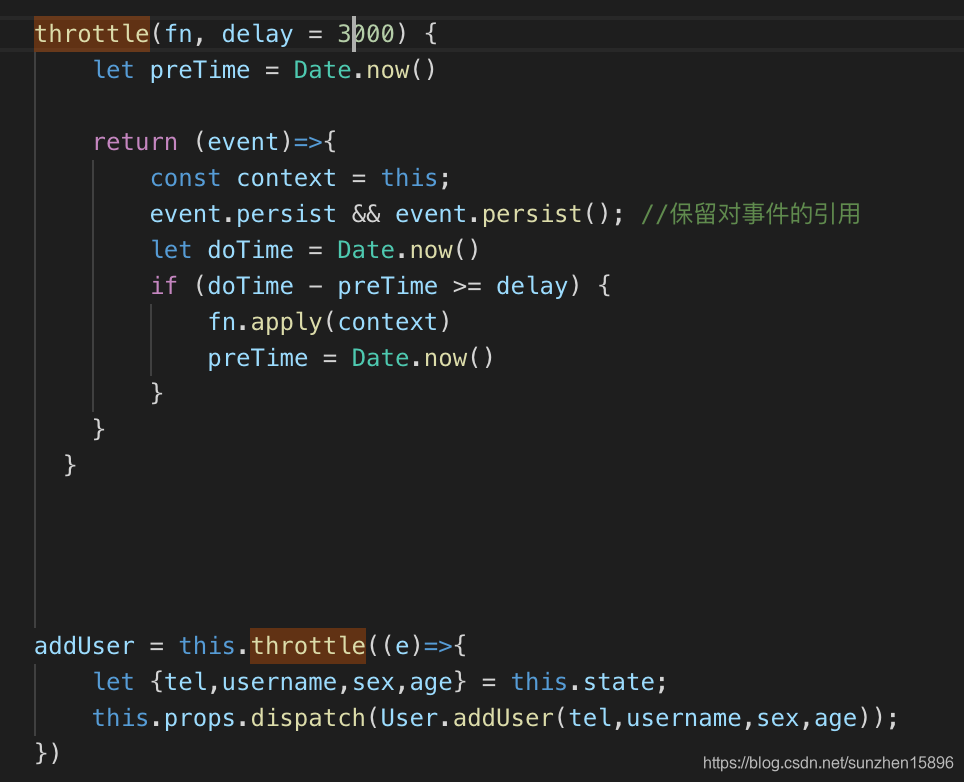
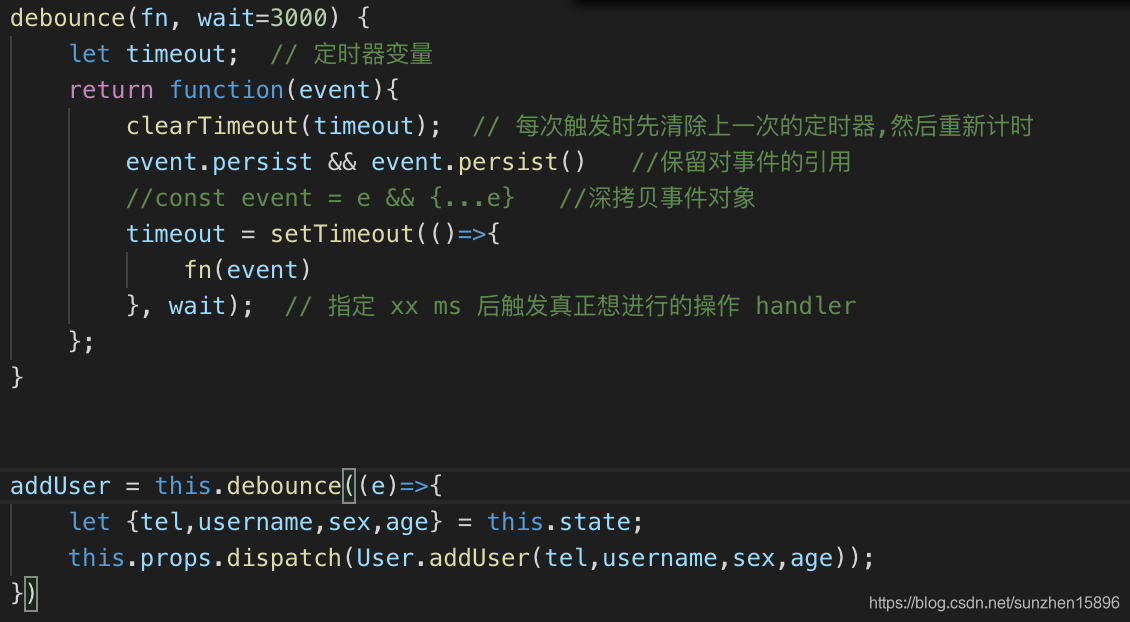
react使用节流函数防止重复点击
猜你喜欢
转载自blog.csdn.net/sunzhen15896/article/details/90439727
今日推荐
周排行