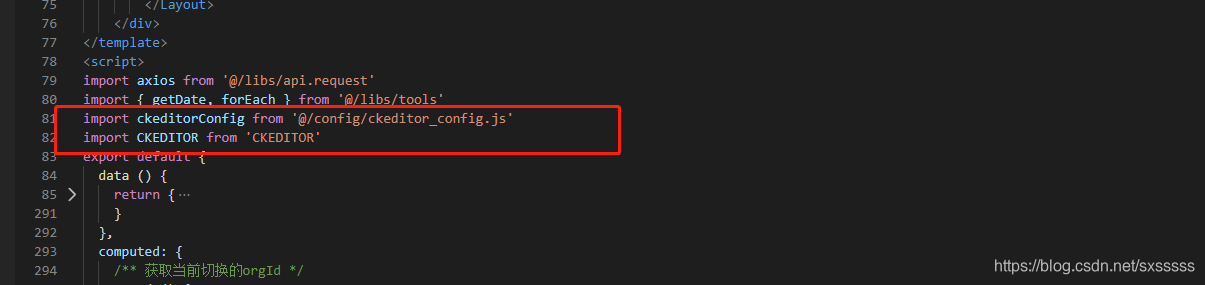
4页面引用
import ckeditorConfig from '@/config/ckeditor_config.js'
import CKEDITOR from 'CKEDITOR'

5初始化
CKEDITOR.inline('name', Object.assign(ckeditorConfig, {
'height': '100%'
}))
replace: 是正常显示
inline: 行内隐藏
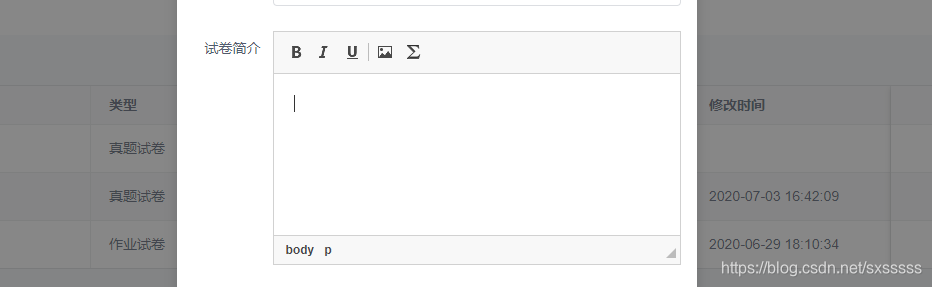
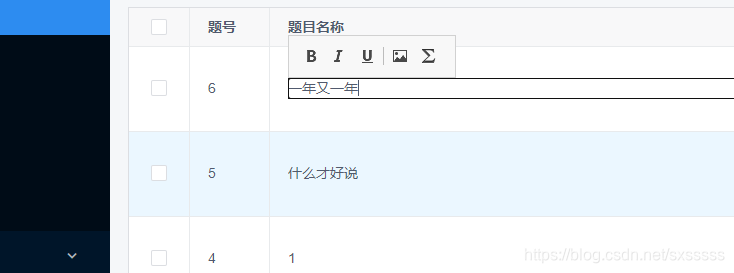
效果展示:
-
replace:

-
inline:

-
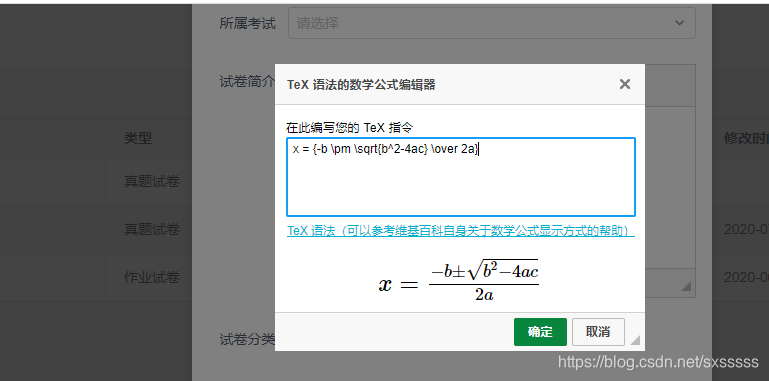
公式编辑器

6富文本赋值,获取富文本内容
-
赋值:
data: 赋值数据
CKEDITOR.instances['name'].setData(data) -
获取值
CKEDITOR.instances['name'].getData()