1、首先新建一个微信小程序项目
这里大家应该都会吧

2、安装node.js
一般前端开发者都会安装这个
具体安装过程请看 node安装教程 ,记得安装时一路next就行,路径用默认路径,不要乱改,安装好了后输入以下命令,出现版本号就成功了(版本不一样没关系)

3、在项目目录下初始化node模块
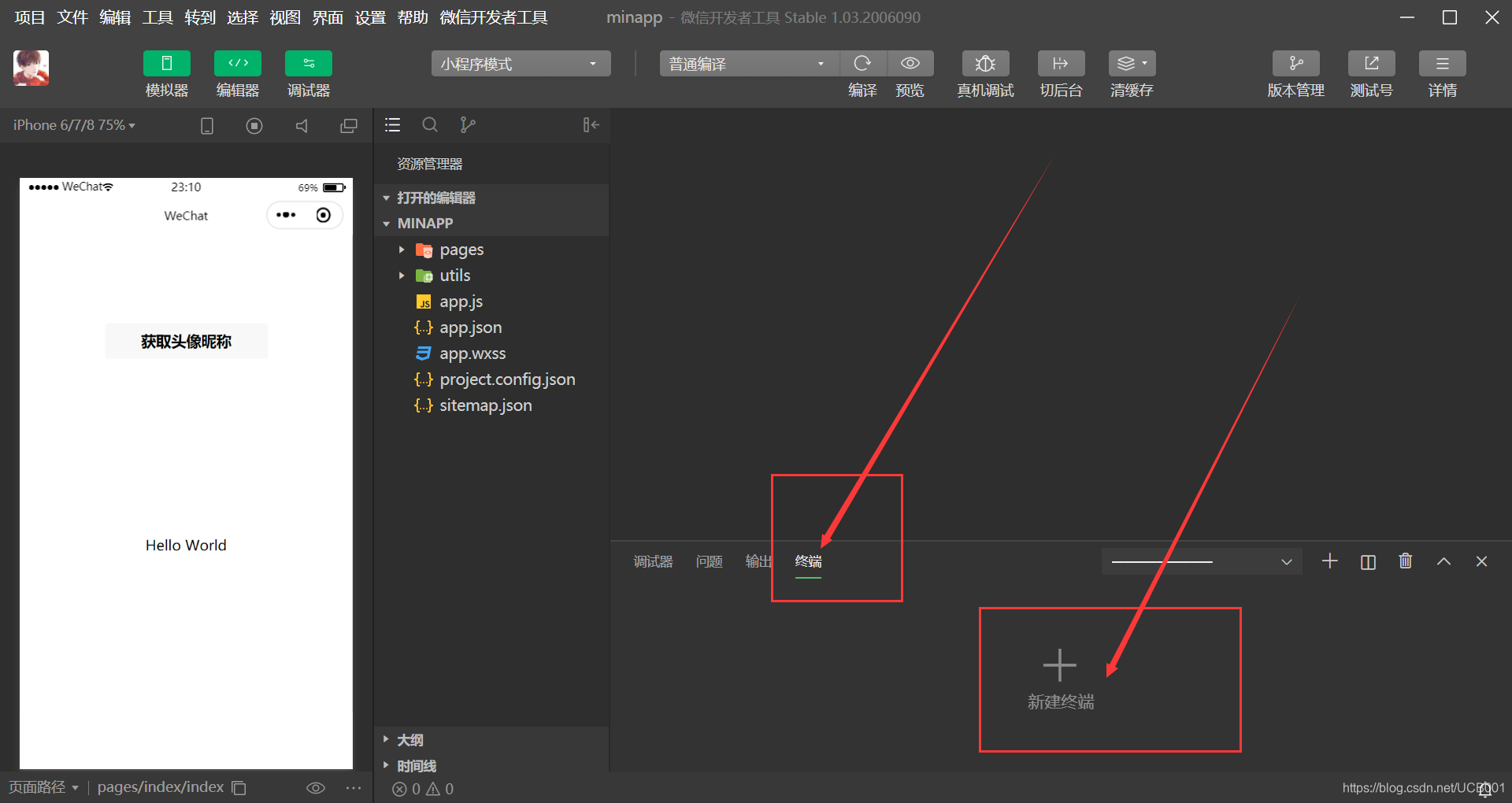
微信开发者工具以管理员身份打开需要引入vant组件的项目,点击控制台下方的终端,新建终端

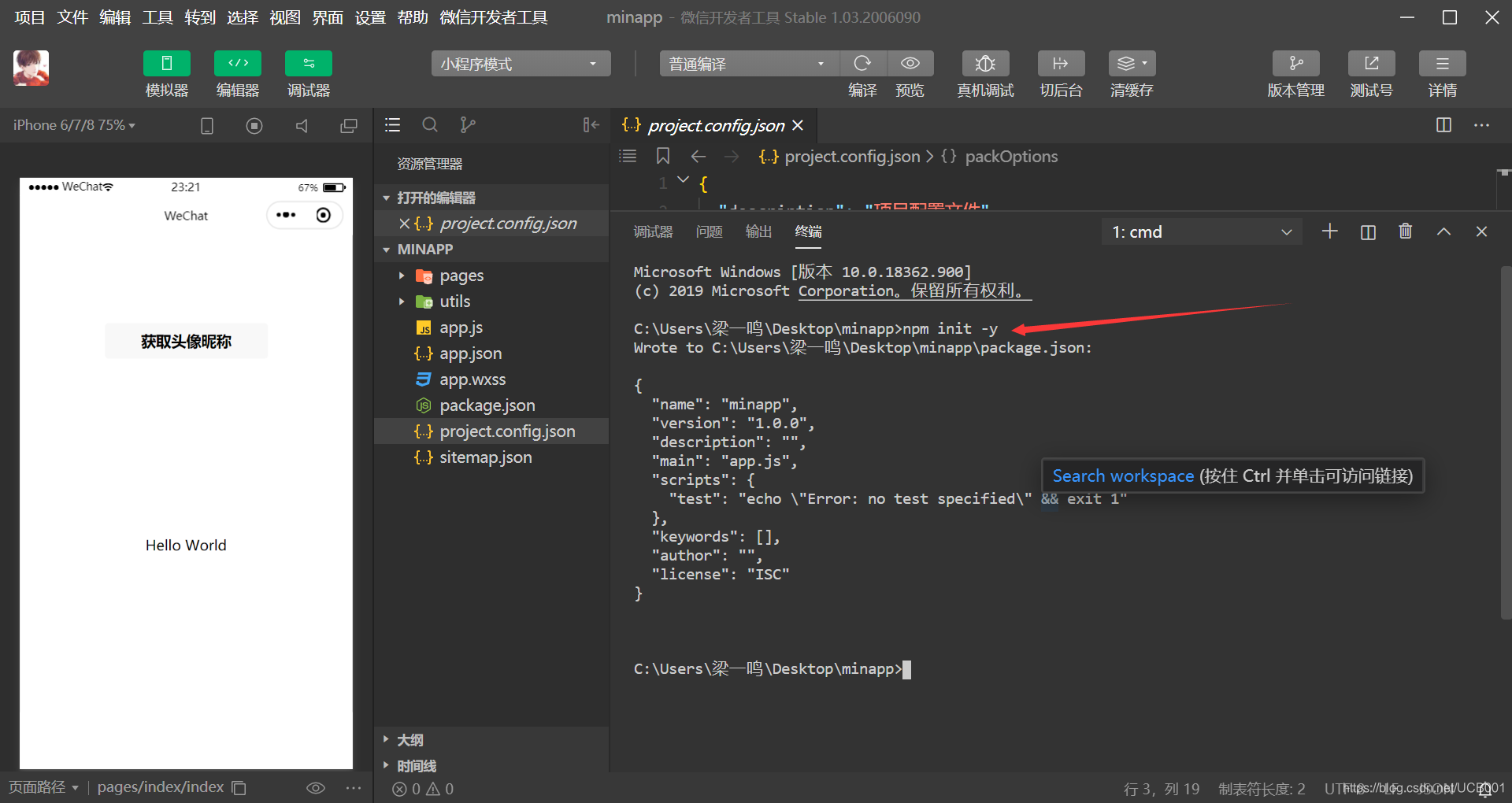
命令行输入 npm init -y

4、安装vant weapp
同样在当前目录下输入以下命令
npm i @vant/weapp -S --production

此时会发现目录下多了几个文件

5、构建npm
微信开发者工具打开项目,点击详情,勾选使用npm模块

点击工具,点击构建npm模块

完成后又多了一个文件夹

6、完成
现在就可以使用vant weapp了,具体用法请看官方文档,写的非常详细,vant weapp官方文档
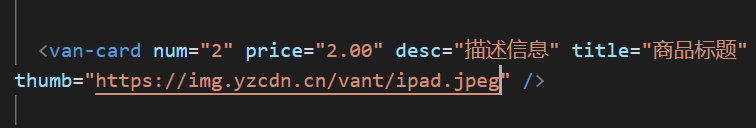
这里我写个例子,把官方文档的代码复制过来

参考官方文档,在app.json中全局注册此组件

效果图
