最近公司任务不是很忙,自己就安装目前最流行的开发工具IDEA,
安装前的准备工作,如果电脑上没有安装jdk和jre的可以到此链接去看下
https://jingyan.baidu.com/article/a948d6511f90c70a2ccd2e4c.html;
已经安装了jdk和jre的可以直接下载IDEA,可以去官网下载,下载链接:
https://www.jetbrains.com/idea/download/#section=windows;
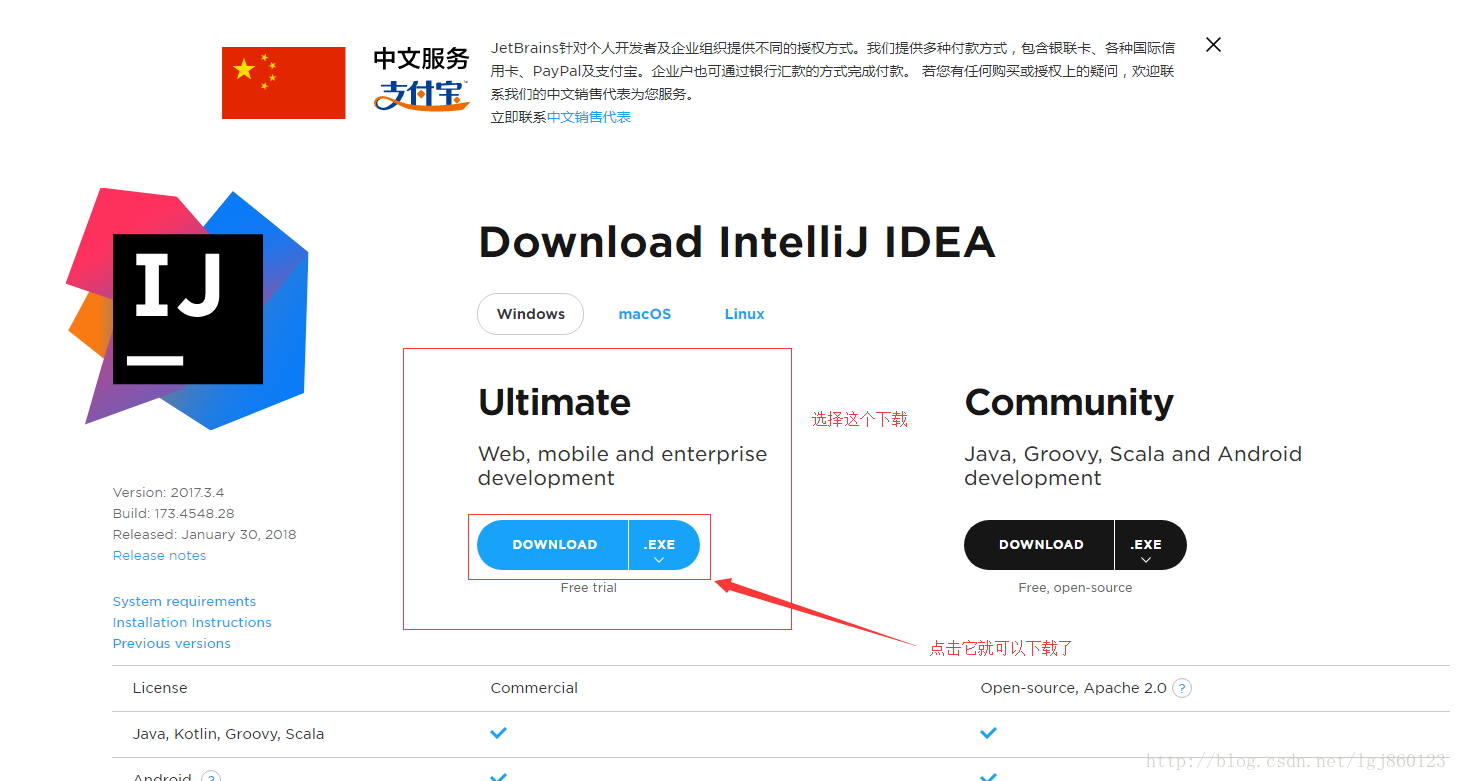
打开链接进入到如下图所示的界面:
如果用google自带的下载,下载完成后,剪切—》复制到自己新建的idea_ui文件夹下。
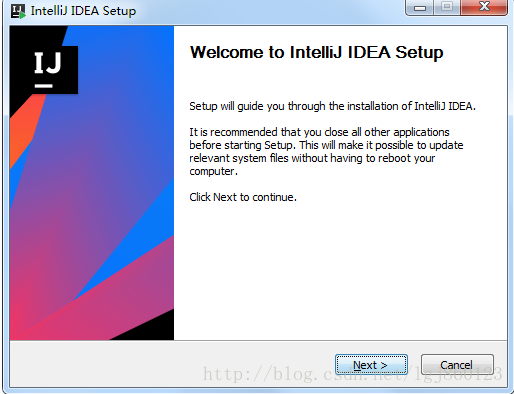
然后双击进弹出运行对话框,点击运行,稍微等一下出现如下界面。
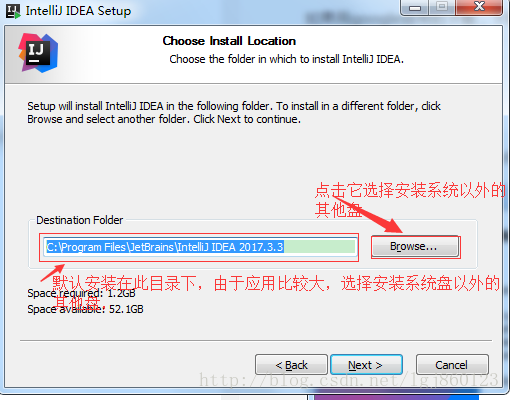
点击下一步,出现安装路径选择界面,由于该开发工具比较大,所以我们还是悬在安装在系统盘以外的其他盘上
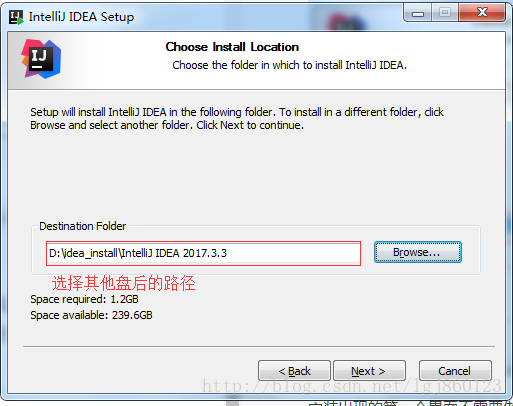
选择其他盘之后的路径,在选择路径之前最好是在要安装的盘上新建一个不带中文的文件夹
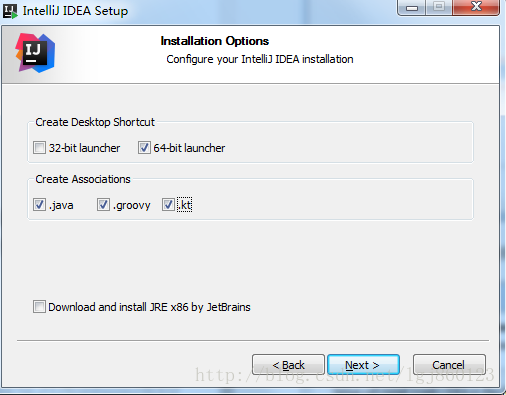
选择好安装路径之后,点击下一步出现界面如下
个人根据自己电脑系统的位数做相应的勾选,我自己的电脑系统是64位的,所以就勾选了64位的,如果你的电脑不是64位的 是32位的 就勾选32位的,如果自己电脑上没有安装jre就把红色框中的选择框也勾选上,
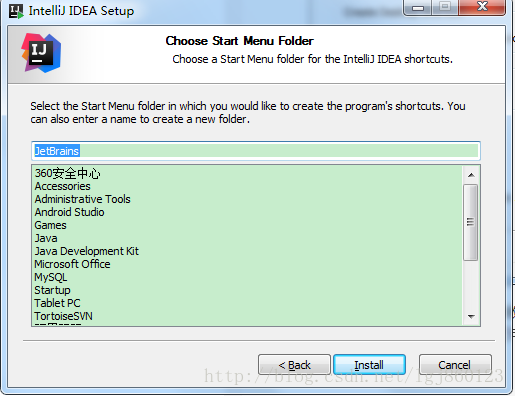
点击下一步出现如下界面
此处不做任何改变,直接点击Install按钮之后出现安装进度界面如下
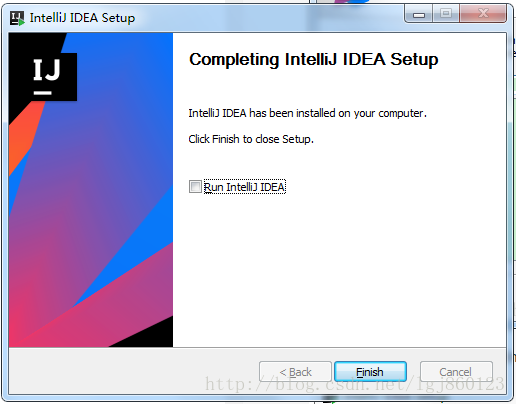
安装进度完成之后出现的界面如下
这里不用把Run IntelliJ IDEA选项勾上,让它保持默然状态就好了,点击finish按钮。
接下来就是要去配置破解文件了,一定要先去配置好了破解文件后才去点击桌面上的应用图标。
去此链接https://www.cnblogs.com/wang1024/p/7485758.html,
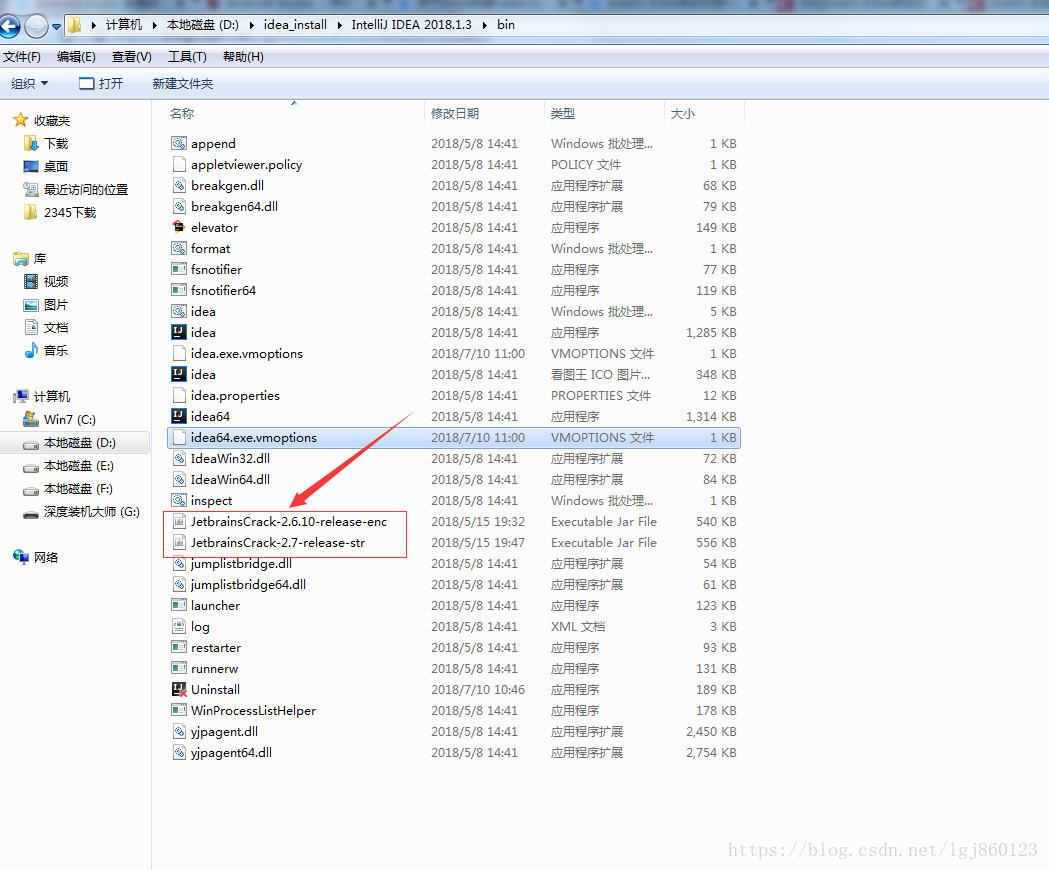
下载下面bin中的两个破解jar包,到此链接的界面如下
直接点击红色框处下载即可,其他的都可以不用看。
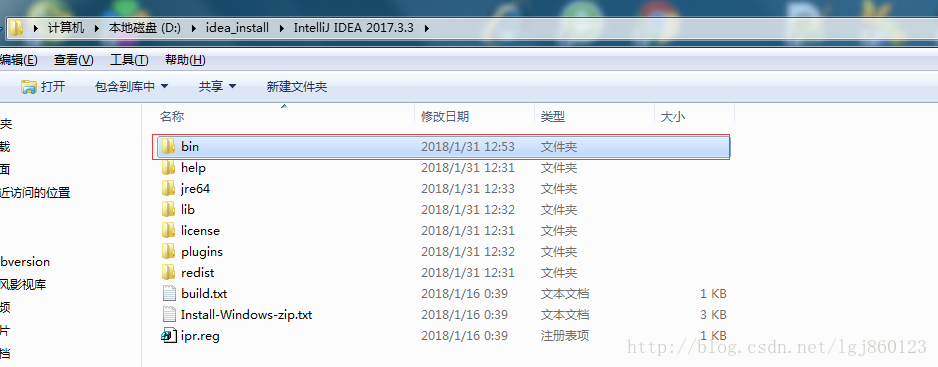
下载完以后剪切到IDEA安装的路径下的 bin文件夹里面即可;
红色框的文件夹下,张贴之后的效果如下
红色框中的两个jar包就是破解的jar包;
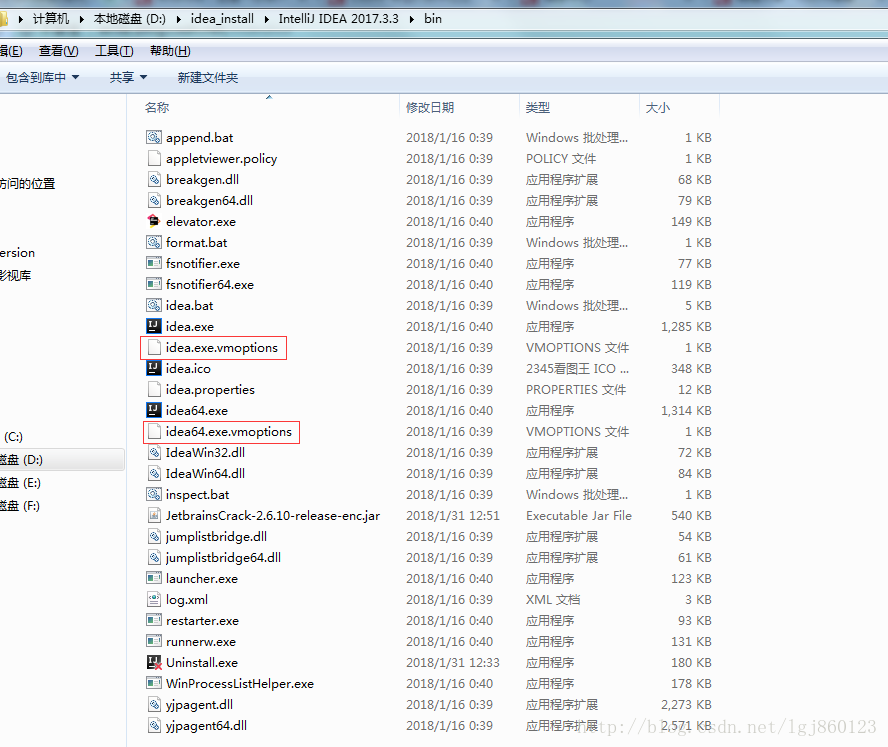
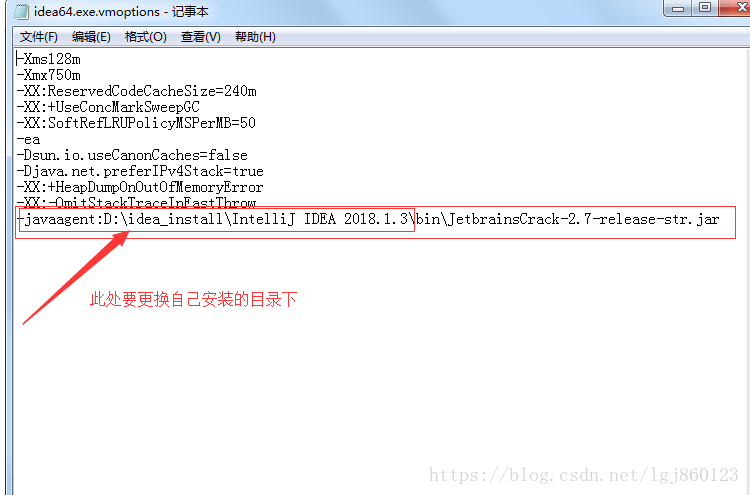
分别用记事本打开下图中红色框中的文件
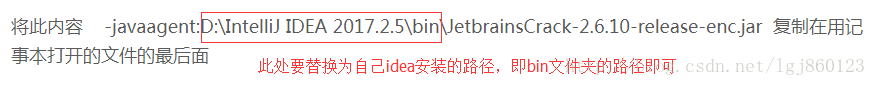
将此内容 -javaagent:D:\idea_install\IntelliJ IDEA 2018.1.3\bin\JetbrainsCrack-2.7-release-str.jar
根据下图做相应的修改后
复制在用记事本打开的文件的最后面
复制之后如下图所示
注意事项: 一定是要两个文件都要复制,要是只复制到一个文件下面,很有可能后面双击桌面IDEA图标的时候,是没有反应的,我就遇到过这样的问题。所以后面安装的人就不要再重复我出现的问题啦,
要记得保存哦 !!!!!
再去桌面双击如下图标
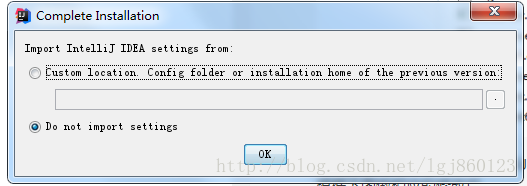
运行应用之后出现如下对话框
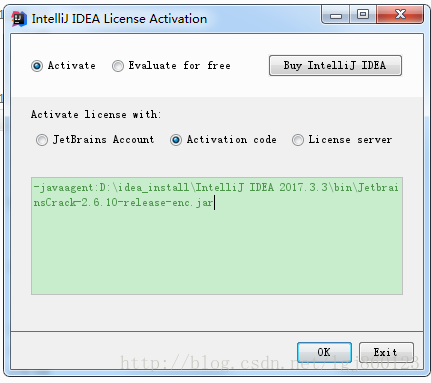
选择默认的选项,点击OK,弹出对话框,将之前在记事本配置在最后的那些内容复制,配置之后的界面如下
图片中的激活码已失效,需要放入次激活码就可以了:
-javaagent:D:\idea_install\IntelliJ IDEA 2018.1.3\bin\JetbrainsCrack-2.7-release-str.jar
-javaagent:之后的,\bin之前的要替换自己安装的目录即可。
点击OK 就到下面的对话框了
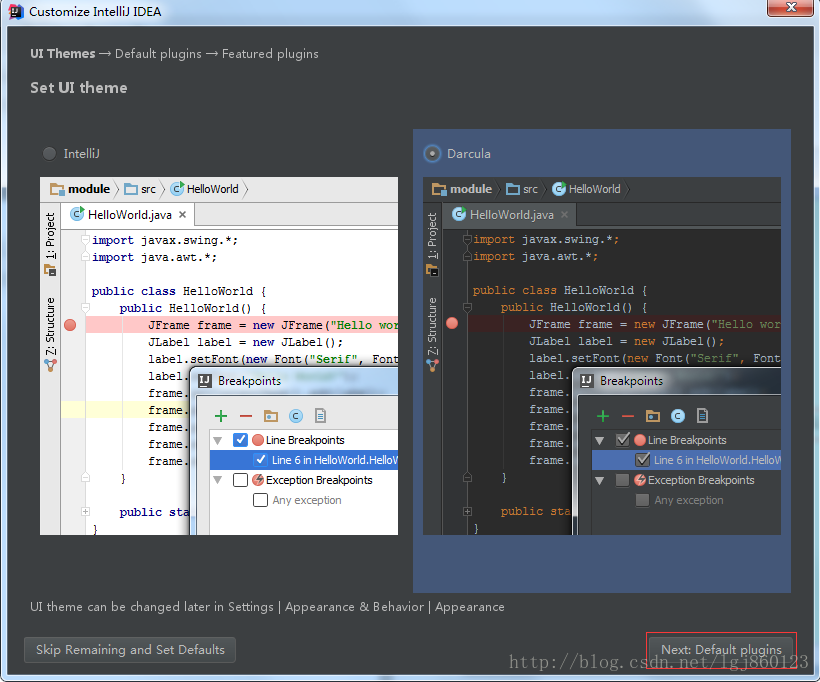
有两种样式可以选择,要是这里没有出现样式选择对话框也不要紧,安装完成之后可以去setting里面设置它的样式,这里个人喜好黑色样式 ,所以就选择了黑色的样式。选择完之后点击红色框中的按钮,到如下界面
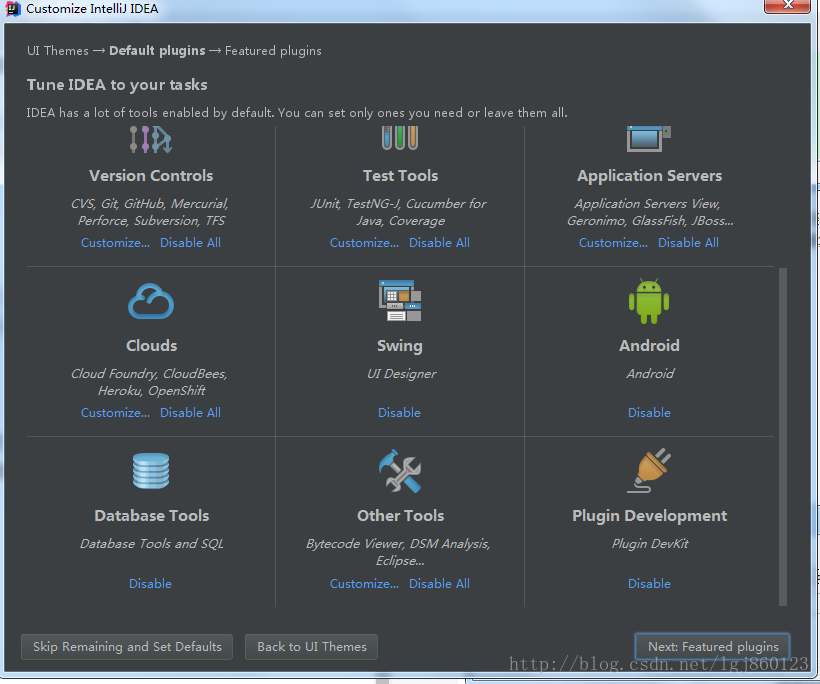
继续点击next按钮出现如下界面
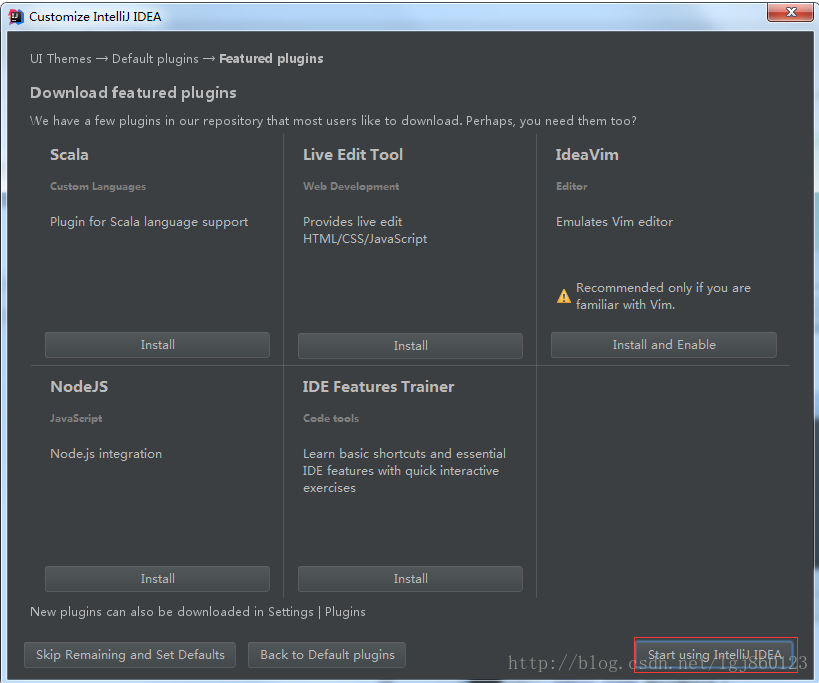
这里可以选择安装一些插件,如果不想安装插件,直接点击红色框里的按钮,插件这里不安装,后面开发过程中用到再安装也可以的。
如果是下载最新的ideal 2018.1.3的话,上面所说的破解方法显示可能是密钥无效,新的破解需要到这个链接去配置
稍微等一下就会出现如下界面表示已经安装成功啦!
真是祝贺你可以用新的开发工具来开发了。
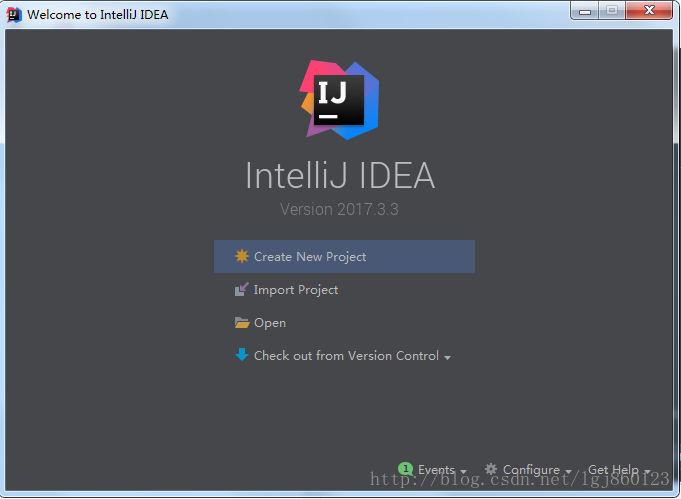
安装成功之后我们是不是迫不及待的要新建一个项目来玩玩呢,那就还是老规矩,helloWorld! 吧
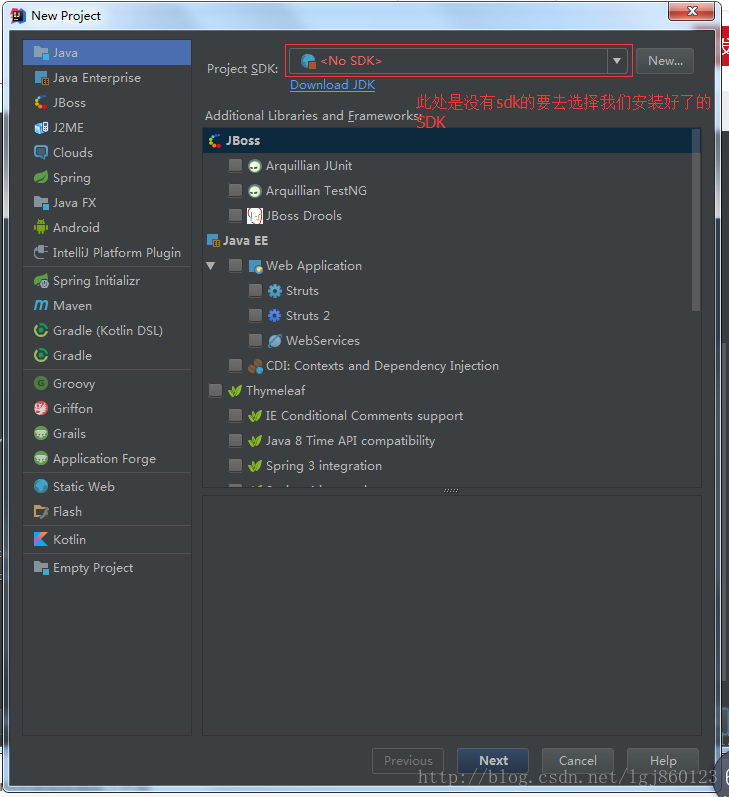
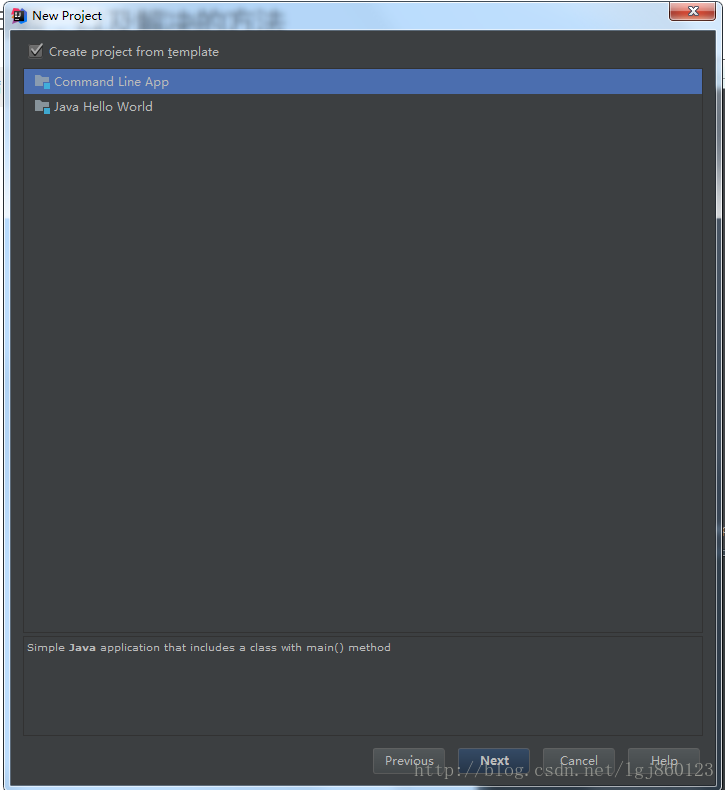
点击Create New Project 按钮 出现如下界面
选择好JDK之后,点击下一步出现界面,将框勾选上之后如下界面
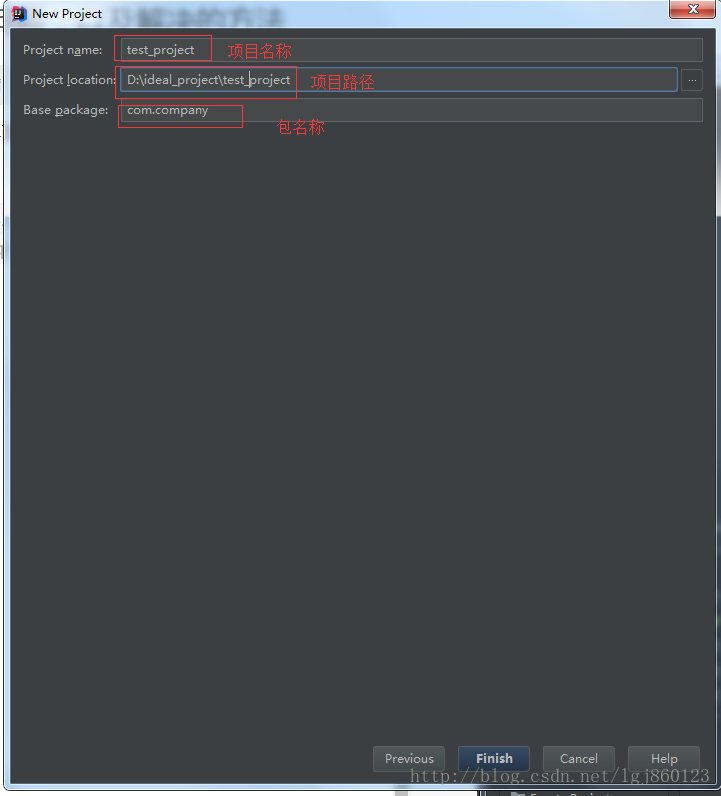
再点击下一步出现填写项目名称,选择项目路径,等等 配置完后的效果图如下
最后点击完成,新的测试项目就完成啦!
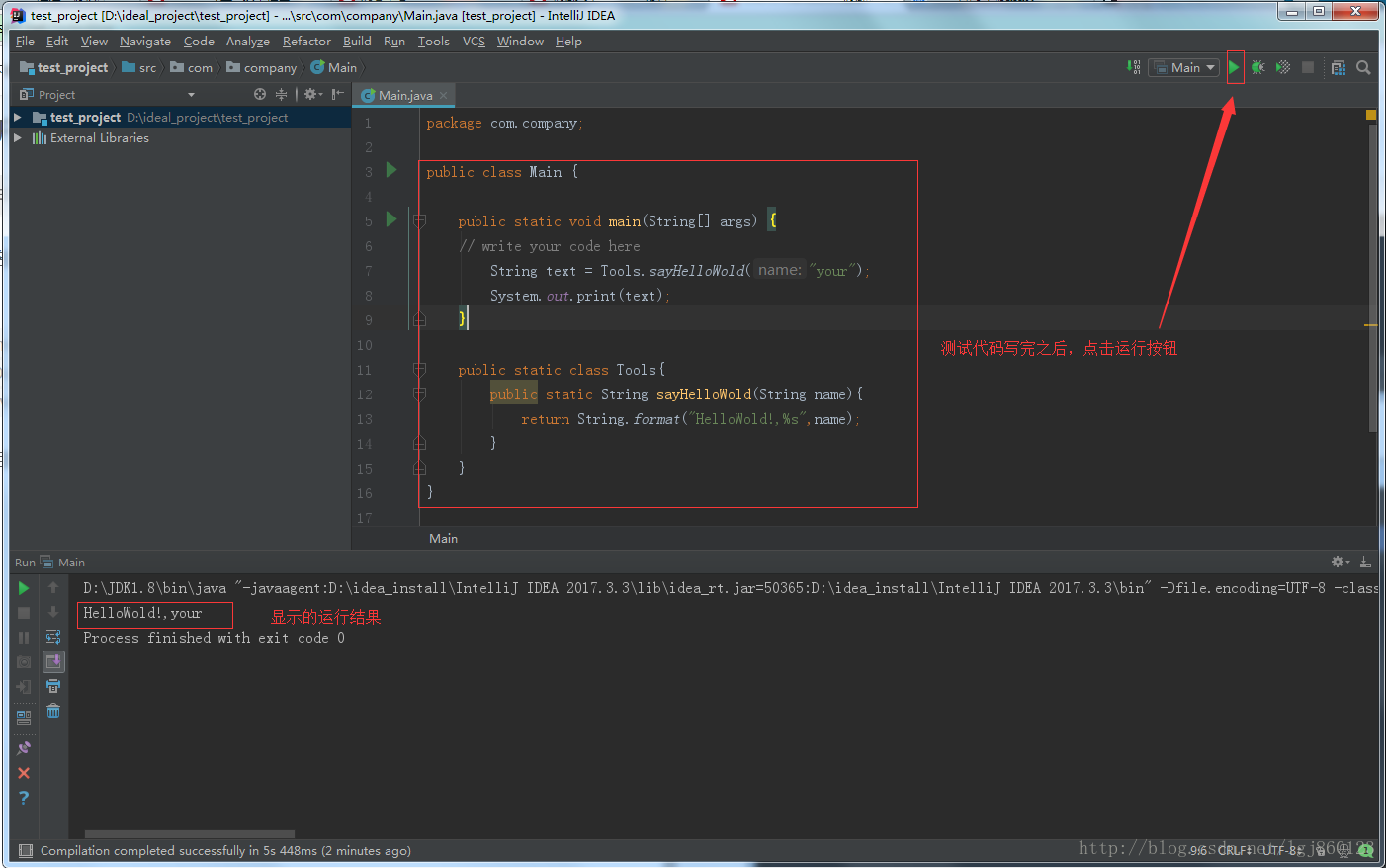
测试代码和运行结果如下所示
大功告成,喜欢的朋友就点个赞吧,小白在此谢谢啦!哈哈!