问题背景
不是所有的列表都是一行就搞定,如果遇到layui.table需要支持自动换行的情况,这个时候就需要改造layui的数据表格,支持自动换行。
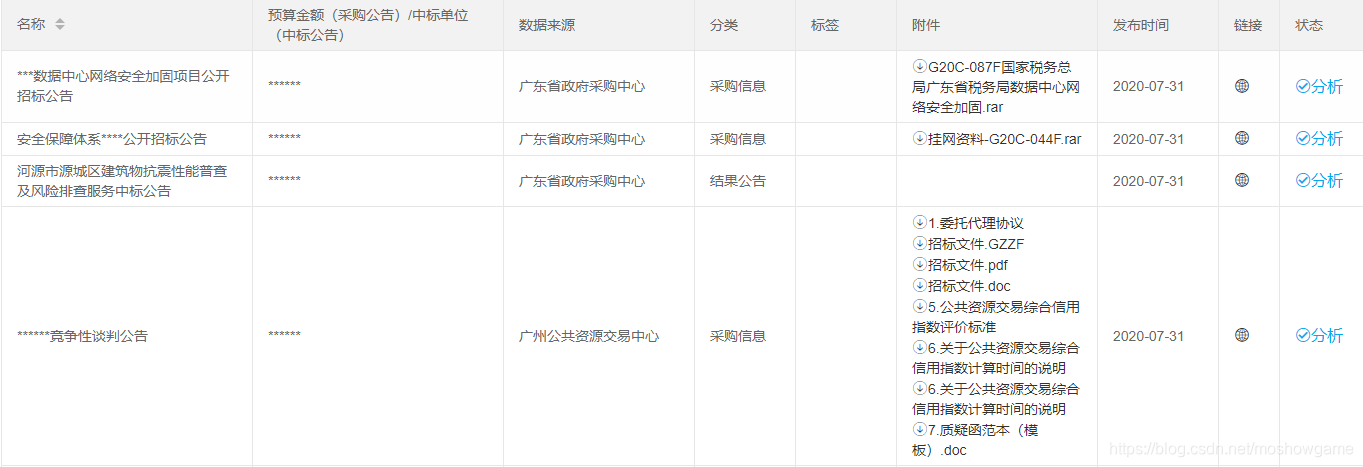
想要实现的效果如下:(=.=原图找不到了,将就理解一下把)
单行 => 多行自动换行

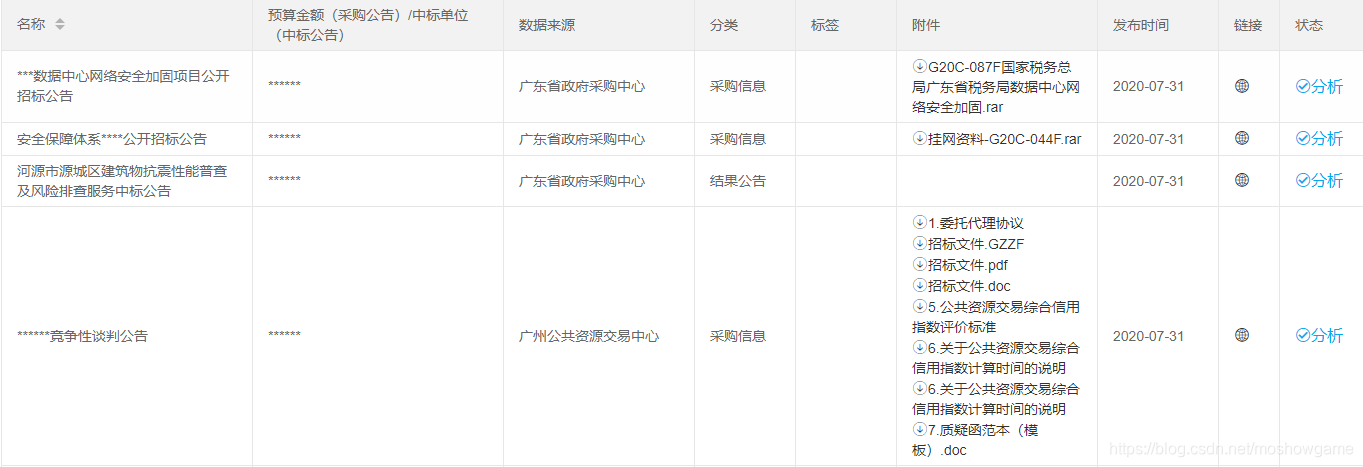
改造完成效果(自动换行):

解决方案
核心代码/改造要点如下:
- 修改
CSS样式,支持换行(*必须)。
<style>
.layui-table-cell {
line-height: 20px !important;
vertical-align: middle;
height: auto;
overflow: visible;
text-overflow: inherit;
white-space: normal;
}
</style>
- 增加对
操作栏的高度转换,以便更好的显示(可选)。
done: function(res, curr, count){
$(".layui-table-main tr").each(function (index, val) {
$($(".layui-table-fixed-l .layui-table-body tbody tr")[index]).height($(val).height());
$($(".layui-table-fixed-r .layui-table-body tbody tr")[index]).height($(val).height());
});
}
layui.table.render代码示范:
//动态改变列宽大小
function changeWidth(width){
if(screen.width<1367){
return width/2;
}else if(screen.width<1601){
return width/1.5;
}else{
return width;
}
}
table.render({
elem: '#currentTableId',
method: 'post',
url: '${request.contextPath}/tender/list',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'print', {
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
cols: [[
{
field: 'tenderName', minWidth: changeWidth(250),title: '名称', sort: true},
{
field: 'tenderDesc', minWidth: changeWidth(250),title: '预算金额(采购公告)/中标单位(中标公告)'},
{
field: 'source', title: '数据来源',minWidth:changeWidth(190),width:changeWidth(190)},
{
field: 'category', title: '分类',minWidth:changeWidth(100),width:changeWidth(100)},
{
field: 'tags', title: '标签',minWidth:changeWidth(100),width:changeWidth(100)},
{
title: '附件',minWidth:200,templet: function(d){
if(d.attachment!=null&&d.attachment!=""&&d.attachment!="[]"){
let att = "";
//修复attachment包含非法html符合导致报错问题
try{
let json = $.parseJSON(d.attachment);
for(let i = 0; i<json.length; i++){
att+=("<a target='_blank' href='"+renderHref(json[i].file)+"' ><i class='layui-icon layui-icon-download-circle'></i>"+json[i].name+"</a><br>");
}
return att;
}catch (e) {
console.log(e);
return "ERROR:包含非法HTML元素或JSON格式不正确";
}
}else{
return "";
}
}},
{
field: 'createTime',minWidth:120,width:120, title: '发布时间'},
{
title: '链接',minWidth:60,width:60,templet: function(d){
return '<a target="view_window" href="'+d.url+'"><i class="layui-icon layui-icon-website"></i></a>';
}},
{
title: '状态',minWidth:100,width:100,templet: function(d){
if(d.status===2){
return '<i class="layui-icon layui-icon-ok-circle" style="color: #01AAED">分析</i>';
}else if(d.status===3){
return '<i class="layui-icon layui-icon-close-fill" style="color: #FF5722">异常</i>';
}else if(d.status===0){
return '<i class="layui-icon layui-icon-delete" style="color: #eeeeee">废弃</i>';
}else{
return '<i class="layui-icon layui-icon-release" style="color: #5FB878">抓取</i>';
}
}},
{
title: '操作', minWidth: 60,width: 60, templet: '#currentTableBar',align: "center"}
]],
limits: [20 , 50 , 100 , 200 , 500 , 1000],
limit: 50,
page: true,
done: function(res, curr, count){
$(".layui-table-main tr").each(function (index, val) {
$($(".layui-table-fixed-l .layui-table-body tbody tr")[index]).height($(val).height());
$($(".layui-table-fixed-r .layui-table-body tbody tr")[index]).height($(val).height());
});
}
});
最终效果
Done !