一 点睛
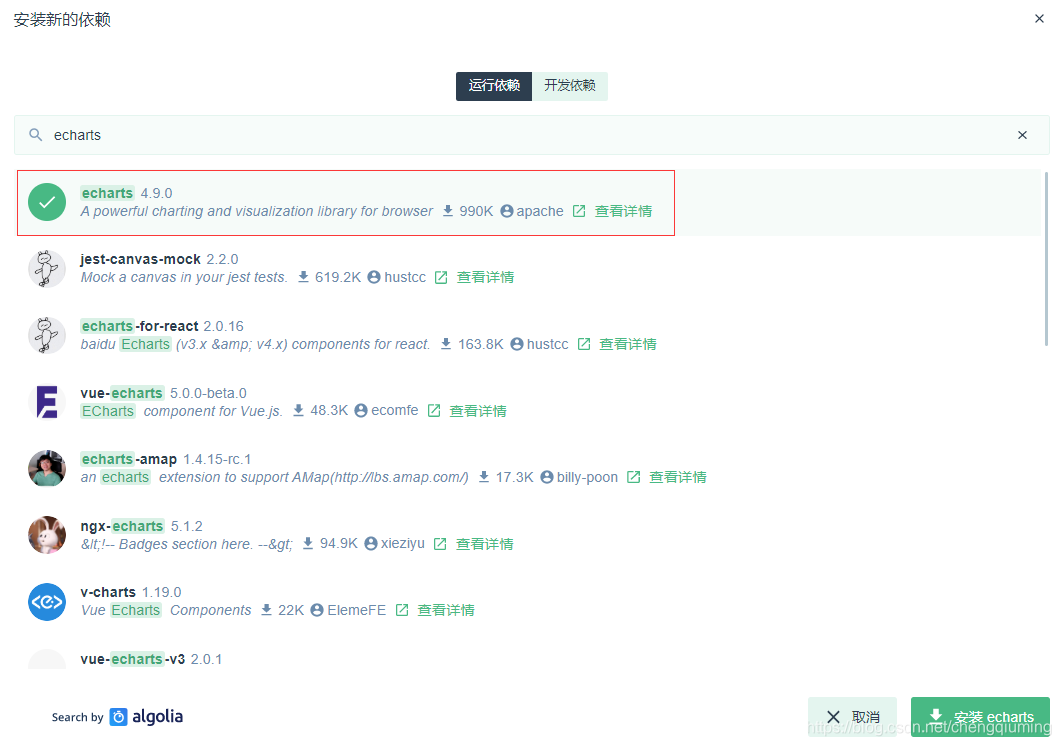
1 安装 echarts 运行依赖

二 代码
1 新建 Report.vue
<template>
<div>
<!-- 面包屑导航区 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>数据统计</el-breadcrumb-item>
<el-breadcrumb-item>数据报表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区 -->
<el-card>
<!-- 2 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 750px;height:400px;"></div>
</el-card>
</div>
</template>
<script>
// 1 导入echarts
import echarts from 'echarts'
import _ from 'lodash'
export default {
name: "Report",
data() {
return {
// 需要合并的数据
options: {
title: {
text: '用户来源'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#E9EEF3'
}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
boundaryGap: false
}
],
yAxis: [
{
type: 'value'
}
]
}
}
},
created() {
},
// 此时,页面上的元素,已经被渲染完毕了
async mounted() {
// 3 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 4 准备数据和配置项
const {data: res} = await this.$http.get('reports/type/1')
if (res.meta.status !== 200) return this.$message.error('获取折线图数据失败!')
const result = _.merge(res.data, this.options)
// 5 展示数据
myChart.setOption(result);
},
methods: {}
}
</script>
<style scoped>
</style>
2 修改路由 index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
// 导入登录组件
import Login from "../components/Login";
// 导入Home 组件
import Home from "../components/Home";
// 导入Welcome 组件
import Welcome from "../components/Welcome";
// 导入 Users 组件
import Users from "../components/user/Users";
// 导入权限列表 组件
import Rights from "../components/power/Rights";
// 导入角色列表 组件
import Roles from "../components/power/Roles";
// 导入商品分类 组件
import Cate from "../components/goods/Cate";
// 导入商品分类参数 组件
import Params from "../components/goods/Params";
// 导入商品列表组件
import GoodsList from "../components/goods/List";
// 导入增加商品名称组件
import Add from "../components/goods/Add";
// 导入订单组件
import Order from "../components/order/Order";
// 导入报表功能
import Report from "../components/report/Report";
import {renderThumbStyle} from "element-ui/packages/scrollbar/src/util";
Vue.use(VueRouter)
const routes = [
// 路由重定向,当访问/,就会重定向到/login
{
path: '/',
redirect: '/login'
},
// 定义登录路由规则
{
path: '/login',
component: Login
},
// 定义Home的路由规则
{
path: '/home',
component: Home,
redirect: '/welcome',
children: [
{
path: '/welcome',
component: Welcome
},
/* 用户管理 */
{
path: '/users',
component: Users
},
/* 权限管理 */
{
path: '/rights',
component: Rights
},
/* 角色管理 */
{
path: '/roles',
component: Roles
},
/* 商品分类 */
{
path: '/categories',
component: Cate
},
/* 商品分类参数 */
{
path: '/params',
component: Params
},
/* 商品列表 */
{
path: '/goods',
component: GoodsList
},
/* 增加商品 */
{
path: '/goods/add',
component: Add
},
/* 订单 */
{
path: '/orders',
component: Order
},
/* 报表 */
{
path: '/reports',
component: Report
}
]
}
]
const router = new VueRouter({
routes
})
// 挂载路由导航守卫
// to 将要访问的路径
// from 代表从哪个路径跳转而来
// next 是个函数,表示放行 next() 放行 next('/login') 强制跳转
router.beforeEach((to, from, next) => {
// 如果用户访问的登录页,直接放行
if (to.path === '/login') return next();
// 从 sessionStorage 中获取到保存的 token 值
const tokenstr = window.sessionStorage.getItem('token')
// 没有 token,强制跳转到登录页
if (!tokenstr) return next('/login')
next()
})
export default router
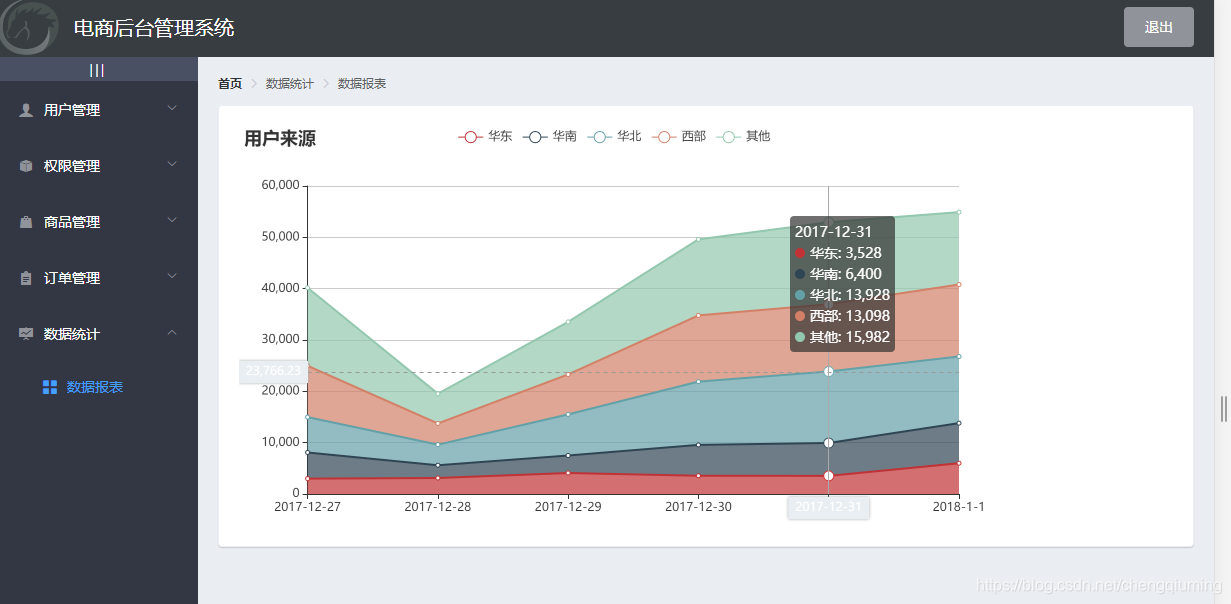
三 效果