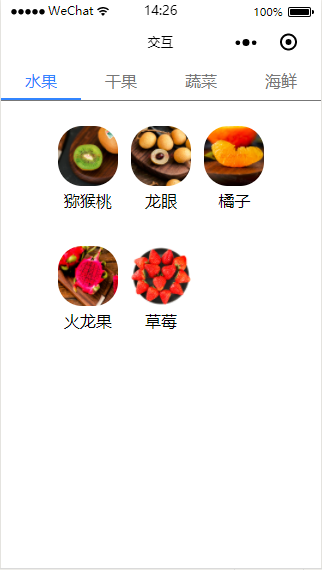
一、效果图

二、TabBar.wxml
|
<
view
class=
"swiper-tab">
<
view
class=
"swiper-tab-list {{currentTab==0 ? 'on' : ''}}"
data-current=
"0"
bindtap=
"swichNav">
水果
</
view
>
<
view
class=
"swiper-tab-list {{currentTab==1 ? 'on' : ''}}"
data-current=
"1"
bindtap=
"swichNav">
干果
</
view
>
<
view
class=
"swiper-tab-list {{currentTab==2 ? 'on' : ''}}"
data-current=
"2"
bindtap=
"swichNav">
蔬菜
</
view
>
<
view
class=
"swiper-tab-list {{currentTab==3 ? 'on' : ''}}"
data-current=
"3"
bindtap=
"swichNav">
海鲜
</
view
>
</
view
>
<
view
wx:if=
"{{currentTab==0}}"
class=
"swiper-box">
<
view
class=
"swiper-box_items">
<
image
src=
"../images/mihoutao.png"></
image
>
<
text
>猕猴桃
</
text
>
</
view
>
<
view
class=
"swiper-box_items">
<
image
src=
"../images/longyan.png"></
image
>
<
text
>龙眼
</
text
>
</
view
>
<
view
class=
"swiper-box_items">
<
image
src=
"../images/juzi.png"></
image
>
<
text
>橘子
</
text
>
</
view
>
<
view
class=
"swiper-box_items">
<
image
src=
"../images/huolongguo.png"></
image
>
<
text
>火龙果
</
text
>
</
view
>
<
view
class=
"swiper-box_items">
<
image
src=
"../images/caomei.png"></
image
>
<
text
>草莓
</
text
>
</
view
>
</
view
>
<
view
wx:if=
"{{currentTab==1}}"
class=
"swiper-box">
<
view
class=
"swiper-box_items">
<
image
src=
"../images/xiaweiyi.png"></
image
>
<
text
>夏威夷果
</
text
>
</
view
>
<
view
class=
"swiper-box_items">
<
image
src=
"../images/kaixin.png"></
image
>
<
text
>开心果
</
text
>
</
view
>
<
view
class=
"swiper-box_items">
<
image
src=
"../images/bigen.png"></
image
>
<
text
>碧根果
</
text
>
</
view
>
<
view
class=
"swiper-box_items">
<
image
src=
"../images/mangguo.png"></
image
>
<
text
>芒果干
</
text
>
</
view
>
</
view
>
<
view
wx:if=
"{{currentTab==2}}"
class=
"swiper-box">
<
view
class=
"swiper-box_items">
<
image
src=
"../images/huaye.png"></
image
>
<
text
>花椰菜
</
text
>
</
view
>
<
view
class=
"swiper-box_items">
<
image
src=
"../images/shengcai.png"></
image
>
<
text
>生菜
</
text
>
</
view
>
<
view
class=
"swiper-box_items">
<
image
src=
"../images/fanqie.png"></
image
>
<
text
>番茄
</
text
>
</
view
>
</
view
>
<
view
wx:if=
"{{currentTab==3}}"
class=
"swiper-box">
<
view
>等待上架...
</
view
>
</
view
>
|
三、wxss
|
/* pages/TabBar/TabBar.wxss */
/* 1. 选项卡 */
.swiper-tab {
width:
100%;
/* 选项卡所占宽度 */
border-bottom:
2
rpx
solid
#777;
/* 设置选项卡下边框的样式 */
text-align:
center;
/* 设置选项卡字体的显示 */
line-height:
80
rpx;
/* 设置选项卡所占的告诉 */
}
/* 1.1. 选项卡中的子选项 */
.swiper-tab-list {
font-size:
38
rpx;
/* 设置选项卡字体的大小 */
display:
inline-block;
/* 行内块元素。(CSS2.1 新增的值) */
width:
25%;
/* 每个子选项所占的宽度 */
color:
#777;
/* 字体的颜色 */
}
/* 1.2. 子选项被选中时的样式 */
.on {
color:
#3385ff;
/* 选中时字体的颜色 */
border-bottom:
5
rpx
solid
#3385ff;
/* 选中时选项卡下边框的样式 */
}
/* 2.选项卡下方的内容 */
.swiper-box{
position:
absolute;
/* 使用绝对定位 */
top:
10;
/* 距离上边距:0px */
left:
40px;
/* 距离左边距:80px */
width:
75%;
/* 右侧主盒子所占宽度 */
height:
600px;
/* 右侧主盒子所占高度 */
padding:
10px;
/* 所有 4 个内边距都是 10px*/
box-sizing:
border-box;
/* 为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制*/
}
/* 2.1. 选项卡下方的内容的每个item */
.swiper-box
.swiper-box_items{
float:
left;
/* 浮动向左 */
width:
33.33%;
/* 每个item设置宽度是33.33% */
height:
120px;
/* 每个item设置高度是120px */
text-align:
center;
/* 设置图片下方的提示文字居中显示 */
}
/* 2.2. 选项卡下方的内容的每个图片样式设置 */
.swiper-box
.swiper-box_items
image{
width:
60px;
/* 给图片设置宽度 */
height:
60px;
/* 给图片设置高度 */
margin-top:
15px;
/* 图片距离上边距15px */
border-radius:
40%;
/* 给图片添加圆角边框 */
}
|
四、js
|
// pages/TabBar/TabBar.js
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
// tab切换
currentTab:
0,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad:
function (options) {
},
bindChange:
function (e) {
var that =
this;
that.setData({
currentTab: e.detail.current
});
},
/**
* 点击tab切换
*/
swichNav:
function (e) {
var that =
this;
if (
this.data.currentTab === e.target.dataset.current) {
return
false;
}
else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})
|
