全新的Graph Explorer在Microsoft Build大会到来之际隆重发布了。
https://developer.microsoft.com/en-us/graph/graph-explorer/
有关Microsoft Build大会上关于Microsoft Graph的session,猛戳下面的地址查看。
https://mybuild.microsoft.com/sessions?q=Graph
该版本基于React/Redux框架构建,具有以下亮点:
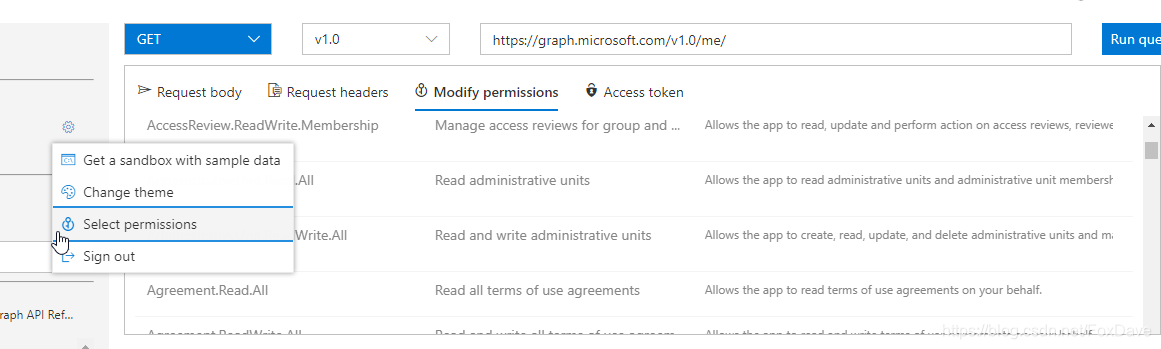
权限
在全新的版本中,我们在地址栏输入查询时,所需的权限会自动显示在Modify Permissions标签页下,无需再去搜索到底需要哪些权限,并且可以直接在这里批准请求的权限。之前的权限列表可以在齿轮图标下的Select permissions菜单找到。

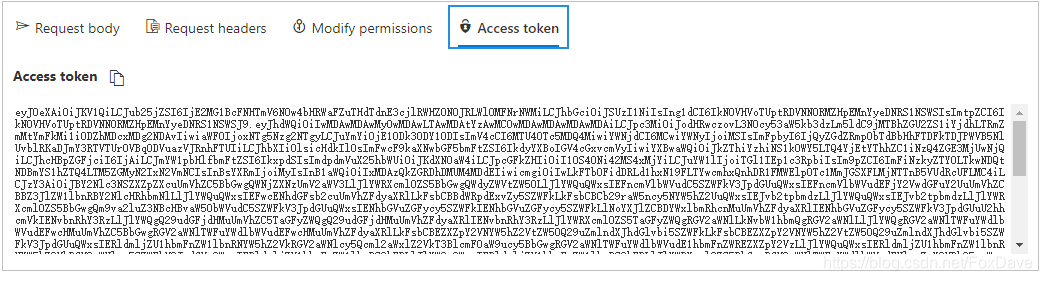
访问令牌标签页
Graph Explorer现在包含一个Access token标签页,在用户登录之后会显示访问令牌,以方便我们在自己的客户端应用程序中直接使用它。

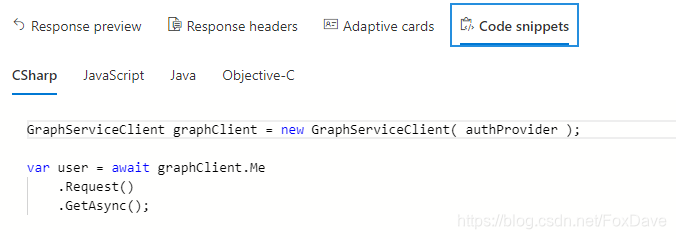
代码片段标签页
对于我们在Graph Explorer中执行的查询,Code snippets标签页会显示对应的编程语言如C#、Java、JavaScript和Objective C的调用方式。

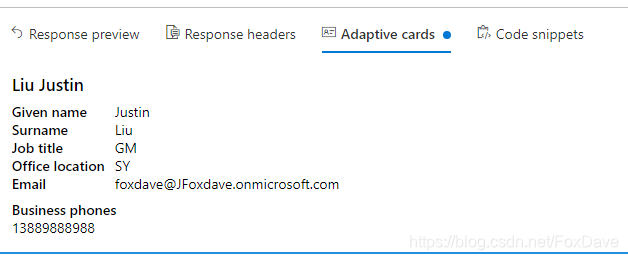
自适应卡片标签页
某些查询会生成自适应卡片,可以在这个标签页下面看到。在不久的将来,我们可以直接将代码拷贝出来到我们自己的项目中去定制UI。
关于自适应卡片的信息访问下面的地址查看。
https://adaptivecards.io/

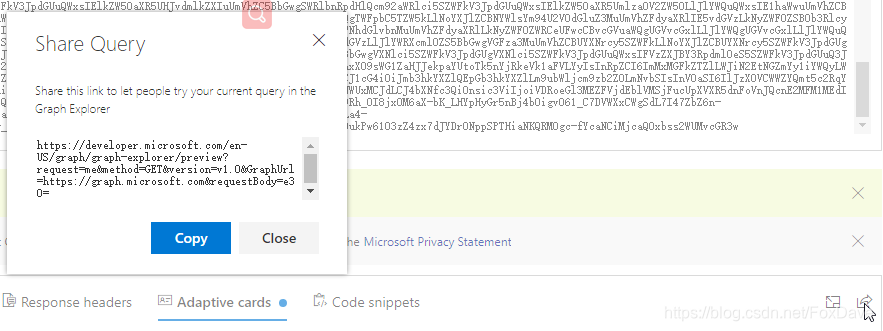
分享查询
在页面响应部分的右上角,有一个分享按钮,通过它我们可以分享刚刚执行的查询,包括请求的头和内容。

历史标签页
在示例请求的旁边,有一个History标签页,在这里我们可以看到我们之前执行过的查询,可以对他们进行删除、查看和导出操作。

跟Microsoft 365开发者项目集成
点击齿轮图标,可以看到Get a sandbox with sample data这个菜单项,它其实是一个打开Microsoft 365开发者项目链接的操作。

展开和折叠操作
通过点击Graph Explorer旁边的折叠图标,可以对左侧的组件进行展开和折叠操作。同时,可以点击相应部分的Expand图标弹出Response部分的内容。


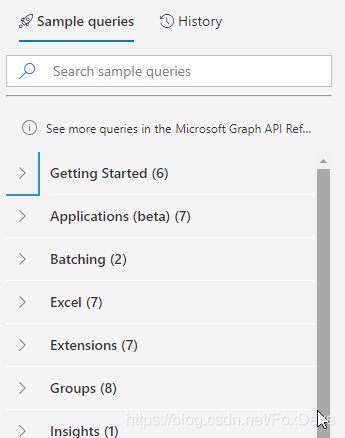
查看所有示例
在新版的Graph Explorer中,微软将所有的示例都列了出来,再也不需要通过点击更多示例来显示更多了。