版权声明:本文为CSDN博主「koko.1024」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wlzyan/article/details/88019771
记录下在mfc中插入png透明图片的方法
新入坑c++,使用的是vs2015,想在一个mfc项目中插入外部的png图片。发现默认的image控件只能直接拖放bmp格式图片。然后在网上学习了如何加载png图片,现在来总结一下。
新建项目
新建一个基于对话框的mfc项目 MFC_png
在对话框界面中插入两个 Picture Control
为了对比效果,我在界面中插入了两个 Picture Control,分别修改id为 IDC_STATIC1 , IDC_STATIC2
右键选择图片控件,分别添加变量 m_img1 , m_img2
在MFC_pngDlg.h中添加
CImage img;
CRect rect;
在MFC_pngDlg.cpp中添加图片透明处理函数
void TransparentPNG(CImage *png)
{
for (int i = 0; i <png->GetWidth(); i++) //遍历像素处理
{
for (int j = 0; j <png->GetHeight(); j++)
{
byte * pucColor = (byte *)(png->GetPixelAddress(i, j));
pucColor[0] = pucColor[0] * pucColor[3] / 255;
pucColor[1] = pucColor[1] * pucColor[3] / 255;
pucColor[2] = pucColor[2] * pucColor[3] / 255;
}
}
}
修改确认按钮点击事件
void CMFC_pngDlg::OnBnClickedOk()
{
m_img1.GetClientRect(&rect); //获得pictrue控件所在的矩形区域
CDC *dc1 = m_img1.GetDC();//获得pictrue控件1的Dc
CDC *dc2 = m_img2.GetDC();//获得pictrue控件2的Dc
int height, width;
if (!img.IsNull()) img.Destroy();
CString imgPath1 = _T("H:\\temp\\02.png");
img.Load(imgPath1);
height = img.GetHeight();
width = img.GetWidth();
if (!img.IsNull()) img.Draw(dc1->m_hDC, CRect(0, 0, width, height));//图片控件1展示未处理的图片
TransparentPNG(&img); //调用透明化处理函数
if (!img.IsNull()) img.Draw(dc2->m_hDC, CRect(0, 0, width, height));//图片控件2展示处理后的图片
}
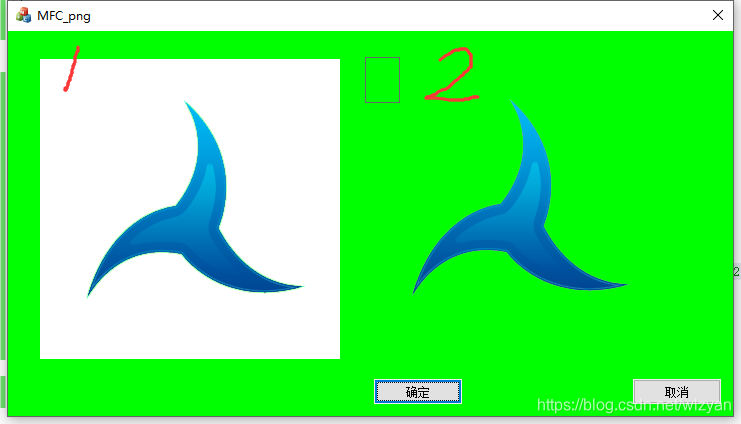
运行效果
为了对比效果,我将背景色改成绿色了。
点击确定后可以看出,
图片框1的图片透明部分显示为白色了
图片框2的图片透明部分正常显示。
示例图片:

————————————————
扫描二维码关注公众号,回复:
11954403 查看本文章


上图中 picture控件边框 可以通过设置 控件属性 Type 为 Owner Draw ,隐藏
