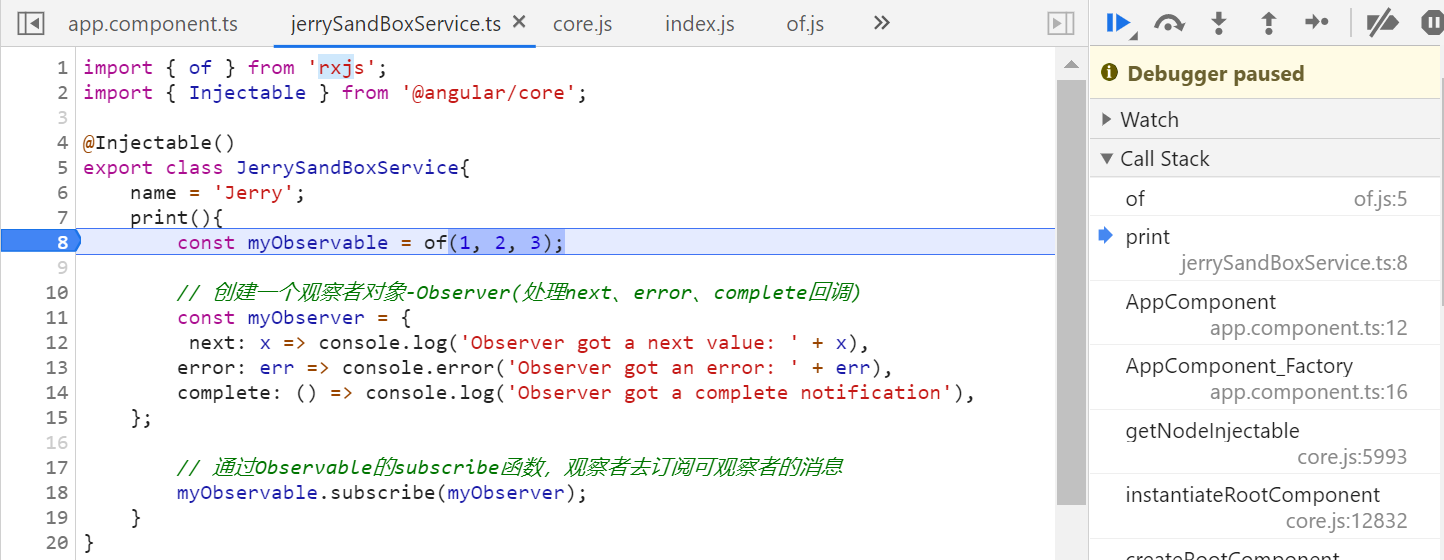
测试代码:
import { of } from 'rxjs';
import { Injectable } from '@angular/core';
@Injectable()
export class JerrySandBoxService{
name = 'Jerry';
print(){
const myObservable = of(1, 2, 3);
// 创建一个观察者对象-Observer(处理next、error、complete回调)
const myObserver = {
next: x => console.log('Observer got a next value: ' + x),
error: err => console.error('Observer got an error: ' + err),
complete: () => console.log('Observer got a complete notification'),
};
// 通过Observable的subscribe函数,观察者去订阅可观察者的消息
myObservable.subscribe(myObserver);
}
}




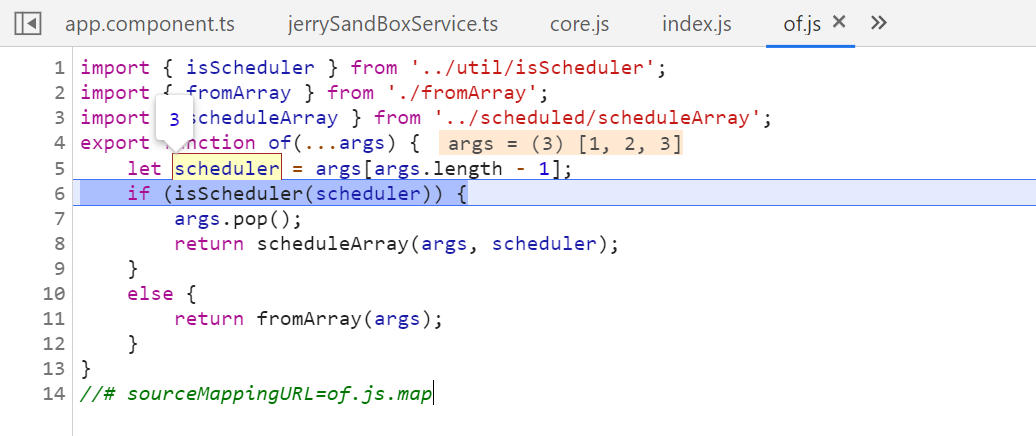
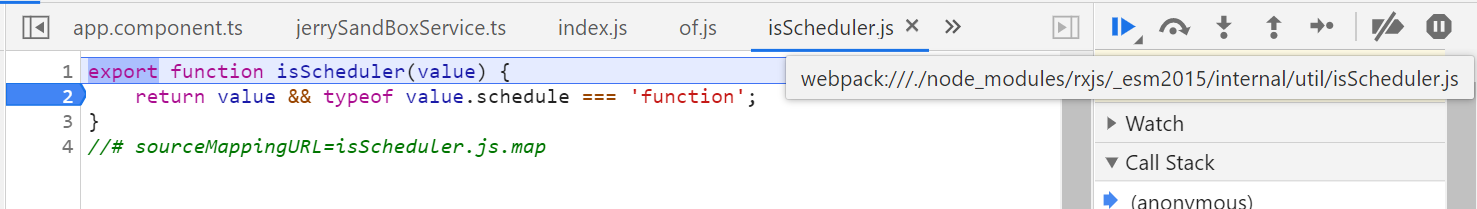
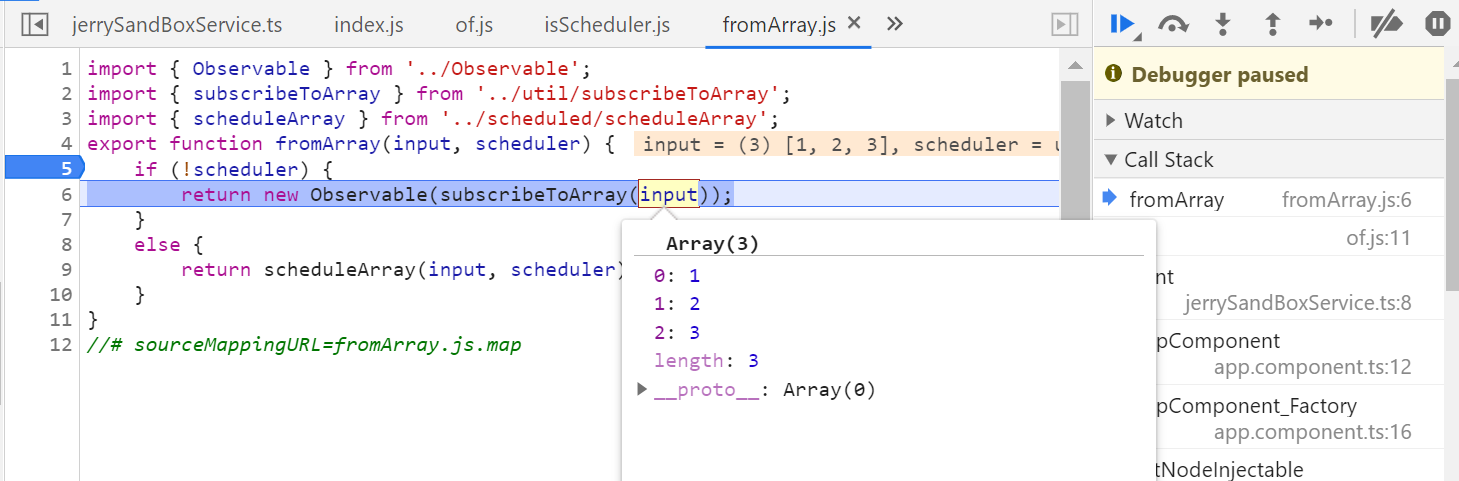
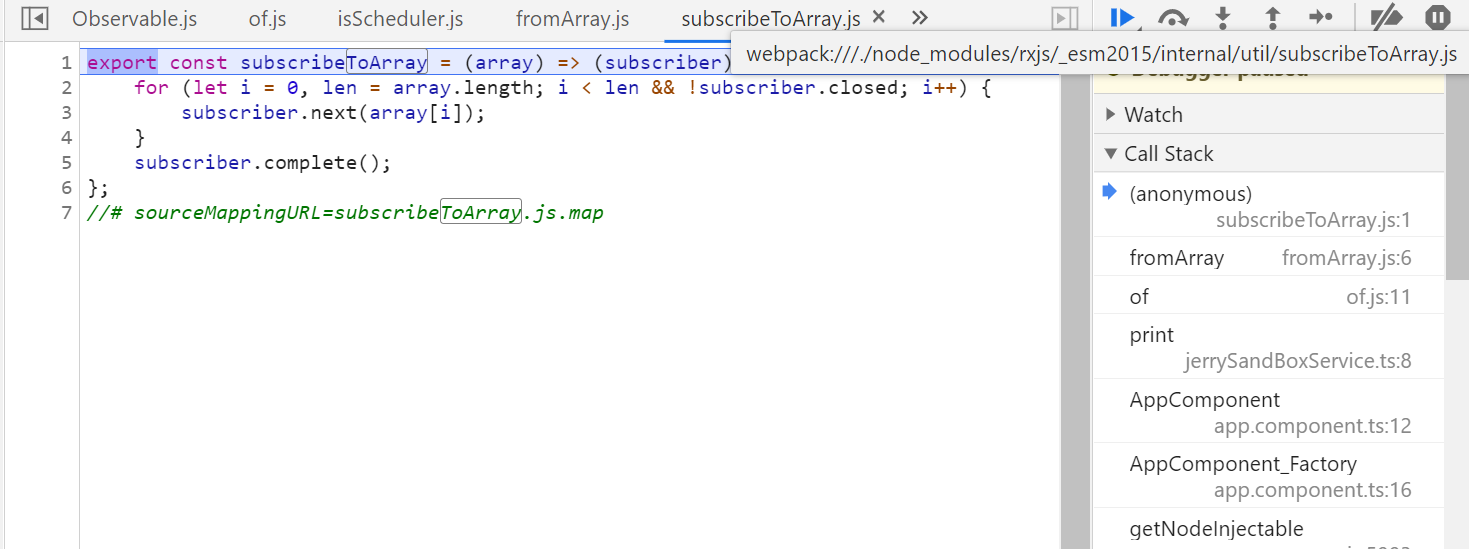
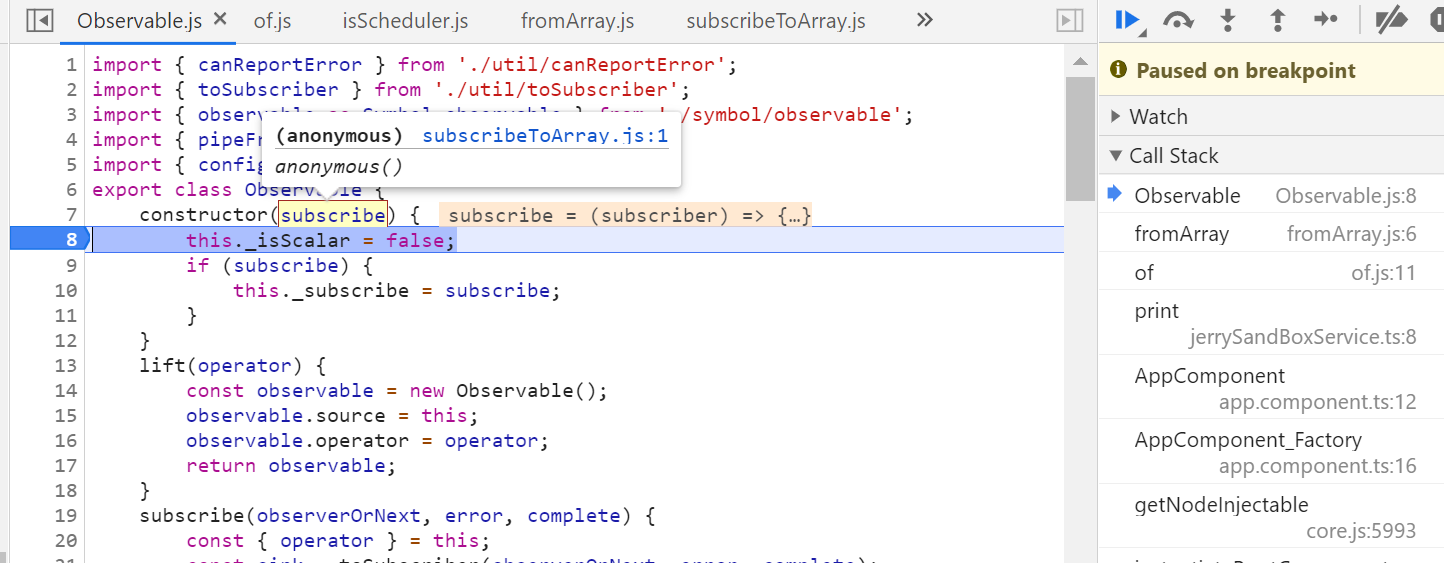
调用Observable构造器,传入的数组被subscribeToArray再包装一层:



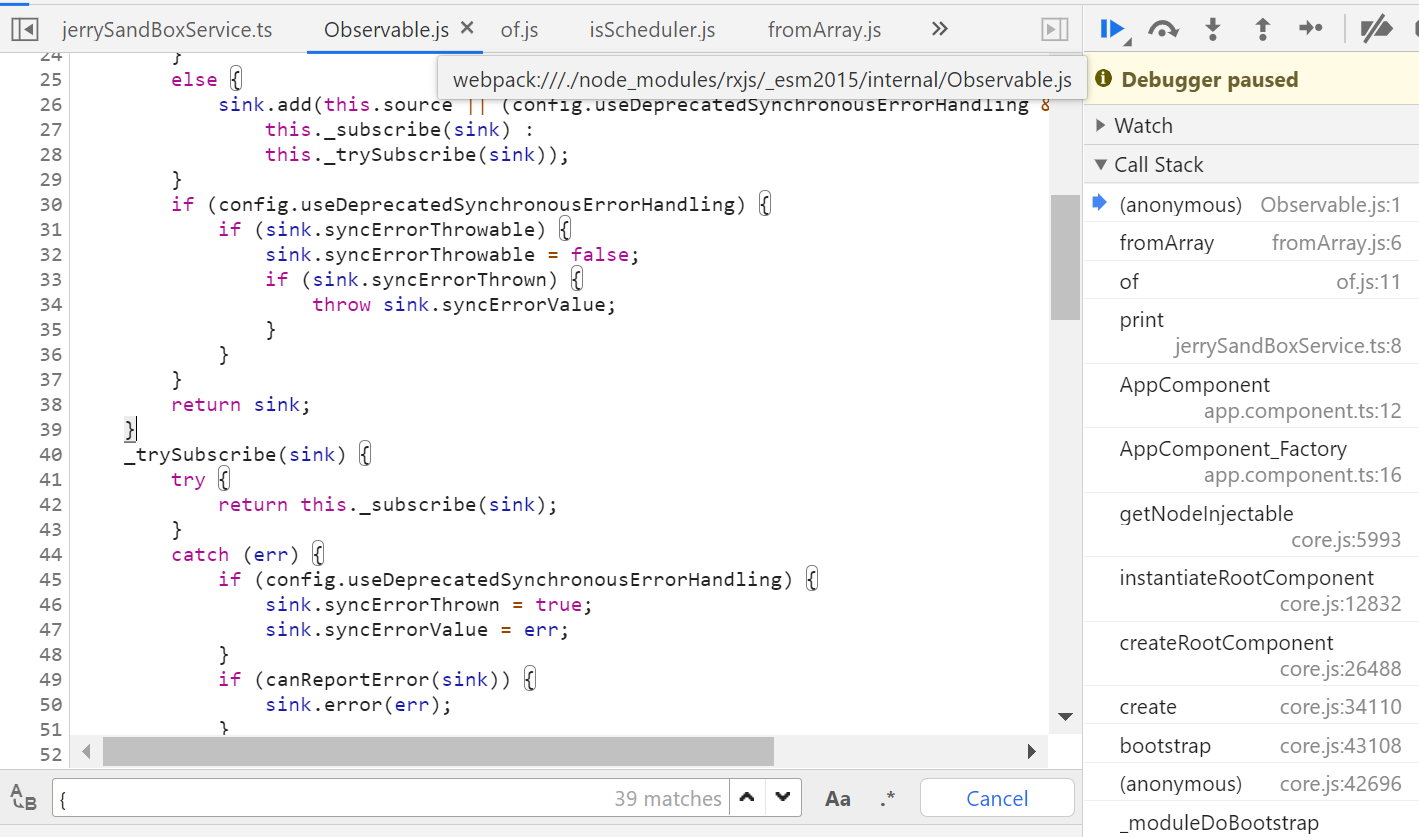
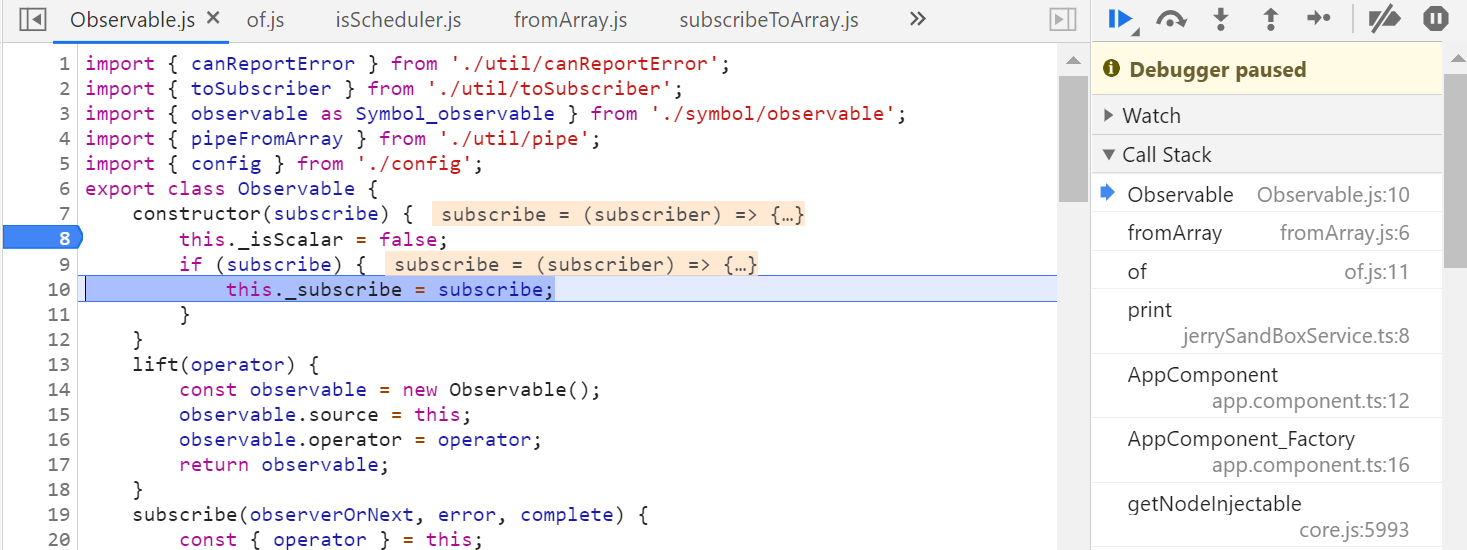
Observable的构造函数,接受的参数是另一个函数:


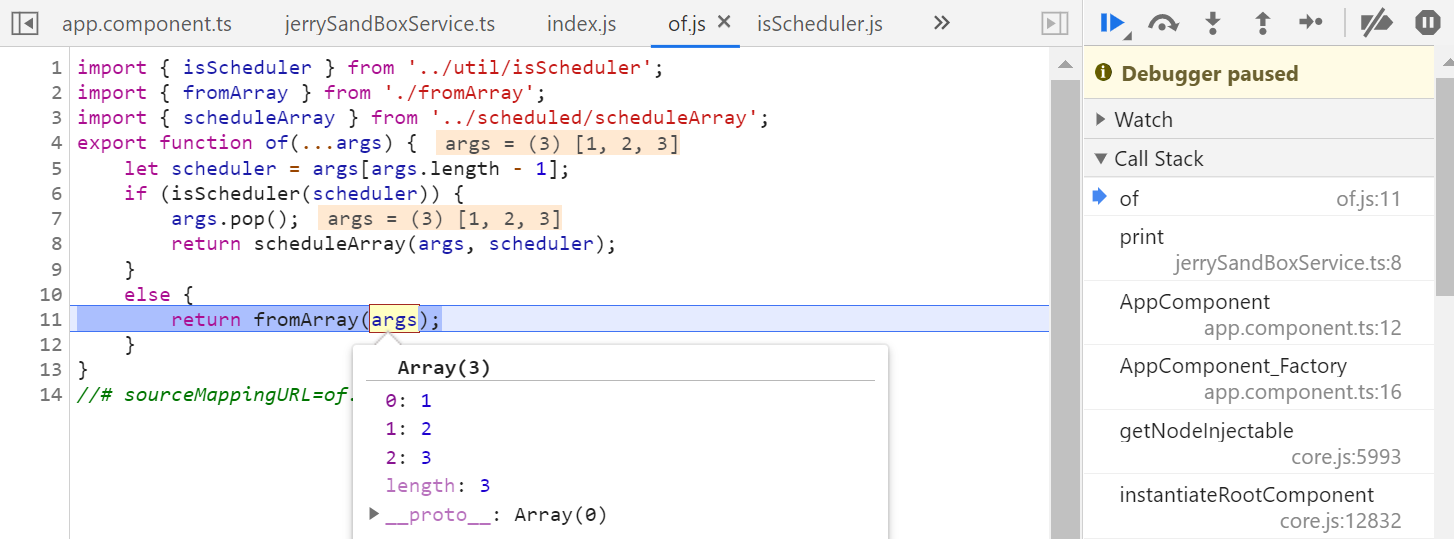
最后of返回的是一个observable对象。
要获取更多Jerry的原创文章,请关注公众号"汪子熙":