

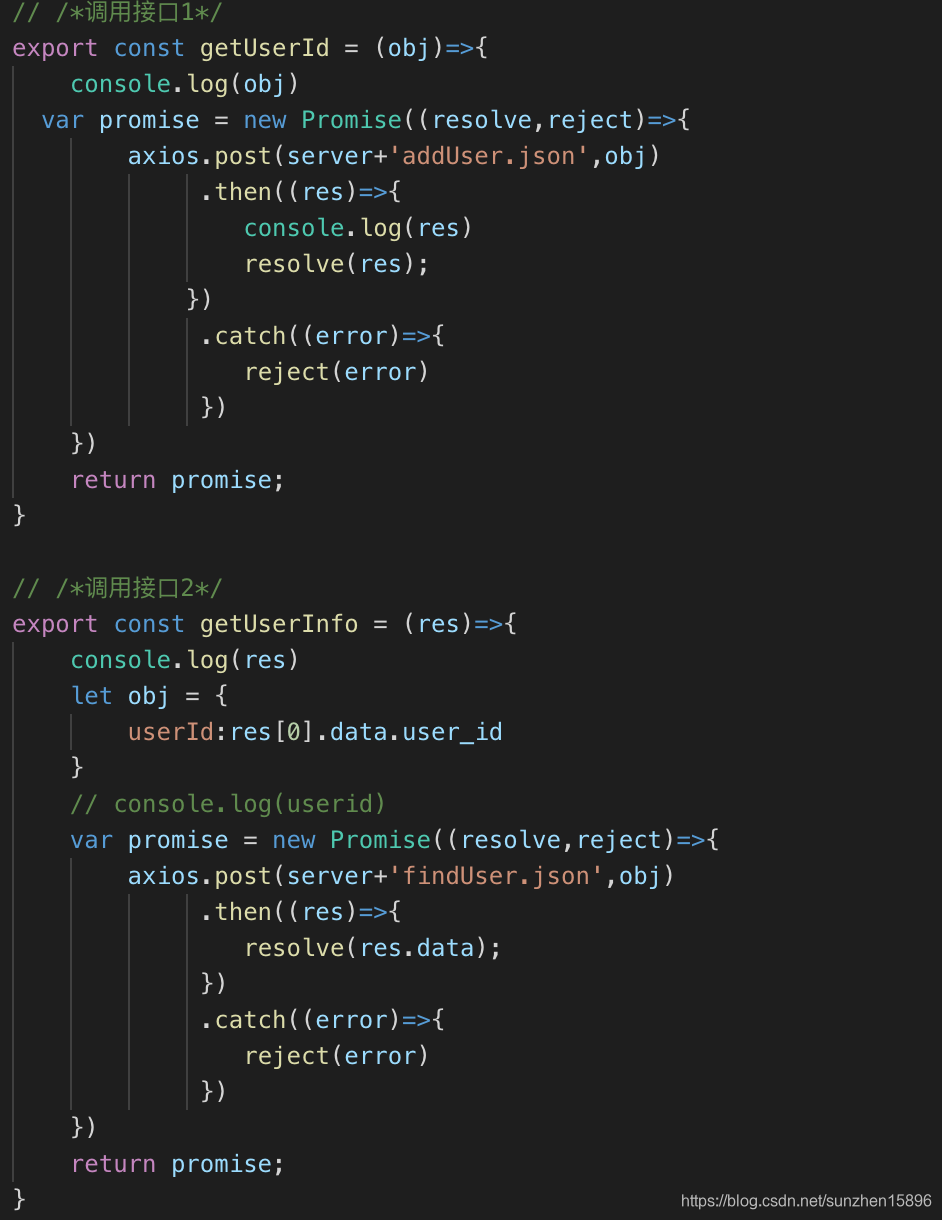
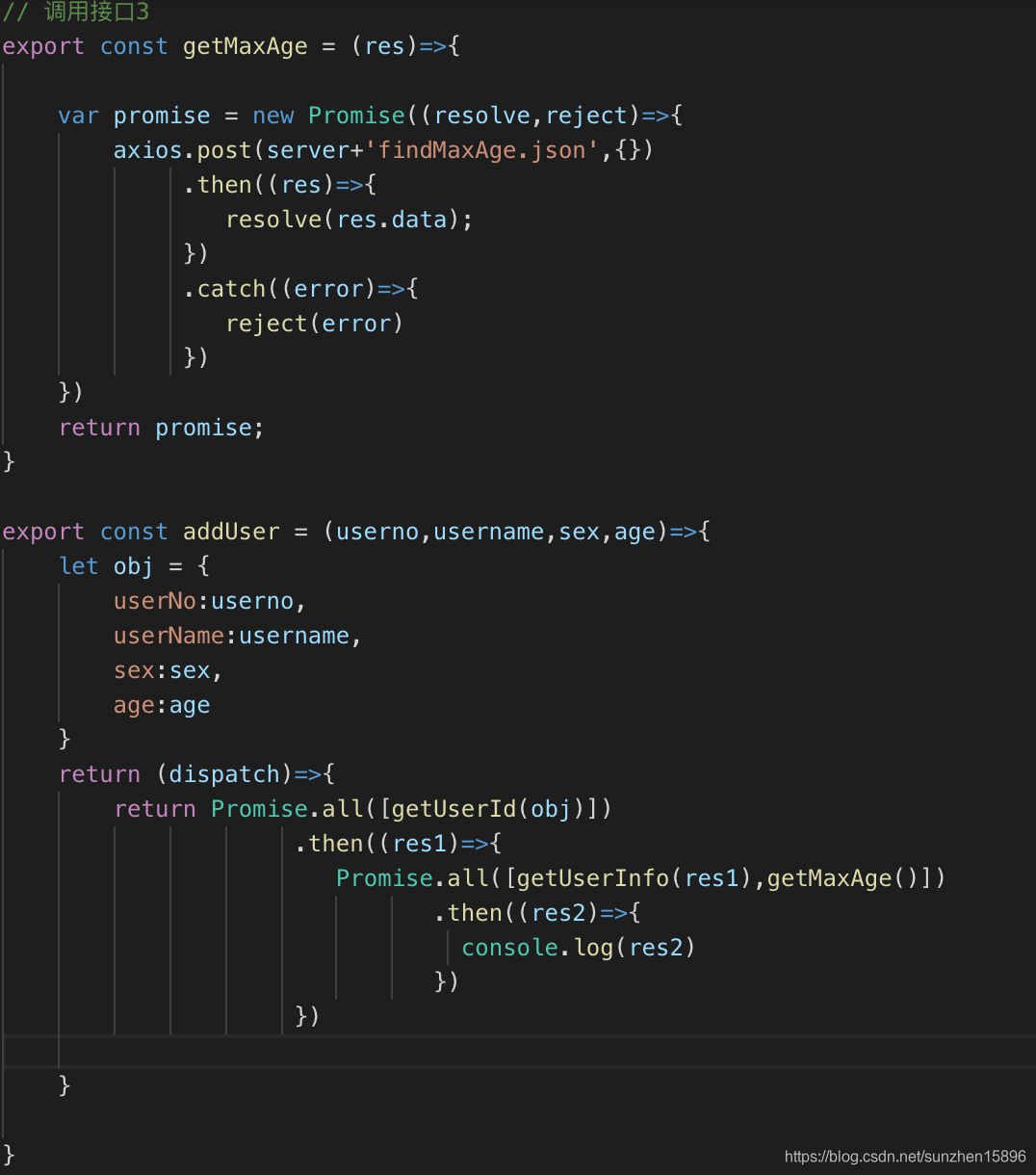
addUser中首先调用getUserId接口,使用它的返回值res1作为getUserInfo接口的参数(第二个接口使用第一个接口的返回值)
getUserInfo和getMaxAge是并行的,不存在前后调用关系,所以可以放在一个数组里面,都成功之后promise会有返回值res2(接口异步,后一个接口不需要前一个接口的返回值)
react使用promise实现调用多个接口
猜你喜欢
转载自blog.csdn.net/sunzhen15896/article/details/90440961
今日推荐
周排行