Vue2

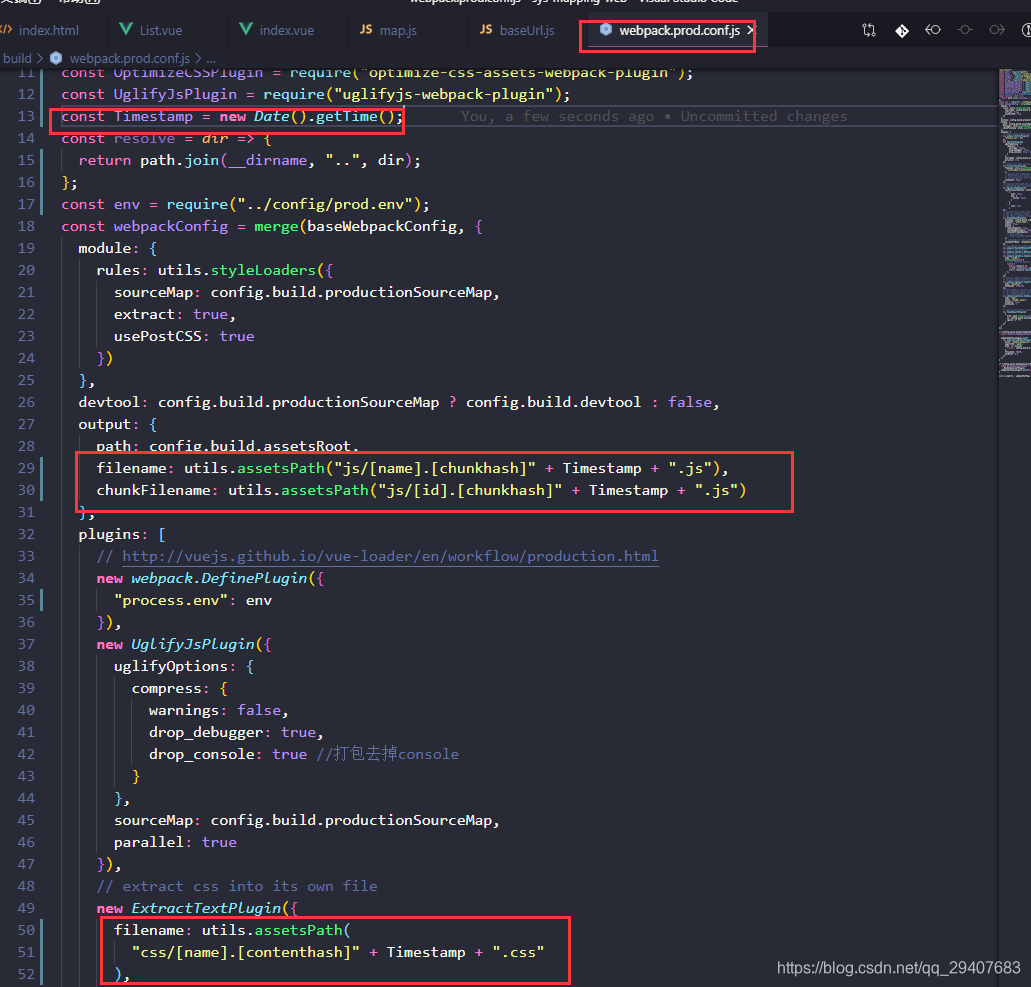
const Timestamp = new Date().getTime();
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath("js/[name].[chunkhash]" + Timestamp + ".js"),
chunkFilename: utils.assetsPath("js/[id].[chunkhash]" + Timestamp + ".js")
},
filename: utils.assetsPath(
"css/[name].[contenthash]" + Timestamp + ".css"
),Vue3

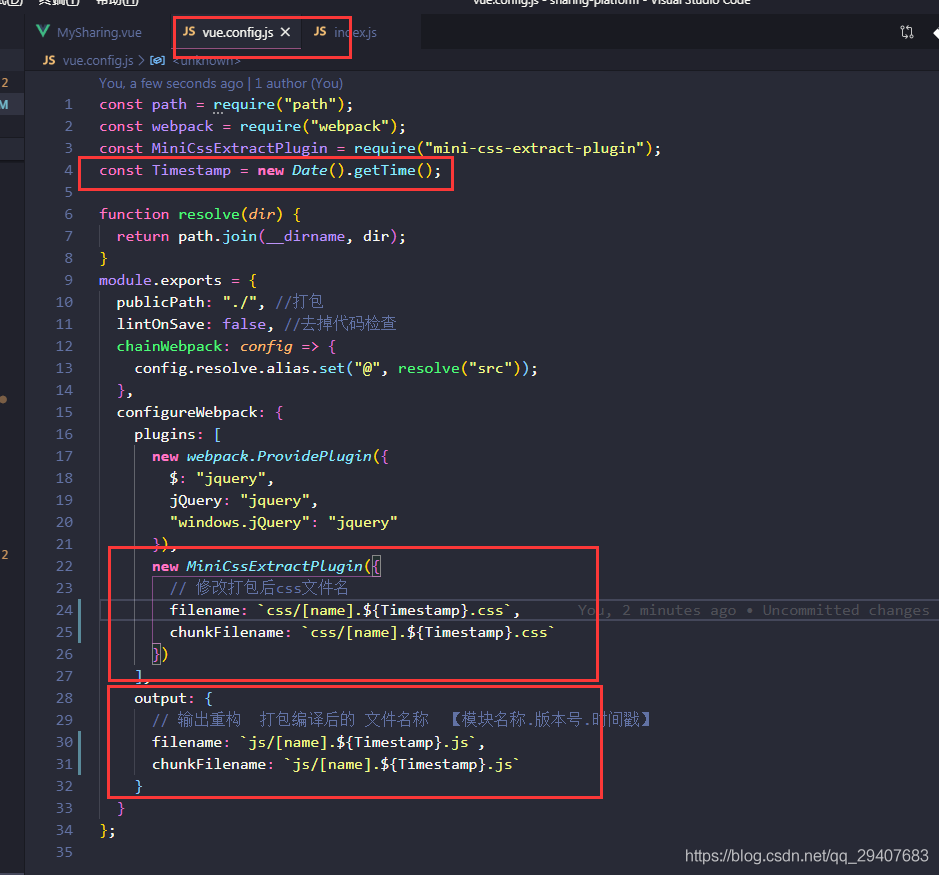
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const Timestamp = new Date().getTime();
new MiniCssExtractPlugin({
// 修改打包后css文件名
filename: `css/[name].${Timestamp}.css`,
chunkFilename: `css/[name].${Timestamp}.css`
})
output: {
// 输出重构 打包编译后的 文件名称 【模块名称.版本号.时间戳】
filename: `js/[name].${Timestamp}.js`,
chunkFilename: `js/[name].${Timestamp}.js`
}