前言
前面的文章已经介绍过如何把前端工程直接打包成Android和ios安装包,如果简单的打包不能满足功能需求的话,那么配合易动平台丰富的插件,能够生成功能更强大的webapp。
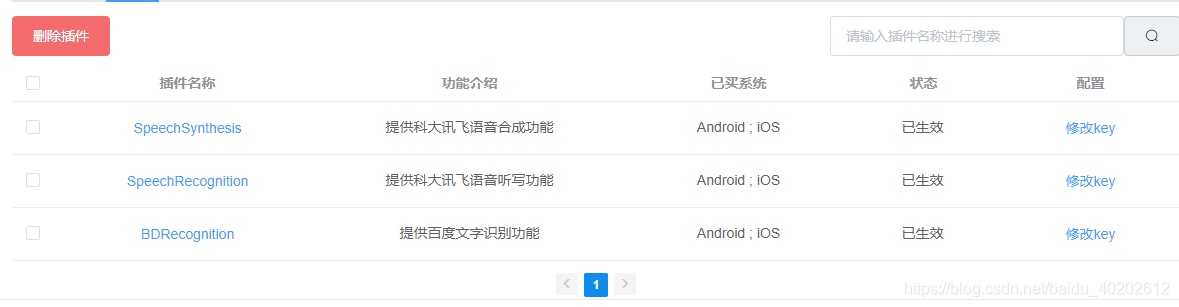
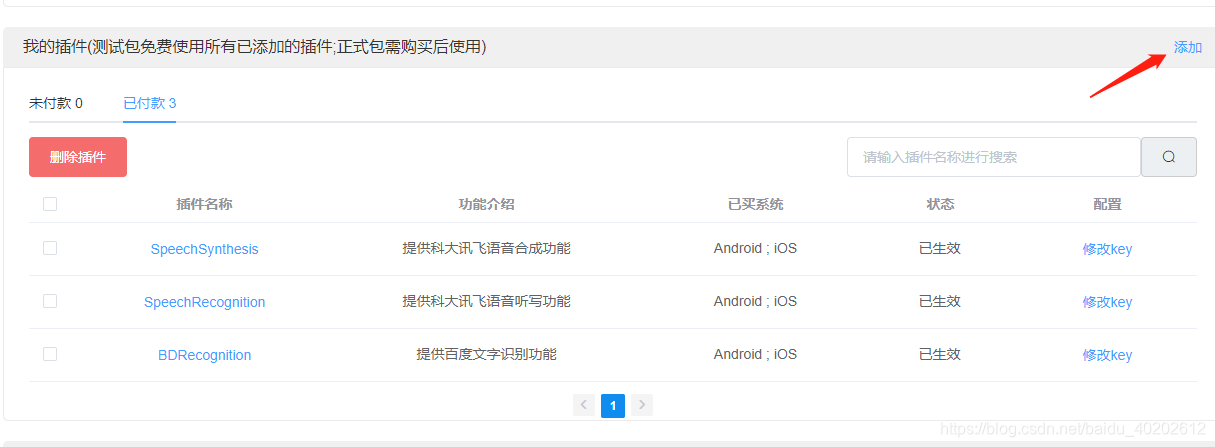
本次我们用到了三个插件

点击此处还可以添加更多插件

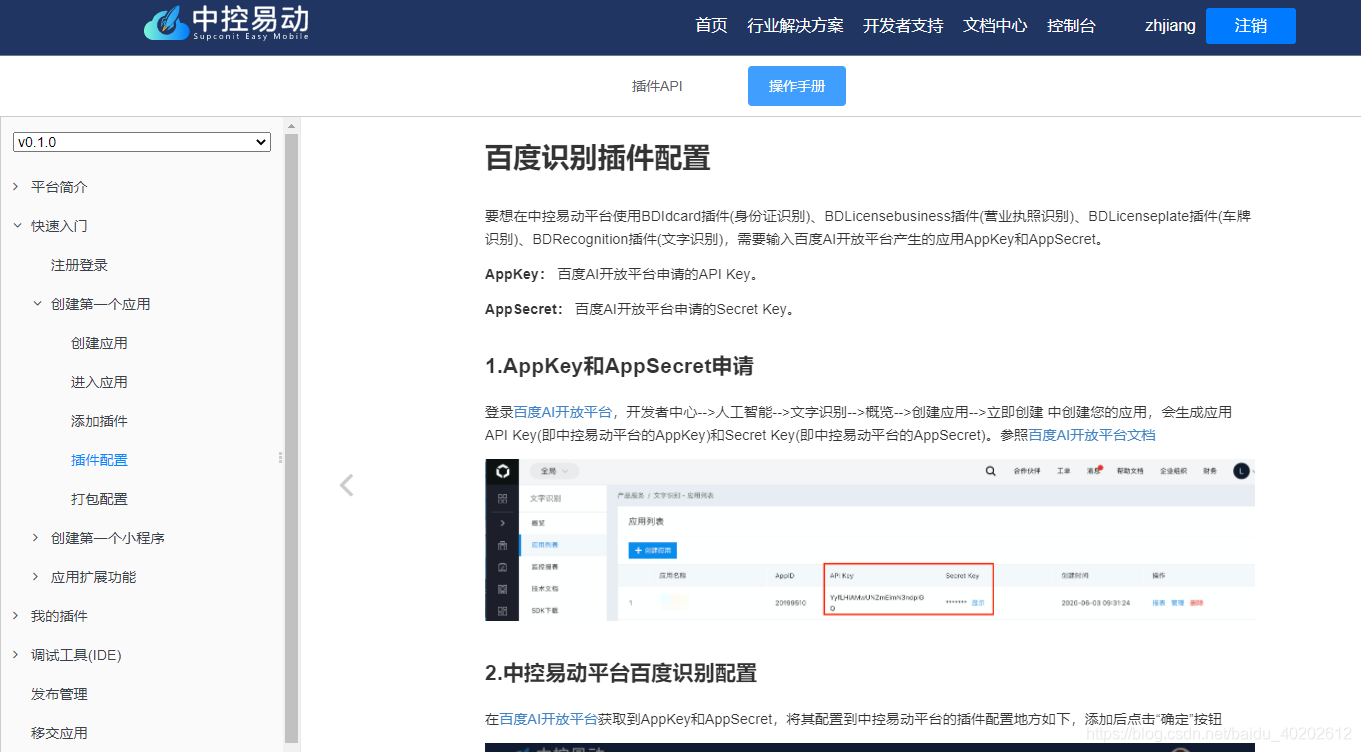
三个插件都比较特殊,需要申请key值,申请地址及格式示例(https://www.yd-mobile.cn/manual/%E5%BF%AB%E9%80%9F%E5%85%A5%E9%97%A8/%E6%8F%92%E4%BB%B6%E9%85%8D%E7%BD%AE.html)

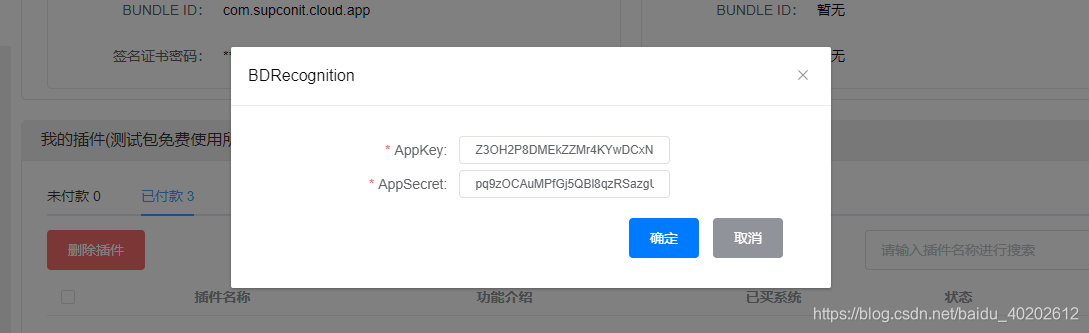
申请到的值按提示填入即可,如:

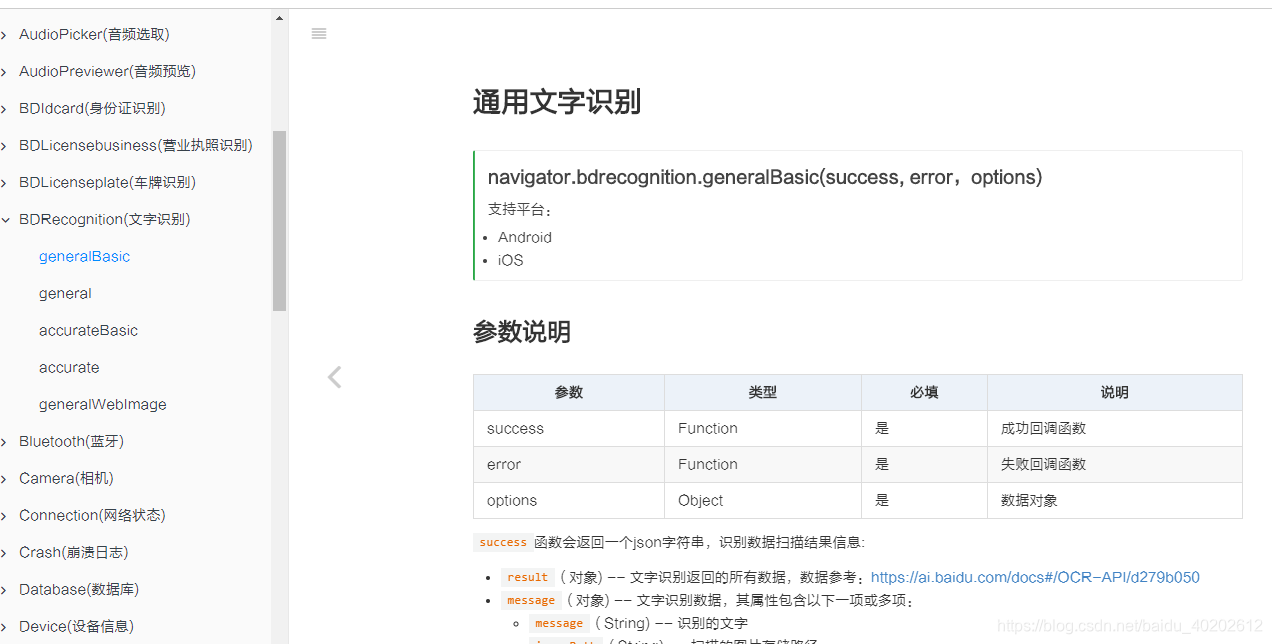
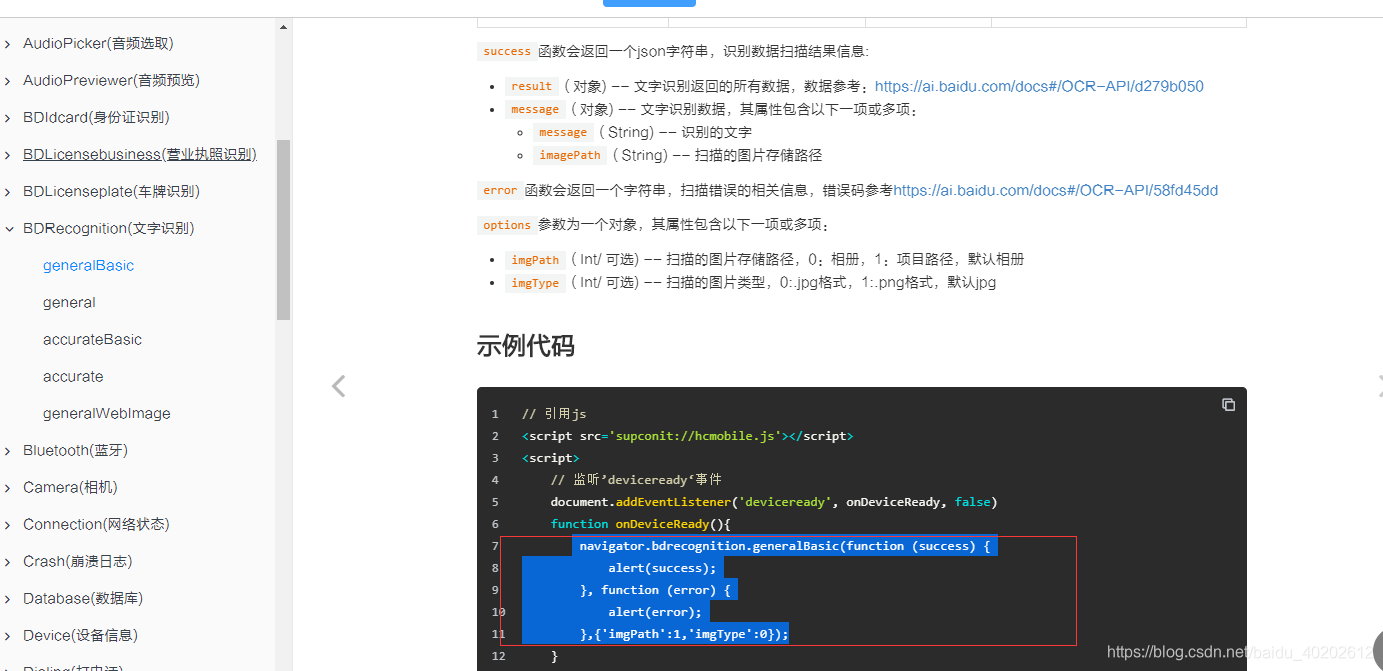
先查看这几个插件的api(https://www.yd-mobile.cn/#/book?active=0),看看都有什么功能接口,如BDRecognition插件,调用navigator.bdrecognition.generalBasic 接口可以打开相机,拍摄图片,识别出里面的文字。

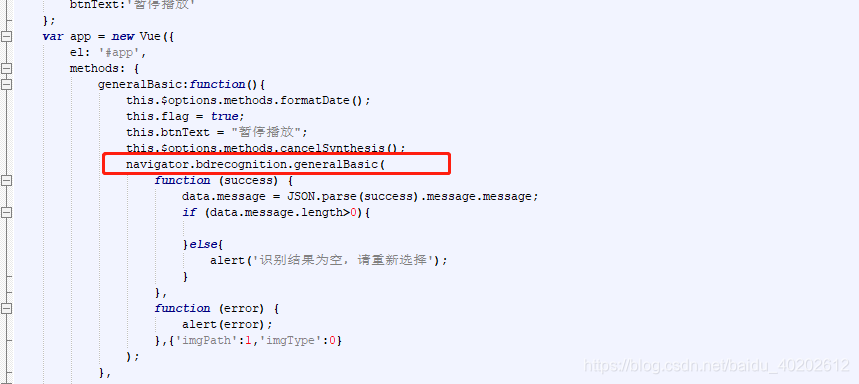
查看前端工程中index.html中具体调用代码

注:在前端页面中调用api接口,需要引用一个JS文件:supconit://hcmobile.js
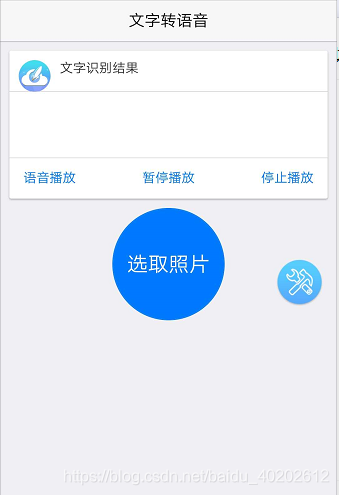
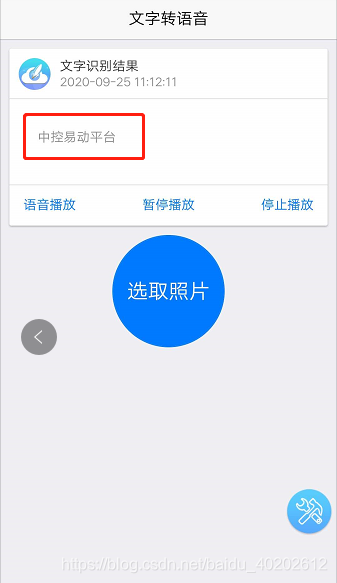
接下来打包成app,看下效果吧,安装完成后,安卓端首页展示如下:

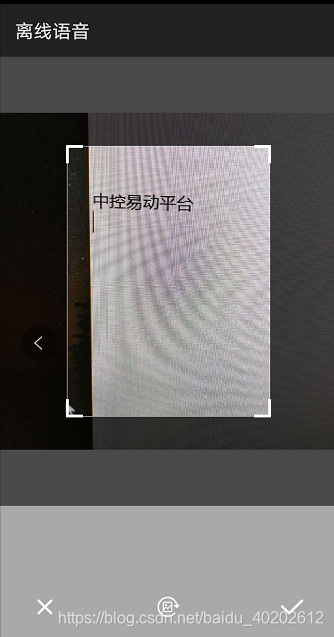
点击选取照片按钮,其中选择框可以自由滑动,识别框内的文字。

点击确认之后,获取到文字数据并返回展示,可以进行语音播放。

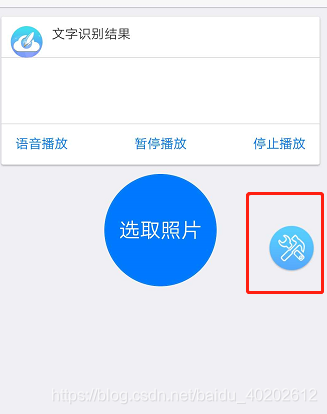
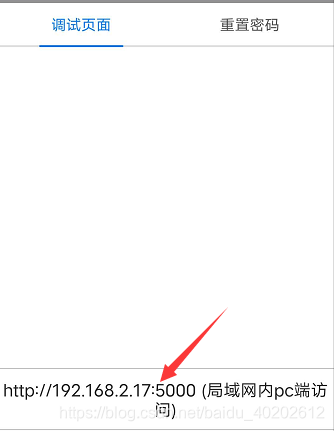
如果打包的app出现问题,我们如何调试呢,这里我们提供了在线调试工具,首先我们需要保证手机和电脑在同一个局域网下。点击下图中按钮,在浏览器中输入以下地址:


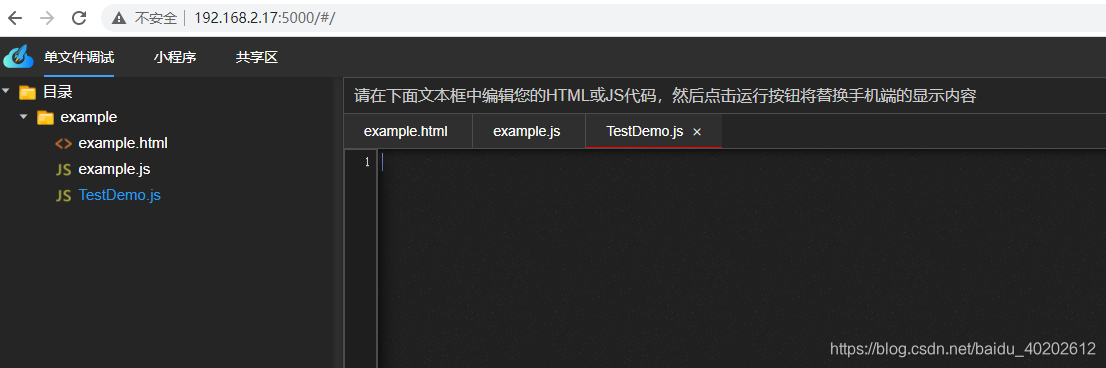
浏览器中打开效果,默认密码123456:

在单文件调试example文件夹下新建js文件,如TestDemo.js:

我们添加了3个插件,可以在里面输入3个插件中的任意api,比如说百度文字识别的api:

在TestDemo.js中输入此代码,点击运行即可:

如果没有反应的话,则会在下方运行日志中给出相应提示。