脚手架版本:@vue/cli 4.4.1

vue.config.js中
module.exports = {
//打包是否生成.map文件
productionSourceMap: false,
lintOnSave: false,
configureWebpack: {
externals: {
'element-ui': 'ELEMENT',
'vue': 'Vue',
"vue-router": "VueRouter",
'vuex': "Vuex",
axios: 'axios'
}
},
pages: {
index: {
entry: 'src/main.js',
template: 'public/index.html',
filename: 'index.html',
chunks: ['chunk-vendors', 'chunk-common', 'index'],
cdn: {
css: [
'https://cdn.jsdelivr.net/npm/[email protected]/lib/theme-chalk/index.css'
],
js: [
"https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js",
"https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-router.min.js",
"https://cdn.jsdelivr.net/npm/[email protected]/dist/vuex.min.js",
"https://cdn.jsdelivr.net/npm/[email protected]/lib/index.js",
"https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js"
]
},
}
},
devServer: {
port: 8013
}
};
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<% for (let i in htmlWebpackPlugin.options.cdn.css) { %>
<link rel="stylesheet" href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" />
<% } %>
</head>
<body>
<div id="app"> </div>
<% for (let i in htmlWebpackPlugin.options.cdn.js) { %>
<script type="text/javascript" src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
</body>
</html>
是否要注释掉引入
例如:import Vue from 'vue’这些,我看了一些博客说要注释掉,但是我测试了注释掉和不注释的,打包处来文件大小是一样的,应该是4版本的脚手架做了处理了.
补充说明
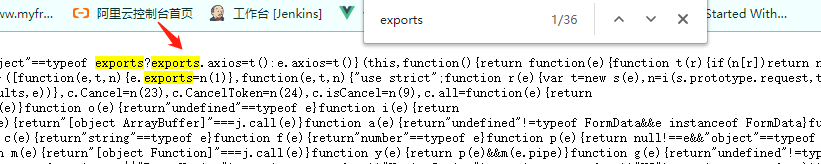
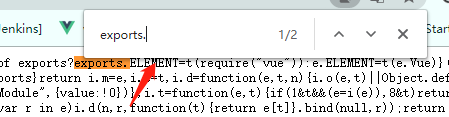
ELEMENT、VueRouter这些命名可以去源码暴露出来的全局对象中查看


关于cdn地址
unpkg服务器在美国,jsdelivr在国内速度要快一些(很有意思的一点vue文档里面用的是jsdelivr,element-ui里面用的是unpkg,黑人牙膏是国人品牌,中华牙膏是国外品牌一样的原理?)


