Chapter one
1.前言
我先说说一下,我打算入手微信小程序,毕竟这个小程序已经很火,不用要花下载及安装的时间。其实上,只要你搜名字东西就直接打开小程序即可。
对于开发这个微信小程序和开发网页的编程很类似,比如:
网页一般采用的是HTML+CSS+JS;而微信小程序采用是WXML+WXSS+JS,因此这两个很类似。但是在细节方面上,还是有点区别的,比如我选一个最常用的标签就是HTML的标签为div,而WXML的标签为view,其他的标签也有不同。另外,微信小程序采用了比如wx:if或{ {}}的属性等,这些属性很像(React、Vue),一般通常用js操作DOM(HTML),比如用户点击行为事件,监听事件等。对于这个,只要你理解底层原理就可以了。
css和wxss为样式文件,其实大部分都一样。不过,我想要初始化的需求,为了兼容各种浏览器,css可以支持通配符“*”,这个意思是整个页面的所有元素。但是wxss不支持这个通配符“*”的,只能用一个个常用的元素来进行写。
剩下的js,我不说了!它们俩都是一样的。
站在微信小程序的角度上,多了一个json文件,这个意思是数据格式文件。在用途上,其实app.json来作为所有的配置文件。
2.微信小程序目录结构讲解
2.1app目录下:
app.js: 全局的数据和逻辑。
app.json: 配置整个app的信息,可以自己添加一个tabBar(底部菜单栏)。
app.wxss: 全局的样式设置。
2.2index页面:
pages文件夹都是页面文件夹,比如名字为index,为该页面的文件夹里包括:
index.js:逻辑处理和数据。
index.wxml:布局UI ,组件什么的等。
index.json:配置页面的入口。
index.css:样式文件。
2.3创建一个页面文件夹:
如果要创建一个页面的定制文件夹,首先在app.json里面配置页面的路径,在pages方法里面写”pages/login/login”,然后它会帮我自动创建了一个login的文件夹,具体的文件夹里面装都是(.wxml、.wxss、.js、.json)。不需要用手动一个个创建文件。

3.准备IDE工具
我自己用两个IDE工具分别是:微信开发者工具和Visual Studio Code。
我主要是用Visual Studio Code来写代码,这个IDE工具用起来很舒服,插件非常多。另外微信开发者工具用来展示调试页面,反正它们俩会同步更新的文件。

4.实战项目搭建
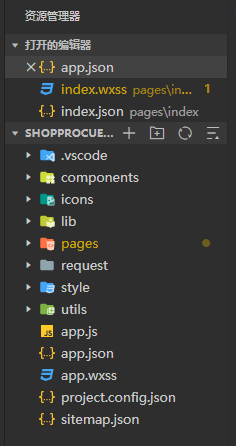
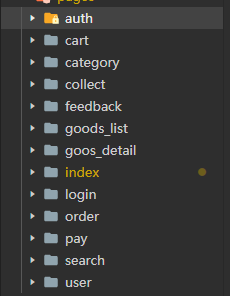
4.1搭建目录结构


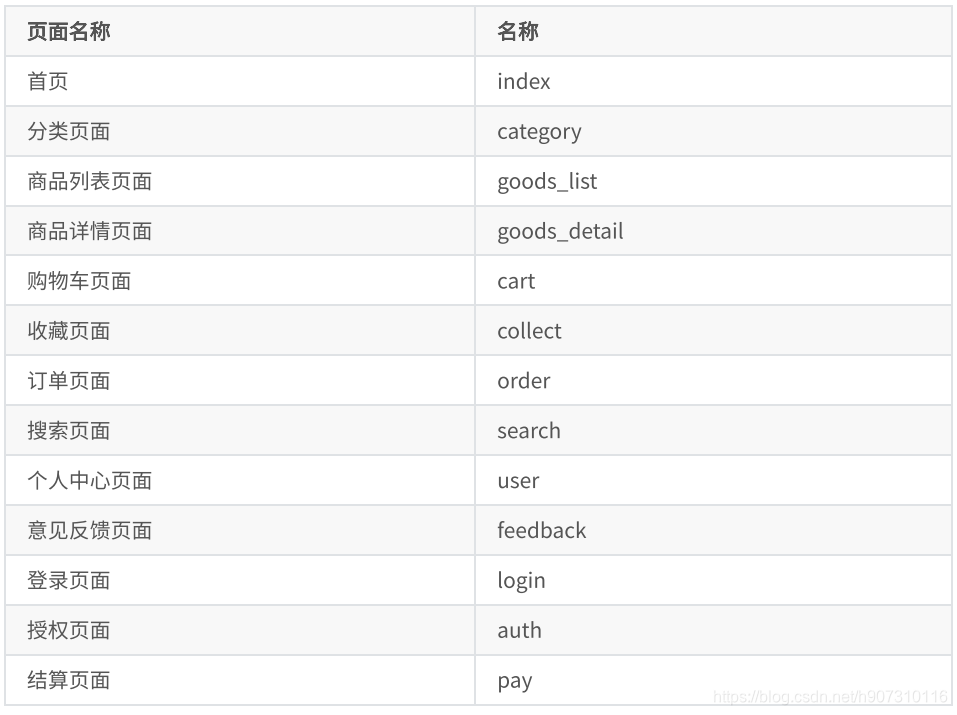
4.2搭建项目的页面


4.3引入字体图标
第一步:打开Alibaba字体图标 ⽹站
第二步:选择的图标
第三步:添加⾄目录项⽬
第四步:下载到本地(放在style目录下)
第五步:将样式⽂件 由 css 修改为 wxss(小程序样式)
第六步:⼩程序(style/iconfont.wxss)中引⼊
4.4tabBar属性及结构
这个tabBar(小程序)作为导航栏,一般是在小程序窗口的底部或顶部并切换页面。
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。

"tabBar": {
"color": "#999",
"selectedColor": "#ff2d4a",
"backgroundColor": "#fafafa",
"position": "bottom",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/home.png",
"selectedIconPath": "icons/home-o.png"
},
{
"pagePath": "pages/category/index",
"text": "分类",
"iconPath": "icons/category.png",
"selectedIconPath": "icons/category-o.png"
},
{
"pagePath": "pages/cart/index",
"text": "购物车",
"iconPath": "icons/cart.png",
"selectedIconPath": "icons/cart-o.png"
},
{
"pagePath": "pages/user/index",
"text": "我的",
"iconPath": "icons/my.png",
"selectedIconPath": "icons/my-o.png"
}
]
},
接下来,后面实战的过程中顺便写笔记哈!边做边写!
不断更新中....