最近的项目中需要离线安装的VSCode插件,由于在开发银行系统,开发环境无法连接外网(为何会有这么奇怪的开发环境,但是我们程序员不能说不 ),所以我们所需的插件只能离线下载后引入进去,下面是我的具体操作流程。
第一步,进入官网
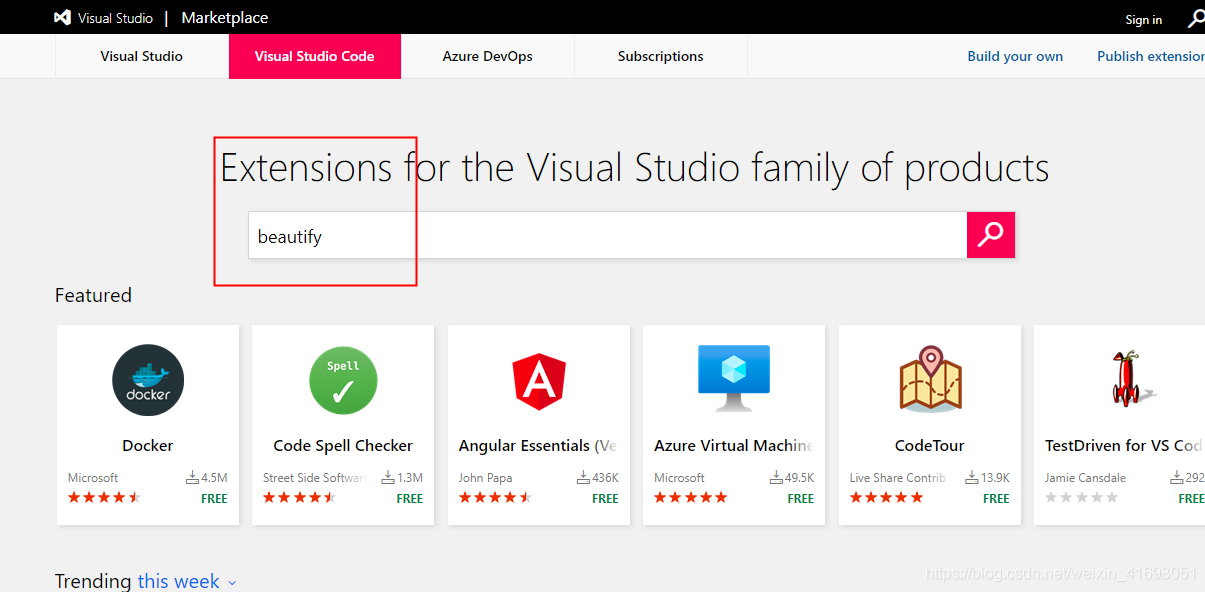
进入vs code官网下载所需插件,官网地址:https://marketplace.visualstudio.com/vscode
第二步,查找所需插件

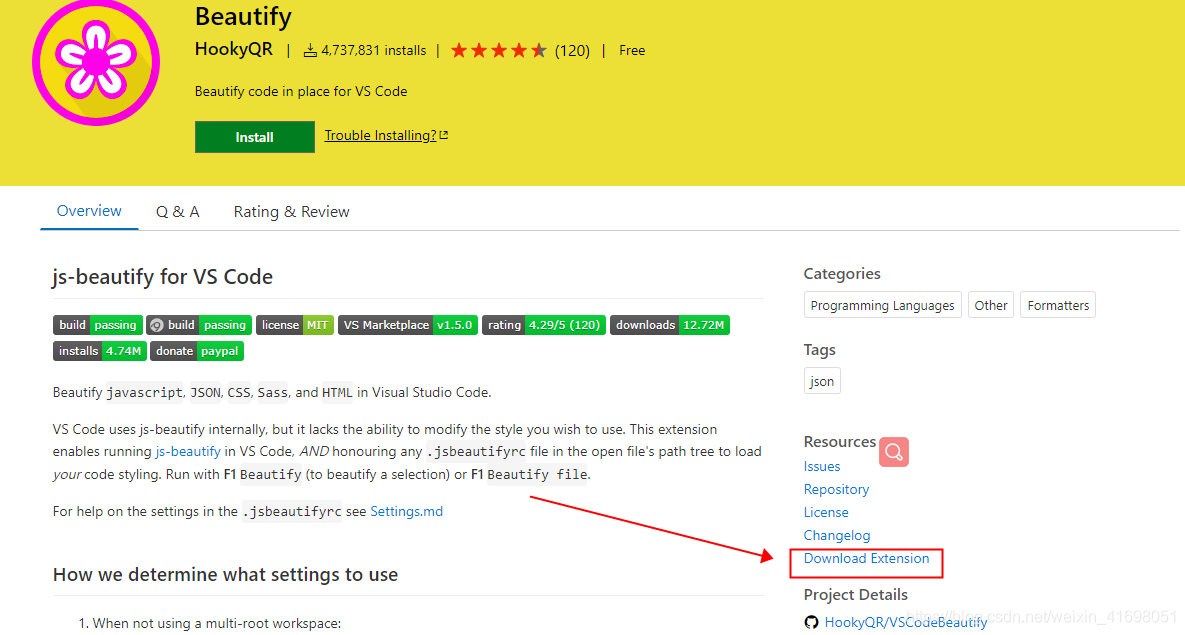
第三步,下载插件

第四步,离线安装插件
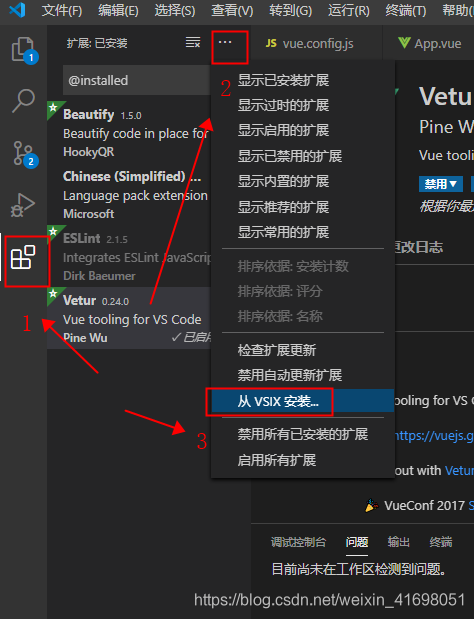
方式一:vs code软件引入式安装

方式二:
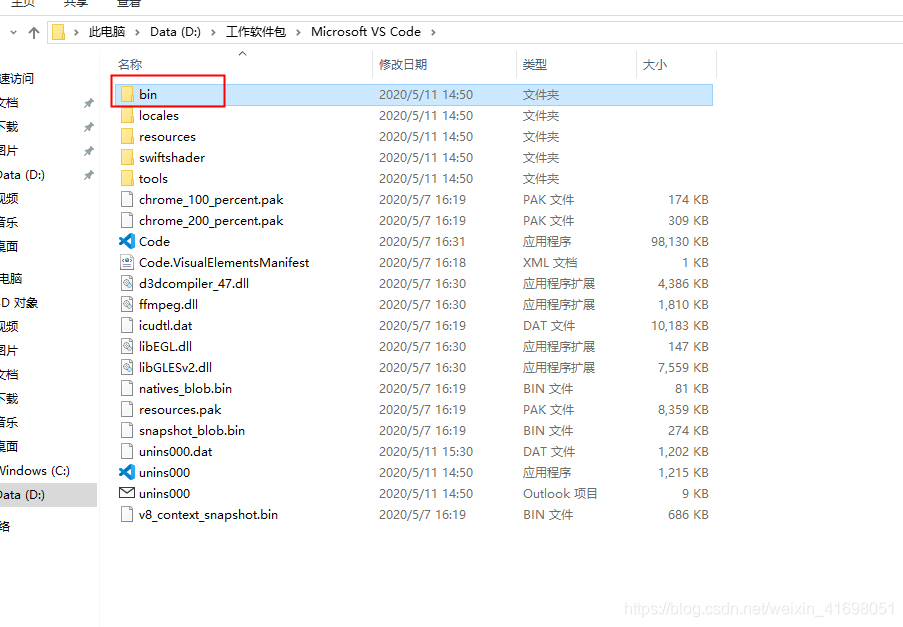
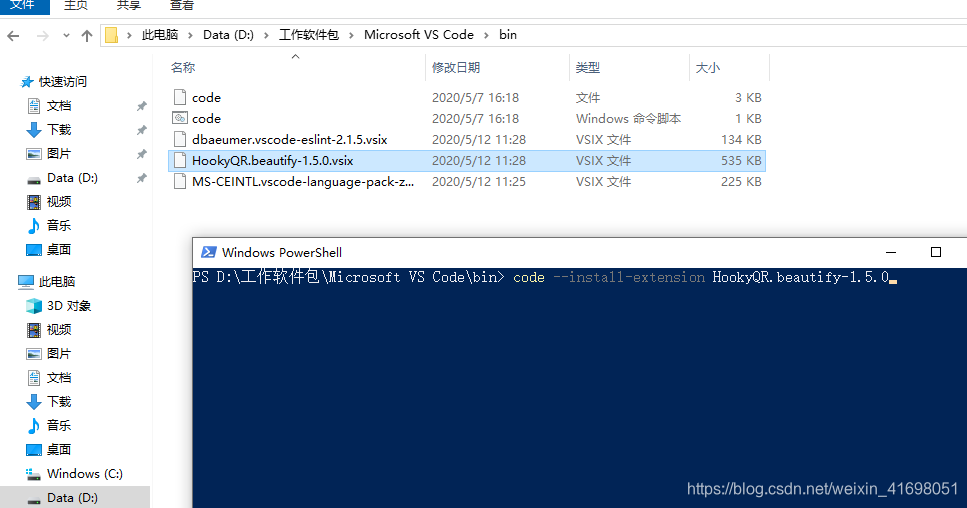
把下载下来的离线安装包拷贝到 VSCode 的安装目录下的 bin 目录下,进入bin目录,放置安装包

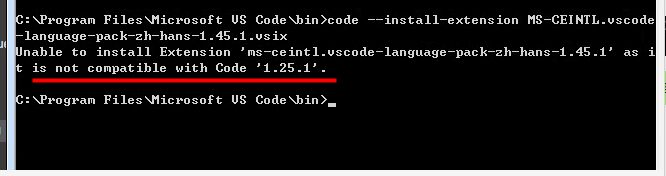
在bin 目录下shift+右键点击,此处打开命令窗口,输入命令 code --install-extension xxx,xxx为你的插件名称
code --install-extension HookyQR.beautify-1.5.0.vsix

如果提示如下信息,就说明安装成功了
Extension ‘HookyQR.beautify-1.5.0.vsix’ was successfully installed!
如果提示,is not compatible with Code,那么就是安装失败,插件版本与vs code不兼容,再去换个插件或者更新vs code