- 写在前面:参考哔哩哔哩黑马程序员pink老师教程
- 地址:https://www.bilibili.com/video/BV14J4114768?t=328&p=26
目录
扫描二维码关注公众号,回复: 11844961 查看本文章
HTML5
概念介绍
- 万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。
- 用于取代HTML4与XHTML的新一代标准版本,所以叫HTML5。
XHTML 可扩展超文本标记语言,XHTML是一种增强了的HTML,它的可扩展性和灵活性将适应未来网络应用更多的需求 HTML5 HTML5的设计目的是为了在移动设备上支持多媒体。
增加了新特性:语义特性,本地存储特性,设备兼容特性,连接特性,网页多媒体特性,三维、图形及特效特性,性能与集成特性,CSS3特性。
废弃一些元素和属性比如 font 、center 等..
- HTML5 优势
- 提高可用性和改进用户的友好体验
- 更好的语义化标签
- 可以给站点带来更多的多媒体元素(视频和音频)
- 可以很好的替代FLASH和Silverlight
- 当涉及到网站的抓取和索引的时候,对于SEO很友好;
- 将被大量应用于移动应用程序和游戏
- 可移植性好
- HTML5 劣势
- 该标准并未能很好的被PC端浏览器所支持
- 广义的HTML:广义的HTML5 是 HTML5本身 + CSS3 + JavaScript
- HTML5 MDN 介绍:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
H5新增语义化标签
标签语义化
- 以前布局,我们基本用div 来做。 div 对于搜索引擎来说,是没有语义的。
<div class=“header”> </div> <div class=“nav”> </div> <div class=“content”> </div> <div class=“footer”> </div>
新增语义化标签
<header> 头部标签 <nav> 导航标签 <article> 内容标签 <section> 块级标签 <aside> 侧边栏标签 <footer> 尾部标签
- 注意:
- 这种语义化标准主要针对搜索引擎的
- 这些新标签页面中可以使用多次的
- 在IE9中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
H5新增多媒体标签
- 多媒体标签包含两个,具体如下:
音频 <audio> 视频 <video>
- 使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的 flash 和其他浏览器插件。
音频标签
audio标签说明
- 可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,
- 但是:播放格式是有限的
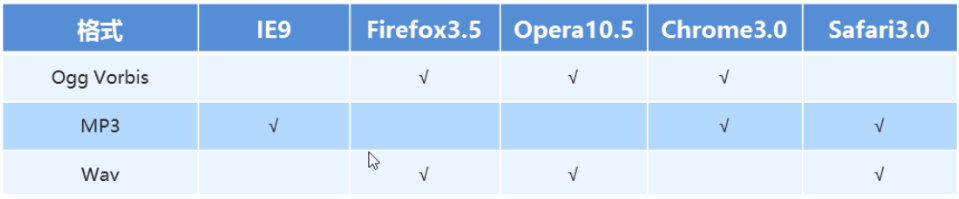
- audio 支持的音频格式
- audio 目前支持三种格式
- 案例:
<body> <!-- <audio src="media/snow.mp3" controls="controls"></audio> --> <audio controls="controls"> <source src="media/snow.mp3" type="audio/mpeg" /> <source src="media/snow.ogg" type="audio/ogg" /> 您的浏览器不支持播放声音 </audio> </body>
- audio 的参数
多媒体视频标签
- video 视频标签
- 目前支持三种格式
- 语法格式
<video src="./media/video.mp4" controls="controls"></video>
- video 参数
- 案例:
<!-- <video src="media/video.mp4" controls="controls"></video> --> <!-- 谷歌浏览器把自动播放功能给禁用了 有解决方案: 给视频添加静音属性 --> <video muted="muted" loop="loop" poster="media/pig.jpg" controls> <source src="media/video.mp4" type="video/mp4" /> <source src="media/video.ogg" type="video/ogg" /> 您的浏览器太low了,不支持播放此视频 </video>
- 多媒体标签总结
- 音频标签与视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加 muted 标签可以自己播放
- 注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册
新增 input 标签
- 案例:
<form action=""> <ul> <li>邮箱: <input type="email" /></li> <li>网址: <input type="url" /></li> <li>日期: <input type="date" /></li> <li>日期: <input type="time" /></li> <li>数量: <input type="number" /></li> <li>手机号码: <input type="tel" /></li> <li>搜索: <input type="search" /></li> <li>颜色: <input type="color" /></li> <li> <input type="submit" value="提交"></li> </ul> </form>
新增表单属性
- 案例:
<form action=""> 用户名: <input type="text" required="required" placeholder="请输入用户名" autofocus="autofocus" name="username" autocomplete="off"> <input type="submit" value="提交"> 上传头像: <input type="file" name="" id="" multiple="multiple"> </form>