一 概述
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式。WXSS具有CSS大部分特性,并在CSS基础上做了一些扩充和修改。
二 选择器
2.1 概述
WXSS支持使用选择器来为某个元素设置样式,其使用方法和CSS选择器基本相同,常用的选择器如下表:
| 选择器 | 示例 | 说明 |
|---|---|---|
| .class | .container | 选择所有class=”container”的组件 |
| #id | #id | 选择id=”#id”的组件 |
| element | view | 选择所有view组件 |
| element,element | view,text | 选择所有view组件和所有text组件 |
| ::after | view::after | 在view组件内容的后面插入内容 |
| ::before | view::before | 在view组件内容的前面插入内容 |
2.2 选择器的使用
接下来演示element、.class和::after选择器的使用,其他选择器的使用类似
2.2.1 element选择器
在pages/index/index.wxss文件中为view组件设置样式,示例代码如下:
1 2 3 4 |
view
{
margin: 20px;
}
|
上述代码执行后,就会为view组件设置上、下、左、右外边距,皆为20px
值得一提的是,在WXML中可以直接通过标签的style属性设置样式,相当于网页中的行内样式,示例代码如下:
1 2 |
<view style="margin:20px"> </view> |
2.2.2 .class选择器
在用.class选择器前,需要先给标签加上class属性,示例代码如下:
1 2 |
<view class="container"> </view> |
在pages/index/index.wxss文件中编写样式,示例代码如下:
1 2 3 4 |
.container
{
margin:20px;
}
|
2.2.3 ::after选择器
在pages/index/index.wxss文件中编写样式,示例代码如下:
1 2 3 4 |
view::after
{
content:'测试';
}
|
上述代码运行后,会在view组件内的后面插入”测试”文本
三 尺寸单位
3.1 概述
在使用CSS进行移动端的网页开发时,由于不同手机设备的屏幕有不同的宽度和设备像素比,在换算像素单位时会遇到很多麻烦。为了方便开发人员适配各种手机屏幕,微信小程序在WXSS中加入了新的尺寸单位rpx(responsive pixel,响应式像素)
移动端网页像素单位的换算难点在于它有物理像素和逻辑像素两种单位,物理像素是指屏幕上实际有多少个像素,而逻辑像素是指在CSS中使用的像素单位。例如,iPhone 6手机的物理分辨率为750pxX1334px,逻辑分别率为375pxX667px,经过换算可知,1个逻辑像素需要2x2个物理像素来显示
3.2 尺寸换算
为了方便换算,rpx单位规定了任何手机屏幕的宽度都为750rpx(逻辑像素),由小程序内部负责将逻辑像素转换为当前手机中的物理像素。也就是说,在绘制设计图时,按照750px的宽度进行绘制,然后在小程序中使用rpx为单位,就无需担心不同手机之间宽度不同的问题了。下面列举了不同手机rpx与px的换算方式
| 设备 | 屏幕宽度(px) | rpx换算px(屏幕宽度/750) | px换算rpx(750/屏幕宽度) |
|---|---|---|---|
| iphone 5 | 320 | 1rpx~0.42px | 1px~2.34rpx |
| iphone 6 | 375 | 1rpx=0.5px | 1px=2rpx |
| iphone 6 Plus | 414 | 1rpx~0.552px | 1px~1.81rpx |
3.3 尺寸修改
为了更直观地对比WXSS中的rpx与px这两种单位的区别,下面通过代码进行演示,在pages/index/index.wxss文件中编写样式,具体代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
view
{
margin: 50rpx;
}
input
{
width: 600rpx;
margin-top:20rpx;
border-bottom: 2rpx solid #ccc;
}
button
{
margin: 50rpx;
}
|
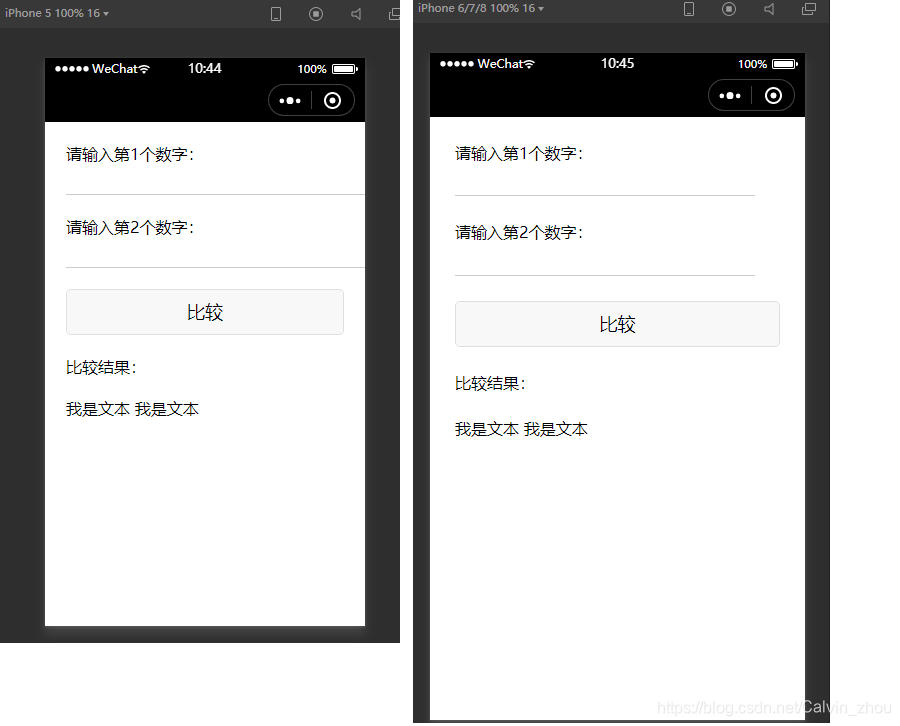
保存上述代码后,在模拟器中切换iPhone 5 和iPhone 6,对比这两个设备上的显示效果,可以看到非常接近

接下来将input组件的宽度改为px单位,也就是将原来的600rpx改为300px,从而对比px单位在不同设备上的差异,具体代码如下:
1 2 3 4 5 6 |
input
{
width: 300px;/*此处将原来的600rpx改为300px */
margin-top:20rpx;
border-bottom: 2rpx solid #ccc;
}
|
保存上述代码后,再次对比iPhone 5和iPhone 6的显示效果,可以看到input组件在iPhone6中与之前的600rpx效果一样,而iPhone5中出现了问题,宽度已经延伸到了最右边

四 样式导入
在WXSS中可以使用@import语句导入外联样式表,在@import后面写上需要导入的外联样式表的路径即可,用“;”表示语句结束。下面样式@import的使用
首先在pages/index目录下创建test.wxss文件,作为外联的样式表,具体代码如下:
1 2 3 4 5 |
button
{
color:#fff;
background: #369;
}
|
然后在index.wxss文件中导入test.wxss文件,具体代码如下:
1 |
@import "test.wxss"; |
上述代码表示导入目前目录下的test.wxss文件
保存代码后,运行程序,可以看到button组件的样式发生了改变,说明test.wxss文件导入成功
五 全局样式
当编写了多个页面,多个页面经常会有一些相同的样式,如果在每一个页面样式文件中都编写重复的代码,会给修改和维护带来不便。因此,可以在项目根目录下创建全局样式文件app.wxss,将公共的样式写在全局样式文件中。下面演示全局样式的使用
创建app.wxss文件,具体代码如下:
1 2 3 4 |
button
{
letter-spacing: 12rpx;
}
|
然后在index.wxss文件中导入app.wxss文件,具体代码如下
1 |
@import "../../app.wxss"; |
运行程序,可以看到字符的间距发生了改变,说明全局样式生效
值得一提的是,当公共样式文件(app.wxss)和页面样式文件(pages/index/index.wxss)发生样式冲突时,页面的样式的优先级高,会覆盖功能样式