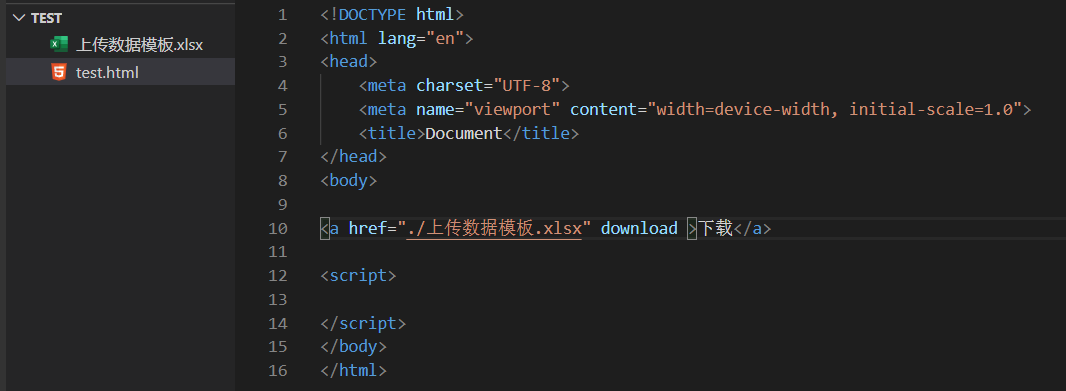
1. 非vue项目:一般情况下我们习惯把本地文件放在当前文件夹下,此时可以正常下载


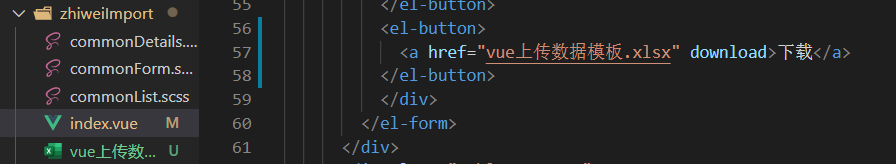
2. vue项目:我们先依然把本地文件放在当前文件夹下

便出现了标题中所说的错误如下:

解决办法:把本地文件放到static文件夹,就可以了
方法一:依然用a标签
<el-button>
<a href="../../../static/解决vue上传数据模板.xlsx" download>下载</a>
</el-button>由于a标签有自己的点击样式,可能会影响我们本身按钮的样式,所以可以采用第二中
方法二:点击事件
<el-button @click="downloadExcel" type="primary">
下载导入模板
</el-button>
downloadExcel() {
// // window.location.href="http://localhost:80/static/解决vue上传数据模板.xlsx" ;
window.location.href="/static/解决vue上传数据模板.xlsx.xlsx"
},二者效果相同,结果如下:

至此问题得到解决。