在国内环境, 搭建Flutter web环境费了很大力气,以下就详细解答搭建过程。
第一步: 下载beta版
https://flutter.cn/docs/development/tools/sdk/releases 版本列表里找到beta channel最新版。 我这里用的是1.22.0-12.1.pre。 大约700MB。解压到安装目录, 推荐放到 C:/src/flutter
第二步:
设置 Path 环境变量 C:/src/flutter/bin
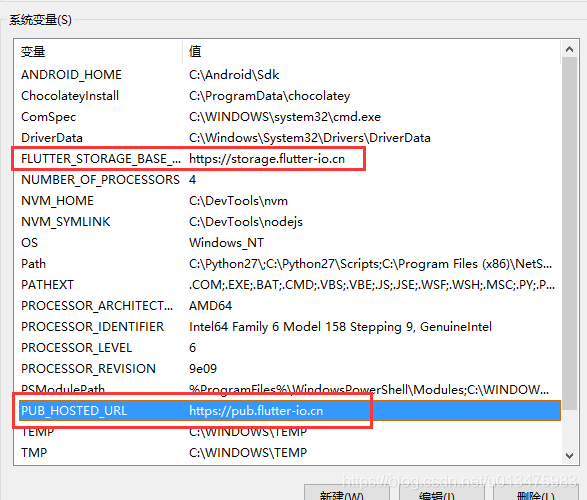
设置 dart_pub, flutter 环境变量(国内环境需要使用镜像, 详情见下边参考链接)
$ export PUB_HOSTED_URL=https://pub.flutter-io.cn
$ export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
第三步: 设置支持web: flutter config --enable-web
第四步:cmd运行: flutter docter, 根据要求安装相关工具,例如visual studio code等。
第五步: cmd运行: flutter devices, 这里应该会输出一个名为chrome等的web设备信息。
第六步: flutter create myapp && cd myapp && flutter run -d chrome
这里可能会有报错信息: NoSuchMethodError: The method 'toFilePath' was called on null. 这是flutter的bug,等待更新
参考链接:
https://flutter.cn/docs/get-started/web