使用IDEA创建咱们的第一个VUE项目
最近在学习VUE,想着使用vscode、hbulider、webstorm这些软件学习,但听前端前辈们说要很多插件什么的等等等!听完咱还是选择IDEA吧,毕竟和IDEA还是很亲近的!

1.安装环境–让VUE‘顺产’
(1)安装node.js 至于为什么安装大家可以看看前辈们的博客哦!
| 下载地址是 :https://nodejs.org/zh-cn/download/ |


(2) 安装cnpm(我使用的是咱国内镜像)
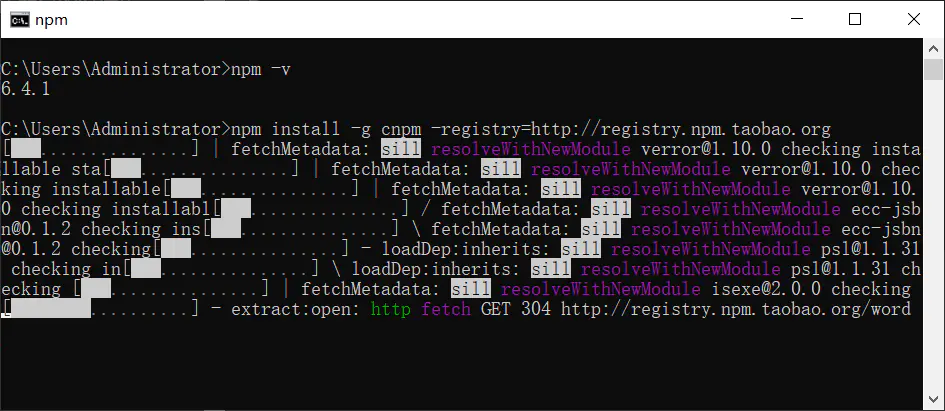
| npm install -g cnpm –registry=http://registry.npm.taobao.org |

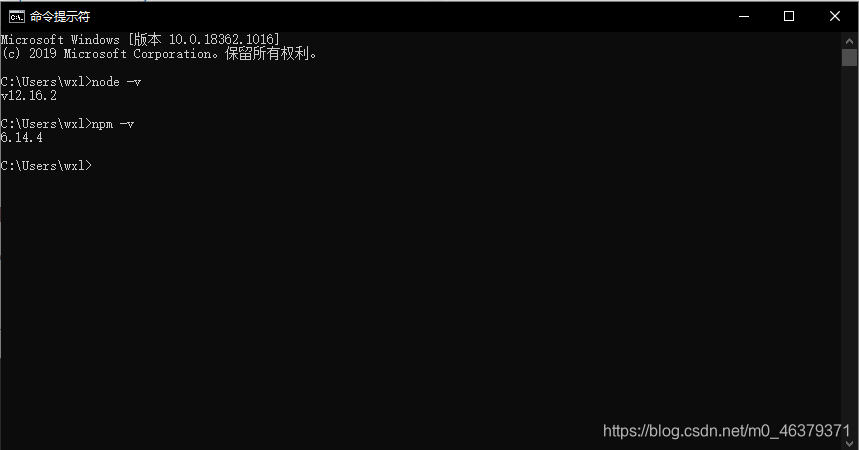
安装成功后会出现~~如下图所示(本人已安装了镜像,所以我的第一次不能给你们了,如下图是我网上找的好尴尬呦!!)

(3)安装vue-cli脚手架构建工具
| (1)npm install -g vue-cli 或者(2)npm install --global vue-cli |
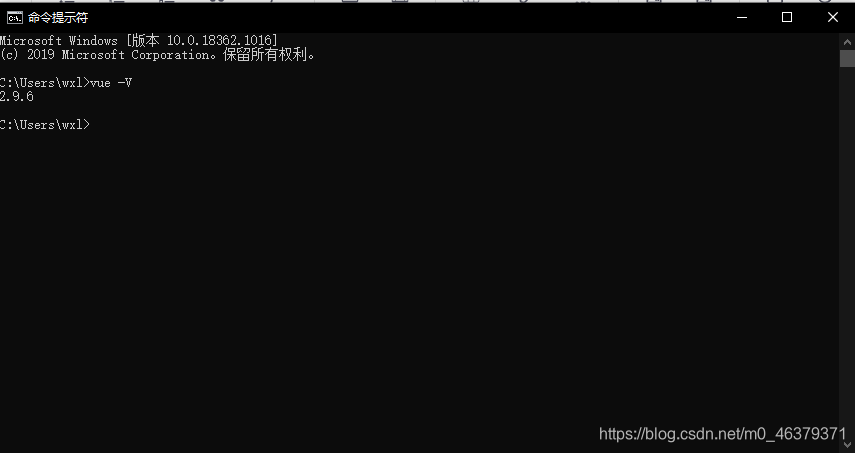
安装成功呢 我们可以在 cmd 中 输入命令 vue -V 后面这个-V 那个V是 大写V 大写V 大写V VVVVVVVVVVVVVVV~~~~~~~~~~~~~记好了可别弟弟我没说!!!成功后如下图-

到这,哥哥们,咱们已经完成了三分之一了,我们的动作再轻点,再快点,在准一点。胜利就是属于我们的!!!!!!!
2. 让IDEA准备准备(迎接VUE小三儿)
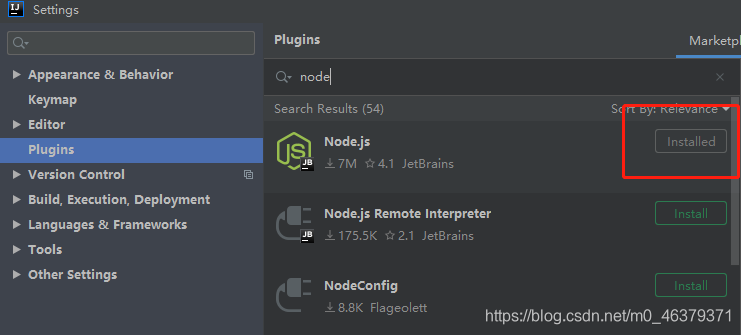
(1) 安装 VUE.JS 和 NODE.JS
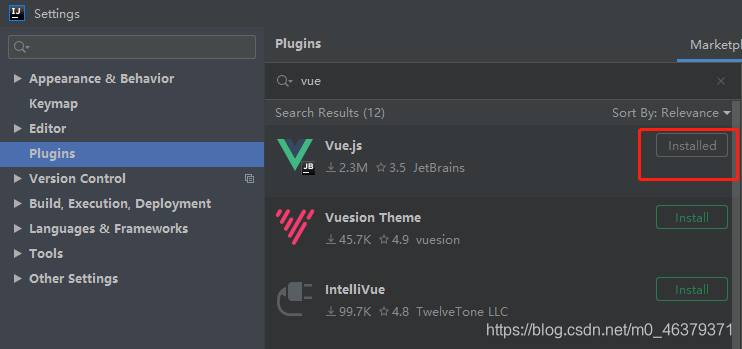
选择 File -> Settings -> Plugins ->搜索 vue.js 和 node.js 点击Installed下载,重启idea就ok了


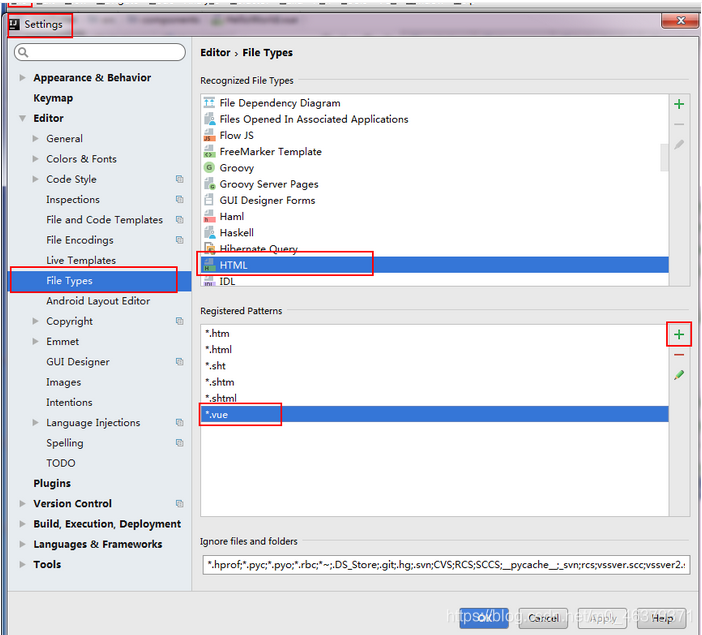
(2) File Types: HTML 添加 *.vue类型
选择 File -> Settings -> Editor -> File Types -> HTML点Registered Patterns下的+,添加 *.vue

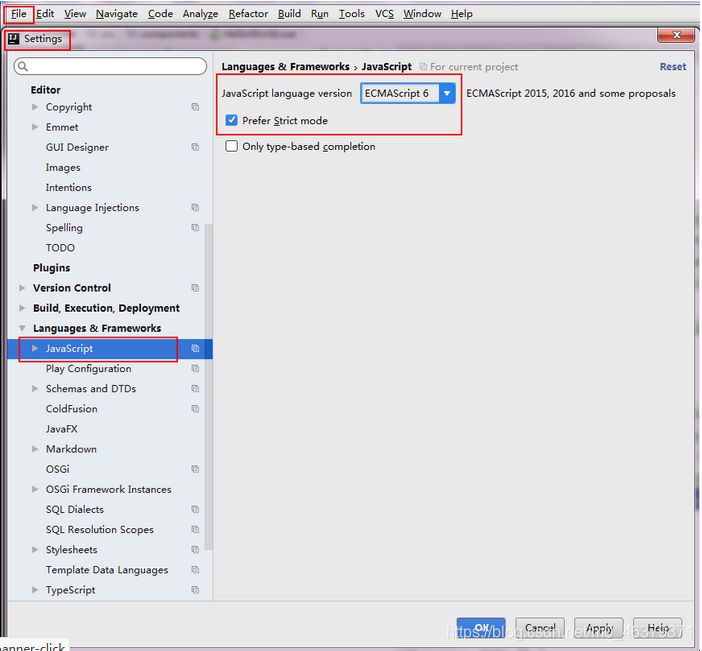
(3) 设置 JS
选择 File -> Settings -> Language & Frameworks ->JavaScript选择 ECMAScript 6 和 Prefer Strict mode

至此欢迎仪式结束//时间倒流,时空错乱。IDEA和VUE即将入洞房~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

3.构建及运行vue-cli项目
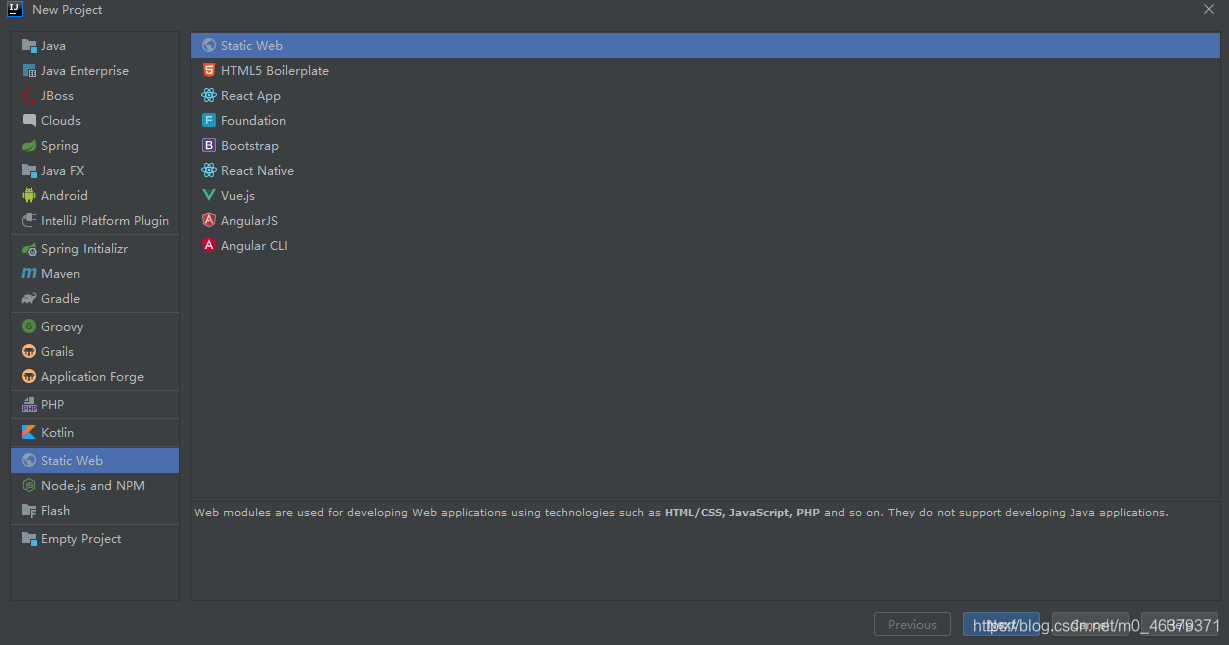
(1) 首先我们创建一个Static web项目

(2) 我们可以使用IDEA中的Terminal中进入构建项目,具体步骤如下:
(2-1) 我们可以通过快捷键 ALT +F12 打开 Terminal 然后输入vue init webpack vue(这个vue其实是你的项目名,项目名是什么写什么) 接下来会出现一下选项:
| 接下来会出现几个提示,分别是输入项目名称、描述、作者等,按实际情况选择即可。 |
| ?Project name ---- 项目名称,init命令时也填了个project-name,如果无需更改,直接回车即可; |
| ?Project description ---- 项目描述,按需填写。无需填写可以直接回车; |
| ?Author ---- 作者 |
| ?Vue build ---- 构建模式,一般默认第一个; |
| ?Install vue-router? ---- 是否安装vue-router。选Y。后边构建项目会用到。 |
| ?Use ESLint to lint yout code? ---- 格式校验,按需; |
| ?Set up unit tests ---- 测试相关,按需; |
| ?Setup e2e tests with Nightwatch? ---- 测试相关,按需; |
| ?Should we run ‘npm install’ for you after the project has been created? ---- 按需,这里我选Yes, use NPM。如果选No,后续自己在目标 目录下执行npm install即可。 |
最最最最最最最重要的时候来了 哥哥们!!!准备的准备好了,迎接也迎接了,洞房也入了。。。。。。。。。。。
(3) 最后一步(生孩子)执行命令 npm run dev

当我们点击上图地址的时候 如下图:

至此IDEA 和 VUE 的 ‘感情‘ 达到了至纯至真的地步,各位 创建vue项目告一段落,觉得新手写的不错的,给个赞哦!!!!
