接下去,将一步步演示如果创建当点击checkBox后,其中的按钮由左边滑动到右边,表示处于Checked状态。
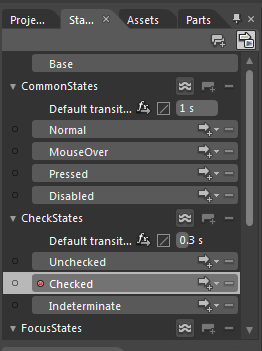
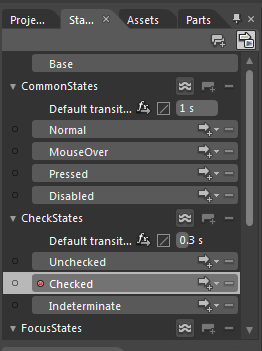
首先,切换到States选项卡,然后点击checked项:

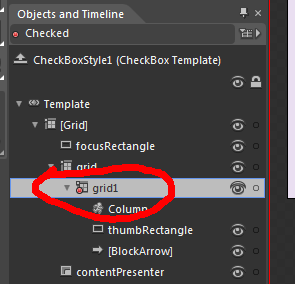
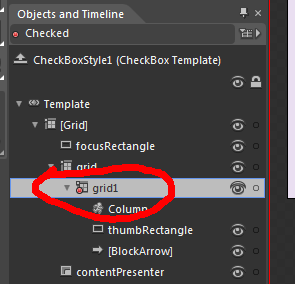
接着查看时间线和对象区,确保已经选定到了grid,因为当Checked状态发生时,我们要改变grid的位置,使得它从第一列变到第二列。

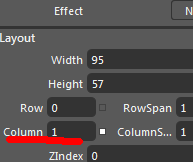
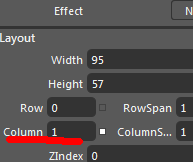
然后,可以修改grid的Column属性到1;

好了,一个类似iphone屏幕锁的控件算完成了,但是这时你运行的话,会发现还有一点点不完美的地方,就是,当Checked的时候,按钮会直接从第0列跳到第一列,我们想让运动更平滑一点,当然,这里的方法很多,可以把grid改成canvas然后修改margin值,或者修改水平位移,在Checked中添加过渡状态。不过这样做,将破坏布局。在这里其实很简单,只要一步就可以了:

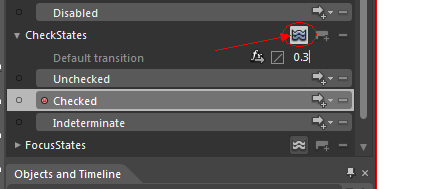
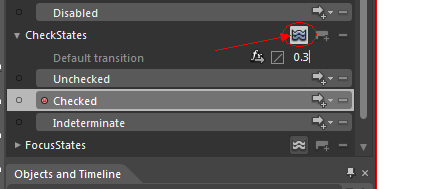
点击上图所示按钮,并设定一个时间,这就启用了平滑布局模式,这样,运动按钮滑动将会以流畅的动画来表示,甚至可以添加缓冲动画效果。
好了,最后再拖放个圆,看看这个checkBox的功能如果。当Checked的时候改变圆的颜色:
首先,切换到States选项卡,然后点击checked项:

接着查看时间线和对象区,确保已经选定到了grid,因为当Checked状态发生时,我们要改变grid的位置,使得它从第一列变到第二列。

然后,可以修改grid的Column属性到1;

好了,一个类似iphone屏幕锁的控件算完成了,但是这时你运行的话,会发现还有一点点不完美的地方,就是,当Checked的时候,按钮会直接从第0列跳到第一列,我们想让运动更平滑一点,当然,这里的方法很多,可以把grid改成canvas然后修改margin值,或者修改水平位移,在Checked中添加过渡状态。不过这样做,将破坏布局。在这里其实很简单,只要一步就可以了:

点击上图所示按钮,并设定一个时间,这就启用了平滑布局模式,这样,运动按钮滑动将会以流畅的动画来表示,甚至可以添加缓冲动画效果。
好了,最后再拖放个圆,看看这个checkBox的功能如果。当Checked的时候改变圆的颜色:
private
void
checkBox_Checked(
object
sender, RoutedEventArgs e)
{
myellipse.Fill = new SolidColorBrush(Colors.Red);
}
private void checkBox_Unchecked( object sender, RoutedEventArgs e)
{
myellipse.Fill = new SolidColorBrush(Colors.Blue);
}
{
myellipse.Fill = new SolidColorBrush(Colors.Red);
}
private void checkBox_Unchecked( object sender, RoutedEventArgs e)
{
myellipse.Fill = new SolidColorBrush(Colors.Blue);
}
完成了,最后看看演示效果:
|
作者:
Sirk
|
