- 写在前面:参考哔哩哔哩黑马程序员pink老师教程
- 地址:https://www.bilibili.com/video/BV14J4114768?t=328&p=26
目录

表格 table(会使用)
- 表格作用:
- 存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。
- 因为它可以让数据显示的非常的规整,可读性非常好。
- 特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理,虽然 div 布局也可以做到,但是总没有表格来得方便。
创建表格
- 创建表格的基本语法:
<table> <tr> <td>单元格内的文字</td> ... </tr> ... </table>
- 要深刻体会表格、行、单元格他们的构成。
- 在上面的语法中包含基本的三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
table 用于定义一个表格标签 tr 用于定义表格中的行,必须嵌套在 table标签中 td 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中
- 字母 td 指表格数据(table data),即数据单元格的内容,表格最合适的地方就是用来存储数据的。
- 总结:
- 表格的主要目的是用来显示特殊数据的
- 一个完整的表格有表格标签(table),行标签(tr),单元格标签(td)组成,没有列的标签
- <tr></tr>中只能嵌套<td></td> 类的单元格
- <td></td>标签,他就像一个容器,可以容纳所有的元素
表格属性
- 表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding。
- 我们经常有个说法,是三参为0, 平时开发的我们这三个参数 border cellpadding cellspacing 为 0
- 案例
<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center"> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr> <td>刘德华</td> <td>男</td> <td>55</td> </tr> <tr> <td>郭富城</td> <td>男</td> <td>52</td> </tr> <tr> <td>张学友</td> <td>男</td> <td>58</td> </tr> <tr> <td>黎明</td> <td>男</td> <td>18</td> </tr> <tr> <td>刘晓庆</td> <td>女</td> <td>63</td> </tr> </table>
表头单元格标签th
- 作用:
- 一般表头单元格位于表格的第一行或第一列,并且文本加粗居中
- 语法:
- 只需用表头标签 <th></th>替代相应的单元格标签<td></td>即可。
- 案例 :
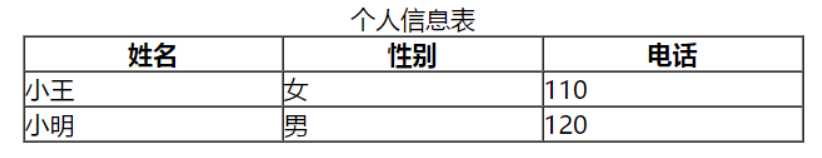
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0"> <tr> <th>姓名</th> <th>性别</th> <th>电话</th> </tr> <tr> <td>小王</td> <td>女</td> <td>110</td> </tr> <tr> <td>小明</td> <td>男</td> <td>120</td> </tr> </table>
- th 也是一个单元格 只不过和普通的 td单元格不一样,它会让自己里面的文字居中且加粗
表格标题caption
- 定义和用法
<table> <caption>我是表格标题</caption> </table>
- 注意:
- caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上
- caption 标签必须紧随 table 标签之后
- 这个标签只存在 表格里面才有意义
合并单元格(难点)
合并单元格2种方式
跨行合并 rowspan="合并单元格的个数" 跨列合并 colspan="合并单元格的个数"
合并单元格顺序
- 合并的顺序我们按照 先上 后下 先左 后右 的顺序
合并单元格三步曲
- 先确定是跨行还是跨列合并
- 根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量
- 比如 : <td colspan="3"> </td>
- 删除多余的单元格 单元格
总结表格
标签名 定义 说明 <table></table> 表格标签 就是一个四方的盒子 <tr></tr> 表格行标签 行标签要再table标签内部才有意义 <td></td> 单元格标签 单元格标签是个容器级元素,可以放任何东西 <th></th> 表头单元格标签 它还是一个单元格,但是里面的文字会居中且加粗 <caption></caption> 表格标题标签 表格的标题,跟着表格一起走,和表格居中对齐 clospan 和 rowspan 合并属性 用来合并单元格的
- 表格提供了HTML 中定义表格式数据的方法。
- 表格中由行中的单元格组成。
- 表格中没有列元素,列的个数取决于行的单元格个数。
- 表格不要纠结于外观,那是CSS 的作用。
- 表格的学习要求: 能手写表格结构,并且能简单合并单元格。
表格划分结构(了解)
- 对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构
- 注意:
- <thead></thead>:用于定义表格的头部。用来放标题之类的东西。<thead> 内部必须拥有 <tr> 标签!
- <tbody></tbody>:用于定义表格的主体。放数据本体 。
- <tfoot></tfoot>放表格的脚注之类。
- 以上标签都是放到table标签中。