ant design of vue的table点击行变色
功能:实现点击行变色
扩展:更多功能可以在函数里面进行添加



代码:
table中:
:customRow="customRowThing"
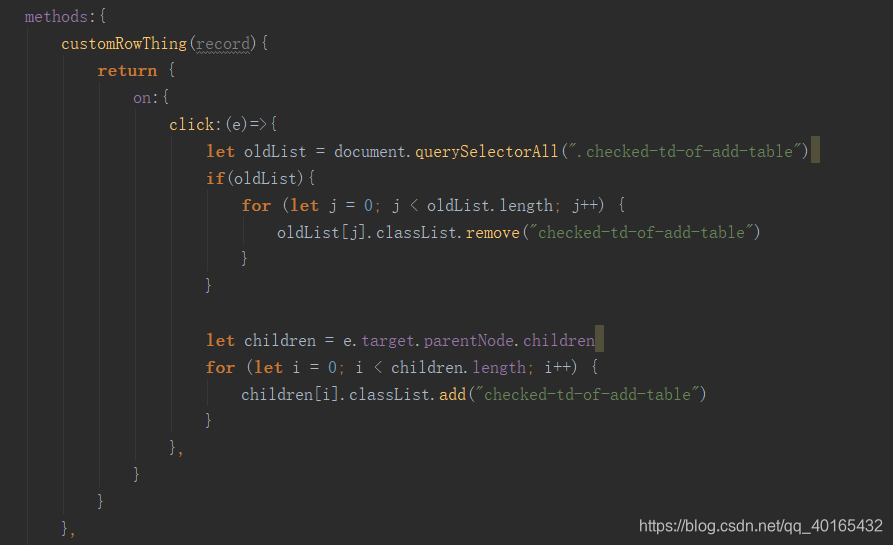
methods中:
customRowThing(record){
return {
on:{
click:(e)=>{
let oldList = document.querySelectorAll(".checked-td-of-add-table")
if(oldList){
for (let j = 0; j < oldList.length; j++) {
oldList[j].classList.remove("checked-td-of-add-table")
}
}
let children = e.target.parentNode.children
for (let i = 0; i < children.length; i++) {
children[i].classList.add("checked-td-of-add-table")
}
},
}
}
},
/deep/ .checked-td-of-add-table {
background-color: rgba(24,144,255,0.5);
}