<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var t = 180;
function time(){
document.getElementById("begin").style.display="none";
if(t>=0){
setTimeout(function(){
document.getElementById("clock").innerHTML = t;
t--;
time();
},1000);
}
}
function display() {
document.getElementById("one").style.display="block";
}
function judge1(){
var str = document.getElementById("judge1").value;
if(str=="")
alert("用户输入不能为空");
else if(str!="2")
alert("答案不正确");
else{
document.getElementById("one").style.display="none";
document.getElementById("two").style.display="block";
}
}
function judge2(){
var str = document.getElementById("judge2").value;
if(str=="")
alert("用户输入不能为空");
else if(str!="4")
alert("答案不正确");
else{
document.getElementById("two").style.display="none";
document.getElementById("three").style.display="block";
}
}
function judge3(){
var str = document.getElementById("judge3").value;
if(str=="")
alert("用户输入不能为空");
else if(str!="6")
alert("答案不正确");
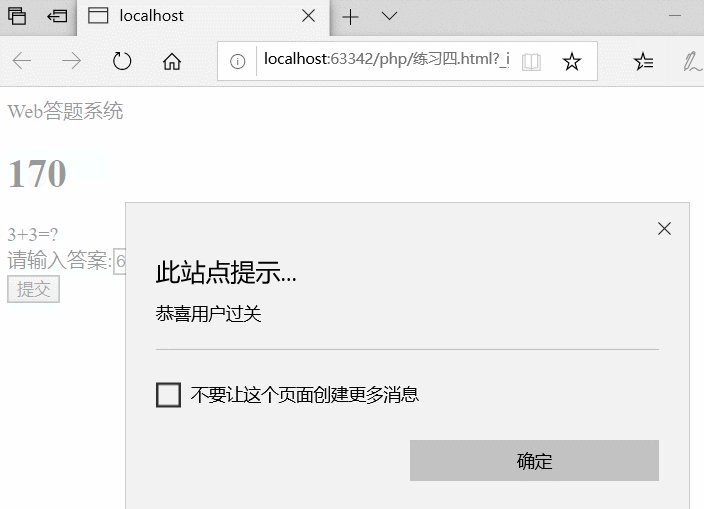
else{
alert("恭喜用户过关");
t=-2;
document.getElementById("clock").style.display="none";
}
}
</script>
Web答题系统
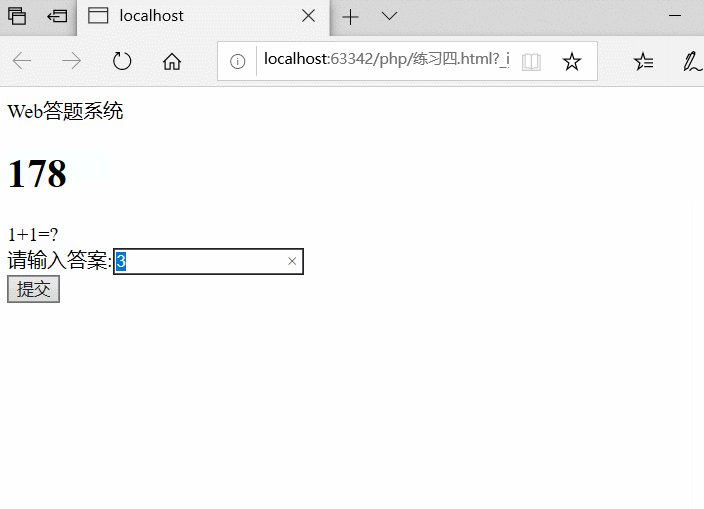
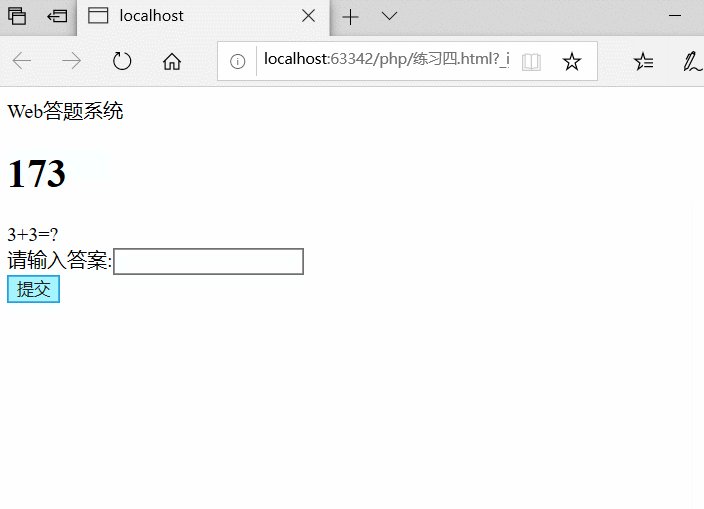
<h1 id="clock"></h1>
<div id="begin" style="display:block"><input type="button" value="倒计时开始" onclick="time();display()"></div>
<div id="one" style="display:none">
1+1=?<br/>
请输入答案:<input id="judge1" type="text"/><br/>
<input type="button" value="提交" onclick="judge1()"/>
</div>
<div id="two" style="display:none">
2+2=?<br/>
请输入答案:<input id="judge2" type="text"/><br/>
<input type="button" value="提交" onclick="judge2()"/>
</div>
<div id="three" style="display:none">
3+3=?<br/>
请输入答案:<input id="judge3" type="text"/><br/>
<input type="button" value="提交" onclick="judge3()"/>
</div>
</body>
</html>
效果