报错显示:

问题原因:
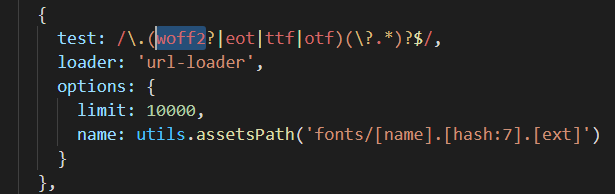
(1)查看 /build/webpack.base.conf.js 文件可以发现,woff 或 ttf 这些字体会经由 url-loader 处理后在 static/fonts 目录下生成相应的文件。

(2)也就是说实际应该通过 /static/fonts/** 路径来获取字体图标,而实际却是请求 /static/css/static/fonts/**,自然报 404 错误。
解决方式:
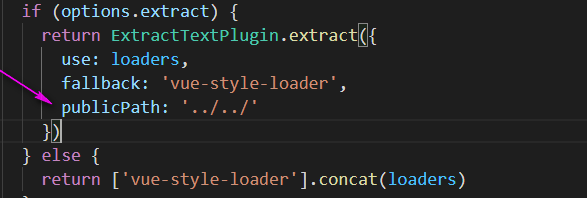
(1)打开 build/utils.js 文件,在如下位置添加 publicPath: '../../'

(2)重新 build 发布,正常显示。