Node 第 4 天
1. 学习目标
◆ Express 路由
◆ Express 中间件
◆ 使用 Express 写接口
2. Express 路由
2.1 路由的概念
-
路由就是映射关系
-
根据不同的用户 URL 请求,返回不同的内容
-
本质:URL 请求地址与服务器资源之间的对应关系
2.2 Express 中的路由
-
在
Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系 -
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数

- Express 中的路由的例子

2.3 路由的匹配过程
-
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数
-
在匹配时,会按照路由的顺序进行匹配,如果请求类型和**请求的 URL **同时匹配成功,则
Express会将这次请求,转交给对应的 function 函数进行处理

-
路由匹配的注意点
- 按照定义的先后顺序进行匹配
- 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
2.4 Express 路由最简单的用法
-
在
Express中使用路由最简单的方式,就是把路由挂载到app上 -
案例代码
const express = require('express')
// 创建 web 服务器,命名为 app
const app = express()
// 挂载路由
app.get('/', (req, res) => {
res.send('Hello, World')
})
app.post('/', (req, res) => {
res.send('Hello, Tom')
})
app.listen(3000, () => {
console.log('running……')
})
2.5 模块化路由
- 为了方便对路由进行模块化的管理,
Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块,将路由抽离为单独模块的步骤如下
-
创建路由模块对应的
.js文件 -
调用
express.Router()函数创建路由对象 -
向路由对象上挂载具体的路由
-
使用
module.exports向外共享路由对象 -
使用
app.use()函数注册路由模块
- 案例代码
// 1. 导入 express
const express = require('express')
// 2. 创建路由对象
const router = express.Router()
// 3. 挂载获取用户列表的路由
router.get('/user/list', (req, res) => {
res.send('用户列表')
})
// 4. 挂载添加用户列表的路由
router.post('/user/add', (req, res) => {
res.send('添加用户')
})
// 5. 向外导出路由对象
module.exports = router
2.6 注册路由模块
-
导入路由模块
-
使用
app.use()注册路由模块 -
案例代码
const express = require('express') const app = express() // 导入路由模块 const userRouter = require('./002-router') // 使用 app.use() 注册路由模块 app.use(userRouter) app.listen(3000, () => { console.log('running……') })
2.7 为路由模块添加前缀
-
类似于托管静态资源写法,为静态资源统一挂载访问前缀一样
-
注意,添加了路由前缀后,访问的路由的时候,也应该加上前缀
-
案例代码
const express = require('express') const app = express() // 导入路由模块 const userRouter = require('./002-router') // 使用 app.use() 注册路由模块 // 给路由模块添加统一得到访问前缀 /api app.use('/api', userRouter) app.listen(3000, () => { console.log('running……') })
3. 中间件
3.1 中间件的概念
- 什么是中间件
所谓的中间件(Middleware ),特指业务流程的中间处理环节
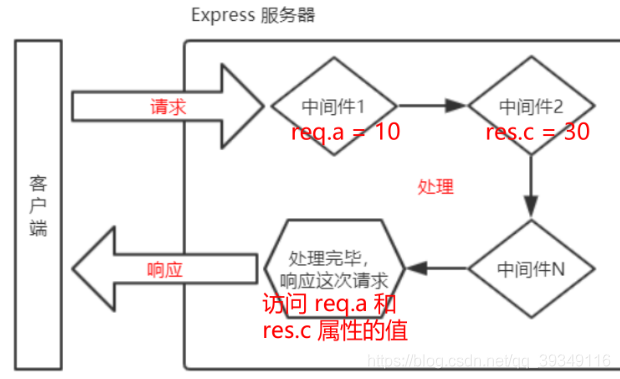
3.2 Express 中间件的调用流程
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理

3.3 Express 中间件的格式
- Express 的中间件,本质上就是一个
function处理函数,Express中间件的格式如下

- 注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含
req和res
3.4 next 函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由
3.5 定义中间件函数
-
定义一个最简单的中间件函数
const express = require('express') const app = express() // 定义一个最简单的中间件函数 const kw = () => { console.log('这是最简单的中间件函数') // 把流转关系,转交给下一个中间件或者路由 next() } app.listen(80, () => { console.log('running……') })
3.6 全局生效的中间件
-
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件
-
通过调用
app.use(中间件函数),即可顶一个全局生效的中间件
const express = require('express')
const app = express()
// 定义一个最简单的中间件函数
const kw = (req, res, next) => {
console.log('这是最简单的中间件函数')
// 把流转关系,转交给下一个中间件或者路由
next()
}
// 全局生效的中间件
app.use(kw)
app.get('/', (req, res) => {
console.log('调用了 / 这个路由')
res.send('Home page')
})
app.get('/user', (req, res) => {
console.log('调用了 /user 这个路由')
res.send('User page')
})
app.listen(3000, () => {
console.log('running……')
})
3.7 定义全局中间件的简化形式
- 定义全局中间件也可以将中间件函数直接挂载到
app.use()上面
const express = require('express')
const app = express()
// 定义全局中间件的简化形式
app.use((req, res, next) => {
console.log('定义全局中间件的简化形式')
next()
})
app.get('/', (req, res) => {
console.log('调用了 / 这个路由')
res.send('Home page')
})
app.get('/user', (req, res) => {
console.log('调用了 /user 这个路由')
res.send('User page')
})
app.listen(3000, () => {
console.log('running……')
})
3.8 中间件的作用
-
多个中间件之间,共享同一份
req和res,基于这样的特性,我们可以在上游 的中间件中,统一为req或res对象添加自定义的属性和方法,供下游的中间件或路由进行使用

-
案例代码
const express = require('express')
const app = express()
// 定义全局中间件的简化形式
app.use((req, res, next) => {
// 获取到请求达到服务器的时间
const time = Date.now()
// 为 req 对象,挂载自定义属性,从而把时间共享给后面的所有路由
req.startTime = time
next()
})
app.get('/', (req, res) => {
res.send('Home page' + req.startTime)
})
app.get('/user', (req, res) => {
res.send('User page' + req.startTime)
})
app.listen(3000, () => {
console.log('running……')
})
3. 9 定义多个全局中间件
-
可以使用
app.use()连续定义多个全局中间件,客户端请求到达服务器之后,会按照中间件定义的先后顺序依次执行 -
案例代码
const express = require('express')
const app = express()
// 第一个全局中间件
app.use((req, res, next) => {
console.log('调用了第一个全局的中间件')
next()
})
// 第二个全局中间件
app.use((req, res, next) => {
console.log('调用了第二个全局的中间件')
next()
})
// 定义路由
// 请求这两个路由,会依次触发上述两个全局中间件
app.get('/user', (req, res) => {
res.send('User Page')
})
app.listen(3000, () => {
console.log('running……')
})
3.10 局部生效的中间件
-
不使用
app.use()定义的中间件,叫做局部生效的中间件 -
案例代码
const express = require('express')
const app = express()
// 定义中间件函数 mv1
const mv1 = (req, res, next) => {
console.log('这是中间件函数')
next()
}
//在中间加一个参数
// mv1 这个中间件只在 "当前路由中生效",这种用法属于 "局部生效的中间件"
app.get('/', mv1, (req, res) => {
res.send('Home Page')
})
app.get('/user', (req, res) => {
res.send('User Page')
})//这个不打印 因为局部
app.listen(3000, () => {
console.log('running……')
})
3.11 定义多个局部中间件
-
可以在路由中,通过如下两种等价的方式,使用多个局部中间件
-
局部中间件可以给不同中间件自由组合
-
案例代码
const express = require('express')
const app = express()
// 定义中间件函数 mv1
const mv1 = (req, res, next) => {
console.log('这是第一个中间件函数')
next()
}
// 定义中间件函数 mv2
const mv2 = (req, res, next) => {
console.log('这是第二个中间件函数')
next()
}
// mv1、mv2 这个中间件只在 "当前路由中生效",这种用法属于 "局部生效的中间件"
app.get('/', mv1, mv2, (req, res) => {
res.send('Home Page')
})
// 也可以使用数组的形式绑定两个中间件
app.get('/user', [mv1, mv2], (req, res) => {
res.send('Home Page')
})
app.listen(3000, () => {
console.log('running……')
})
3.12 中间件的5个使用注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用
next()函数 - 为了防止代码逻辑混乱,调用
next()函数后不要再写额外的代码 - 连续调用多个中间件时,多个中间件之间,共享
req和res对象
4. 中间件的分类
4.1 中间件的分类
4.1.1 中间件的分类
- 为了方便大家理解和记忆中间件的使用,Express 官方把常见的中间件用法,分成了 5 大类,分别是
- 应用级别的中间件
- 路由级别的中间件
- 错误级别的中间件
- Express 内置的中间件
- 第三方的中间件
4.1.2 什么是应用级别的中间件
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件

4.1.3 什么是路由级别的中间件
-
绑定到
express.Router()实例上的中间件,叫做路由级别的中间件 -
用法上和应用级别中间件没有任何区别,只不过,应用级别中间件是绑定到
app实例上,路由级别中间件绑定到router实例上

4.2 错误级别中间件
-
错误级别中间件的作用: 专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题
-
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是
(err, req, res, next) -
注意: 错误级别的中间件,必须注册在所有路由之后
-
案例代码:
const express = require('express')
const app = express()
// 1. 路由
app.get('/', (req, res) => {
// 1.1 抛出一个自定义的错误
throw new Error('服务器内部发生了错误')
res.send('Home Page.')
})
// 2. 错误级别的中间件
// 注意:错误级别的中间件,必须注册在所有路由之后
app.use((err, req, res, next) => {
// 2.1 在服务器打印错误消息
console.log('发生了错误:' + err.message)
// 2.2 向客户端响应错误相关的内容
res.send(err.message)
})
app.listen(3000, () => {
console.log('running……')
})
4.3 Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验
-
express.static快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS样式等(无兼容性) -
express.json解析JSON格式的请求体数据(有兼容性,仅在4.16.0+版本中可用) -
express.urlencoded解析URL-encoded格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)

4.4 express.json 中间件的使用
-
express.json()中间件,解析表单中的JSON格式的数据 -
案例代码
const express = require('express')
const app = express()
// 注意:除了错误级别的中间件,其他的中间件,必须在路由之前进行配置
// 通过 express.json() 这个中间件,解析表单中的 JSON 格式的数据
app.use(express.json())
app.post('/user', (req, res) => {
// 在服务器,可以使用 req.body 这个属性,来接收客户端发送过来的请求体数据
// 默认情况下,如果不配置解析表单数据中间件,则 req.body 默认等于 undefined
console.log(req.body)
res.send('ok')
})
app.listen(3000, () => {
console.log('running……')
})
4.5 express.urlencoded 中间件的使用
-
express.urlencoded解析URL-encoded格式的请求体数据 -
案例代码
const express = require('express')
const app = express()
// 通过 express.urlencoded() 这个中间件,来解析表单中的 url-encoded 格式的数据
app.use(express.urlencoded({ extended: false }))
app.post('/book', (req, res) => {
console.log(req.body)
res.send(req.body)
})
app.listen(3000, () => {
console.log('running……')
})
4.6 第三方的中间件
4.6.1 什么是第三方中间件
-
非
Express官方内置,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率 -
例如:在
[email protected]之前的版本中,经常使用body-parser这个第三方中间件,来解析请求体数据。使用步骤如下- 运行
npm install body-parser安装中间件 - 使用
require导入中间件 - 调用
app.use()注册并使用中间件
- 运行
-
注意:
Express内置的express.urlencoded中间件,就是基于body-parser这个第三方中间件进一步封装出来的 -
案例代码
const express = require('express')
const app = express()
// 1. 导入解析表单数据的中间件 body-parser
const bodyParser = require('body-parser')
// 通过 express.urlencoded() 这个中间件,来解析表单中的 url-encoded 格式的数据
// app.use(express.urlencoded({ extended: false }))
// 2. 使用 app.use() 注册中间件
app.use(bodyParser.urlencoded({ extended: false }))
app.post('/book', (req, res) => {
console.log(req.body)
res.send(req.body)
})
app.listen(3000, () => {
console.log('running……')
})
5. 自定义中间件
5.1 需求描述与实现步骤
5.1.1 需求以及实现步骤
- 需求描述: 自己手动模拟一个类似于
express.urlencoded这样的中间件,来解析POST 提交到服务器的表单数据 - 实现步骤:
- 定义中间件
- 监听
req的data事件 - 监听
req的end事件 - 使用
querystring模块解析请求体数据 - 将解析出来的数据对象挂载为
req.body - 将自定义中间件封装为模块
5.1.2 定义中间件
-
使用
app.use()来定义全局生效的中间件 -
代码如下:

- 案例代码
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 解析表单数据的中间件
app.use((req, res, next) => {
// 定义中间价具体的业务逻辑
})
// 调用 app.listen方法,指定端口号并启动 web 服务器
app.listen(3000, () => {
console.log('running……')
})
5.2 监听 req 的 data 事件
-
在中间件中,需要监听
req对象的data事件,来获取客户端发送到服务器的数据 -
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以
data事件可能会触发多次,每一次触发data事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接 -
代码如下:

-
案例代码
// 导入 express 模块 const express = require('express') // 创建 express 的服务器实例 const app = express() // 解析表单数据的中间件 app.use((req, res, next) => { // 定义中间价具体的业务逻辑 // 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据 let str = '' // 2. 监听 req 的 data 事件 req.on('data', (chunk) => { str += chunk }) }) // 调用 app.listen方法,指定端口号并启动 web 服务器 app.listen(3000, () => { console.log('running……') })
5.3 监听 req 的 end 事件
-
当请求体数据接收完毕之后,会自动触发
req的end事件 -
我们可以在
req的end事件中,拿到并处理完整的请求体数据 -
代码如下

- 案例代码
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 解析表单数据的中间件
app.use((req, res, next) => {
// 定义中间价具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
console.log(str)
// 将字符串格式的请求体数据,解析成对象
})
})
app.post('/user', (req, res) => {
res.send('ok')
})
// 调用 app.listen方法,指定端口号并启动 web 服务器
app.listen(3000, () => {
console.log('running……')
})
5.4 用 querystring 模块解析请求体数据
-
Node.js内置了一个querystring模块,专门用来处理查询字符串。通过这个模块提供的parse()函数,可以轻松把查询字符串,解析成对象的格式 -
代码如下

- 案例代码
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 4. 导入 Node 内置模块 querystring
const qs = require('querystring')
// 解析表单数据的中间件
app.use((req, res, next) => {
// 定义中间价具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
console.log(str)
// 将字符串格式的请求体数据,解析成对象
// 5. 调用 qs.parse() 方法,将查询字符串解析成对象
const body = qs.parse(str)
console.log(body)
})
})
app.post('/user', (req, res) => {
res.send('ok')
})
// 调用 app.listen方法,指定端口号并启动 web 服务器
app.listen(3000, () => {
console.log('running……')
})
5.5 将解析出来的数据对象挂载为 req.body
-
上游的中间件和下游的中间件及路由之间,共享同一份
req和res,因此,我们可以将解析出来的数据,挂载为req的自定义属性,命名为req.body,供下游使用 -
代码如下

- 案例代码
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 4. 导入 Node 内置模块 querystring
const qs = require('querystring')
// 解析表单数据的中间件
app.use((req, res, next) => {
// 定义中间价具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
console.log(str)
// 将字符串格式的请求体数据,解析成对象
// 5. 调用 qs.parse() 方法,将查询字符串解析成对象
const body = qs.parse(str)
// 6. 将解析出来的数据对象挂载为 req.body 属性
req.body = body
next()
})
})
app.post('/user', (req, res) => {
res.send(req.body)
})
// 调用 app.listen方法,指定端口号并启动 web 服务器
app.listen(3000, () => {
console.log('running……')
})
5.6 将自定义中间件封装为模块
-
为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块
-
代码如下:

- 案例代码
// custom-body-parser.js
const qs = require('querystring')
const bodyParser = (req, res, next) => {
// 定义中间价具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
console.log(str)
// 将字符串格式的请求体数据,解析成对象
// 5. 调用 qs.parse() 方法,将查询字符串解析成对象
const body = qs.parse(str)
// 6. 将解析出来的数据对象挂载为 req.body 属性
req.body = body
next()
})
}
module.exports = bodyParser
// 对自定义的中间件进行模块化拆分
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 导入自己封装的中间件模块
const customBodyParser = require('./017-custom-body-parser')
// 2. 将自定义的中间件函数,注册为全局可用的中间件
app.use(customBodyParser)
app.post('/user', (req, res) => {
res.send(req.body)
})
// 调用 app.listen方法,指定端口号并启动 web 服务器
app.listen(3000, () => {
console.log('running……')
})
6. 基于 Express 写接口
6.1 创建基本的服务器
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 调用 app.listen 方法,指定端口号并启动 web 服务器
app.listen(3000, () => {
console.log('running……')
})
6.2 创建 API 路由模块
// router.js
const express = require('express')
const router = express.Router()
// 在这里挂载对应的路由
module.exports = router
// index.js
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 导入路由模块
const router = require('./router.js')
// 把路由模块,注册到 app 上
app.use('/api', router)
// 调用 app.listen 方法,指定端口号并启动 web 服务器
app.listen(3000, () => {
console.log('running……')
})
6.3 编写 get 请求
const express = require('express')
const router = express.Router()
// 在这里挂载对应的路由
router.get('/book', (req, res) => {
// 通过 req.query 获取客户端通过查询字符串发送到服务器的数据
const query = req.query
// 调用 res.send() 方法,想客户端响应处理的结果
res.send({
status: 0, // 0 表示处理成功,1 表示处理失败
msg: 'GET 请求成功', // 状态描述
data: query // 需要响应给客户端的数据
})
})
module.exports = router
6.4 编写 post 请求
注意:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use(express.urlencoded({ extended: false }))
const express = require('express')
const router = express.Router()
// 在这里挂载对应的路由
// 定义 POST 接口
router.post('/book', (req, res) => {
// 通过 req.body 获取请求题中包含的 url-encoded 格式的数据
const body = req.body
// 调用 res.send() 方法,向客户端响应结果
res.send({
status: 0,
msg: 'Post 请求成功',
data: body
})
})
module.exports = router
// index.js
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 配置解析表单数据的中间件
//注意:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use(express.urlencoded({ extended: false }))
app.use(express.urlencoded({ extended: false }))
// 导入路由模块
const router = require('./020-apiRouter')
// 把路由模块,注册到 app 上
app.use('/api', router)
// 调用 app.listen 方法,指定端口号并启动 web 服务器
app.listen(3000, () => {
console.log('running……')
})
7. cors
7.1 接口的跨域问题
-
到目前为止,我们编写的
GET和POST接口,存在一个很严重的问题:不支持跨域请求 -
解决接口跨域问题的方案主要有两种
- CORS (主流的解决方案,推荐使用)
- JSONP (有缺陷的解决方案:只支持 GET 请求)
- 代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<button class="btn1">get</button>
<button class="btn2">post</button>
<script>
$(function () {
$('.btn1').click(function () {
$.ajax({
url: 'http://127.0.0.1:3000/api/book?name=tom&age=10',
success: function (data) {
console.log(data)
}
})
})
$('.btn2').click(function () {
$.ajax({
url: 'http://127.0.0.1:3000/api/book',
method: 'post',
data: {
name: '雪中悍刀行',
author: '烽火戏诸侯'
},
success: function (data) {
console.log(data)
}
})
})
})
</script>
</body>
</html>
- 报错提示

7.2 使用 cors 中间件解决跨域问题
-
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题
-
使用步骤
- 安装中间件:
npm install cors - 导入中间件:
const cors = require('cors') - 配置中间件: 在路由之前调用
app.use(cors())
- 安装中间件:
-
案例代码
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 导入中间件
const cors = require('cors')
// 配置中间件
app.use(cors())
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
// 导入路由模块
const router = require('./020-apiRouter')
// 把路由模块,注册到 app 上
app.use('/api', router)
// 调用 app.listen 方法,指定端口号并启动 web 服务器
app.listen(3000, () => {
console.log('running……')
})
- 配置
cors插件后 请求成功 状态码正常
7.3 什么是 CORS 以及注意事项
7.3.1 什么是 CORS
-
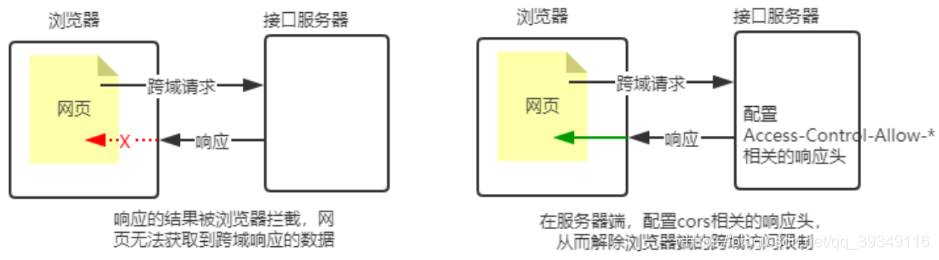
CORS(跨域资源共享) 由一系列HTTP响应头组成,这些HTTP响应头决定浏览器 是否阻止前端 JS 代码跨域获取资源 -
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制

7.3.2 CORS 的注意事项
CORS主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了CORS的接口CORS在浏览器中有兼容性。只有支持XMLHttpRequest Level2的浏览器,才能正常访问开启了CORS的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)
7.4 了解 Access-Control-Allow-Origin
- 响应头部中可以携带一个
Access-Control-Allow-Origin字段

-
origin参数的值指定了允许访问该资源的外域URL -
例如,下面的字段值将只允许来自 http://itcast.cn 的请求

-
如果指定了
Access-Control-Allow-Origin字段的值为通配符 *,表示允许来自任何域的请求
7.5 了解 Access-Control-Allow-Headers
-
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头
AcceptAccept-LanguageContent-LanguageDPRDownlinkSave-DataViewport-WidthWidthContent-Type(值仅限于text/plain、multipart/form-data、application/x-www-form-urlencoded三者之一)
-
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过
Access-Control-Allow-Headers对额外的请求头进行声明,否则这次请求会失败!

7.6 了解 Access-Control-Allow-Methods
-
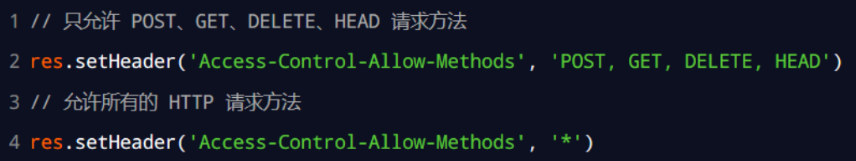
默认情况下,
CORS仅支持客户端发起GET、POST、HEAD请求 -
如果客户端希望通过
PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Alow-Methods来指明实际请求所允许使用的HTTP方法
7.7 CORS 请求的分类
7.7.1 CORS请求的分类
- 客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:
- 简单请求
- 预检请求 OPTION
7.2.2 简单请求
- 同时满足以下两大条件的请求,就属于简单请求
- 请求方式:
GET、POST、HEAD三者之一 - HTTP 头部信息不超过以下几种字段:
- 无自定义头部字段
AcceptAccept-LanguageContent-LanguageDPRDownlinkSave-DataViewport-WidthWidthContent-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
7.3.3 预检请求
- 只要符合以下任何一个条件的请求,都需要进行预检请求
- 请求方式为
GET、POST、HEAD之外的请求Method类型 - 请求头中包含自定义头部字段
- 向服务器发送了
application/json格式的数据
- 在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据
7.4 简单请求和预检请求的区别
- 简单请求的特点:客户端与服务器之间只会发生一次请求
- 预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求
8. jsonp
8.1 回顾 JSONP 的概念与特点
- 概念:浏览器端通过
<script>标签的src属性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据的方式叫做JSONP - 特点
JSONP不属于真正的Ajax请求,因为它没有使用XMLHttpRequest这个对象JSONP仅支持GET请求,不支持POST、PUT、DELETE等请求
8.2 创建 JSONP 接口的注意事项
-
如果项目中已经配置了
CORS跨域资源共享,为了防止冲突,必须在配置CORS中间件之前声明JSONP的接口否则
JSONP接口会被处理成开启了CORS的接口 -
案例代码
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
// 必须在配置 cors 中间件之前,配置 JSONP 的接口
app.get('/api/jsonp', (req, res) => {
// 定义 JSONP 接口具体的实现过程
})
// 导入中间件
const cors = require('cors')
app.use(cors())
// 导入路由模块
const router = require('./020-apiRouter')
// 把路由模块,注册到 app 上
app.use('/api', router)
// 调用 app.listen 方法,指定端口号并启动 web 服务器
app.listen(3000, () => {
console.log('running……')
})
8.3 实现 JSONP 接口的步骤
8.3.1 实现步骤分析
- 获取客户端发送过来的回调函数的名字
- 得到要通过
JSONP形式发送给客户端的数据 - 根据前两步得到的数据,拼接出一个函数调用的字符串
- 把上一步拼接得到的字符串,响应给客户端的
<script>标签进行解析执行
8.3.2 案例代码
- 实现步骤

- 案例代码
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
// 必须在配置 cors 中间件之前,配置 JSONP 的接口
app.get('/api/jsonp', (req, res) => {
// 定义 JSONP 接口具体的实现过程
// 1. 得到函数的名称
const funcName = req.query.callback
// 2. 定义要发送到客户端的数据对象
const data = { name: 'zs', age: 11 }
// 3. 拼接处一个函数的调用
const scriptStr = `${funcName}(${JSON.stringify(data)})`
// 4. 把拼接的字符串,响应给客户端
res.send(scriptStr)
})
// 导入中间件
const cors = require('cors')
app.use(cors())
// 导入路由模块
const router = require('./020-apiRouter')
// 把路由模块,注册到 app 上
app.use('/api', router)
// 调用 app.listen 方法,指定端口号并启动 web 服务器
app.listen(3000, () => {
console.log('running……')
})
8.4 在网页中使用 jQuery 发起 JSONP 请求
- 调用 $.ajax() 函数,提供 JSONP 的配置选项,从而发起 JSONP 请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<script>
$(function () {
$.ajax({
method: 'GET',
url: 'http://127.0.0.1:3000/api/jsonp',
dataType: 'jsonp',
success: function (res) {
console.log(res)
}
})
})
</script>
</body>
</html>
1.模块加载:如果内置模块和自定义模块重名,优先加载内置。重复多次导入模块会从缓存中导入。
自定义模块加载需要写路径,可省略文件后缀,>js>json>node>w未找到。第三方模块加载当前目录下的node modules,无则父级,递归查询至根目录。
2.导入express 创建express实例>app对象 app.get/post 监听80端口 接受参数:get是再url?拼接参数 使用req.query() 路径有动态参数,使用req.params
3.内置中间件 express.static 不需要拼接路径 4.路由代表客户端的请求方式+请求参数 对应的服务端的响应
4.中间件函数的第三个参数next不可省略,作用是将处理结果发送给下一个中间件函数。app.use可在全局为req和res对象添加属性和方法,可以封装一些公用的方法