1.ExtractTextPlugin是什么?
ExtractTextPlugin是webpack用于将css,less打包成一个公共的文件的插件,在react写大量的less文件时,打包所有的less文件到一个公共文件能够很好的优化项目结构
2.如何使用ExtractTextPlugin?
(1)npm install [email protected] --save-dev
装2.1.2是为了避免出现chunk sortModules()错误
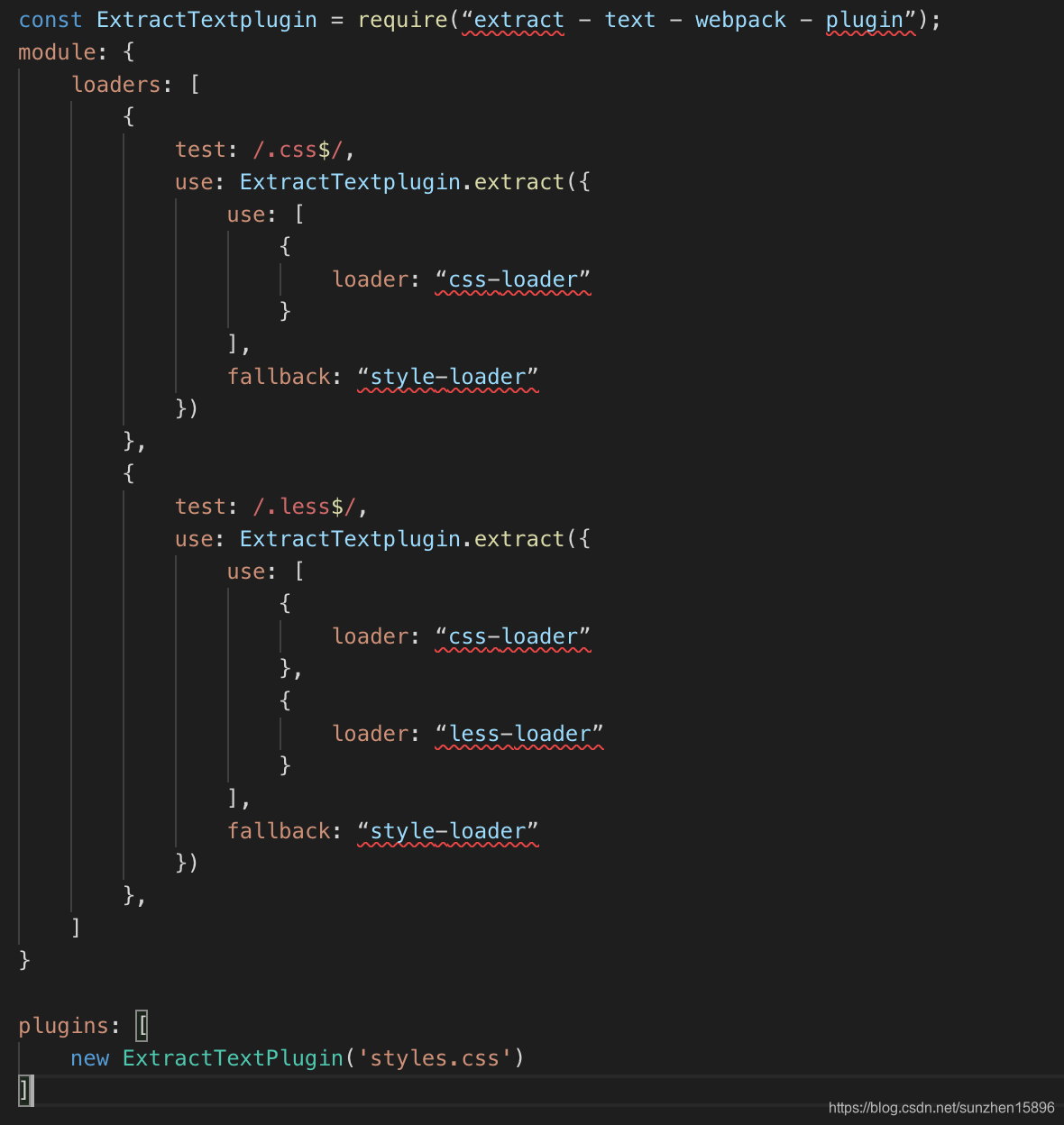
(2) 安装完成之后在webpack.config.js中配置

(3) npm run build会发现bundle下面出现了styles.css文件和styles.css.map文件
(4) 在public文件夹下面的index.html添加外链引入styles.css
这样打包到styles.css后会发现页面只有一个styles.css文件,里面有所有我们编写的css和less代码