css兄弟选择器+与~
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
有+和~两种,如(.h1+p和.h1 ~p)。两者区别是+只选择后面的一个p元素。而 ~选择后面所有的p元素。
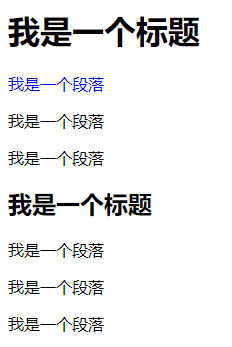
+:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
h1+p{
color: blue;
}
</style>
<body>
<div class="father">
<h1>我是一个标题</h1>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<h2>我是一个标题</h2>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
</div>
</body>
</html>
效果如下:

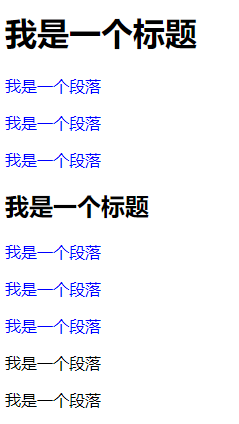
~:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
h1~p{
color: blue;
}
</style>
<body>
<div class="father">
<h1>我是一个标题</h1>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<h2>我是一个标题</h2>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
</div>
<div>
<p>我是一个段落</p>
<p>我是一个段落</p>
</div>
</body>
</html>
效果如下:

即+表示紧挨着的,而~强调所有的元素。。