概论
Vue是一个单页面应用(无法通过普通的html中的<a href="***">来实现跳转),我们要实现界面切换,必须要了解什么是路由、Vue中是怎么使用路由的。
一、什么是Vue-Router
为了弥补Vue在开发时对路由支持的不足,官方补充了vue-router插件,它在Vue的生态环境中非常重要,在实际开发中只要编写一个页面就会操作vue-router。
对于大多数单页面应用,都推荐使用官方支持的 vue-router 库。更多细节可以移步 vue-router 文档。
1.1 Vue Router的官方解释:
Vue Router是Vue.js的官方路由器。它与Vue.js核心深度集成,使使用Vue.js轻松构建单页应用程序变得轻而易举。功能包括:
- 嵌套路线/视图映射
- 模块化,基于组件的路由器配置
- 路由参数,查询,通配符
- 查看由Vue.js过渡系统提供动力的过渡效果
- 细粒度的导航控制
- 与自动活动CSS类的链接
- HTML5历史记录模式或哈希模式,在IE9中具有自动备用
- 可自定义的滚动行为
1.2 路由安装
我们在创建项目时已经选择安装了vue-router,如果没有安装,可以使用npm进行安装的,我们可以开命令行工具,进入项目目录,输入命令安装路由:
npm install vue-router --save-dev1.3 路由入门官方介绍
https://cn.vuejs.org/v2/guide/routing.html
https://router.vuejs.org/guide/#javascript
二、配置文件入门
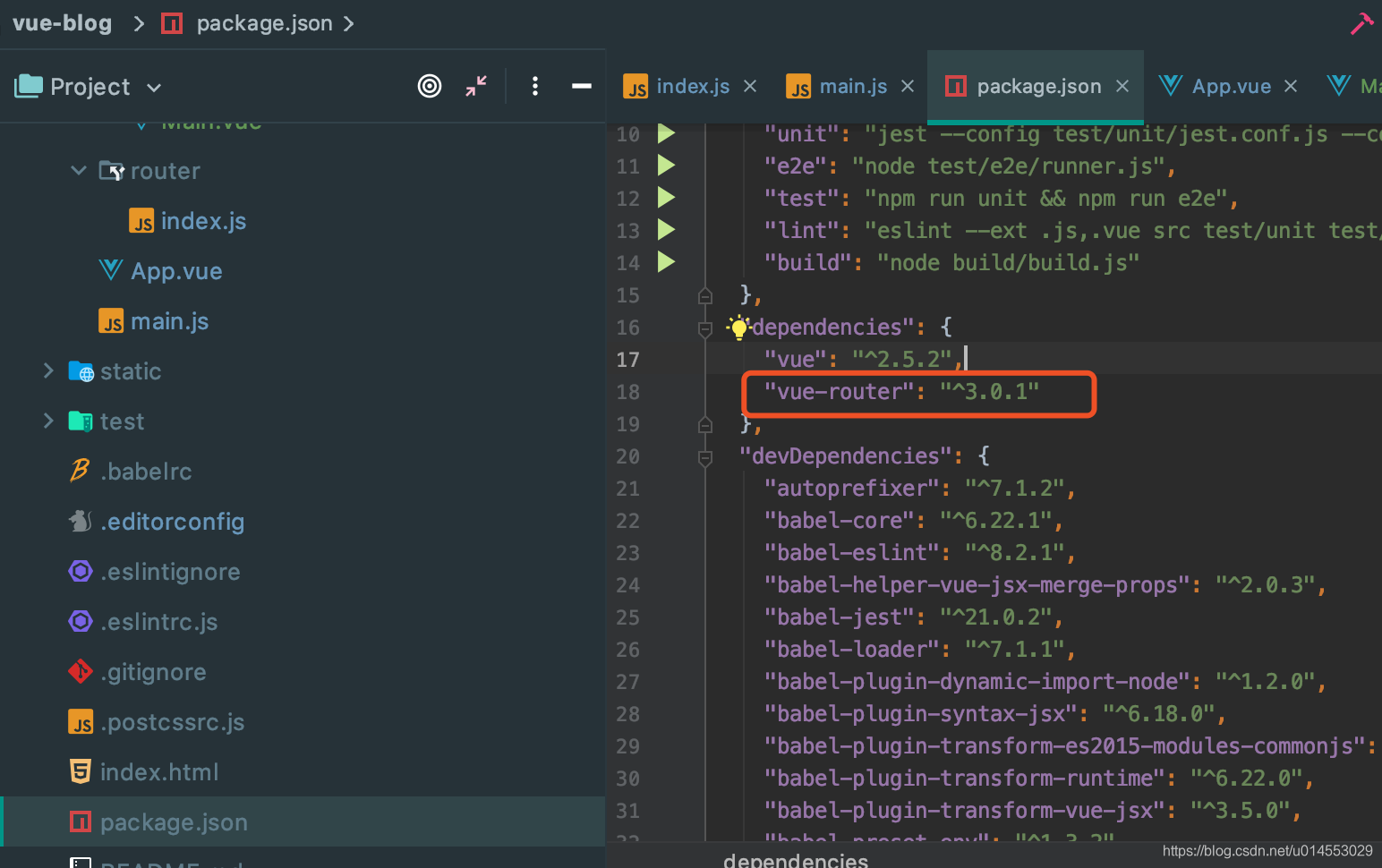
2.1 package.json
安装好了vue-router,我们可以看到package.js中的dependencies中会有vue-router的配置信息。

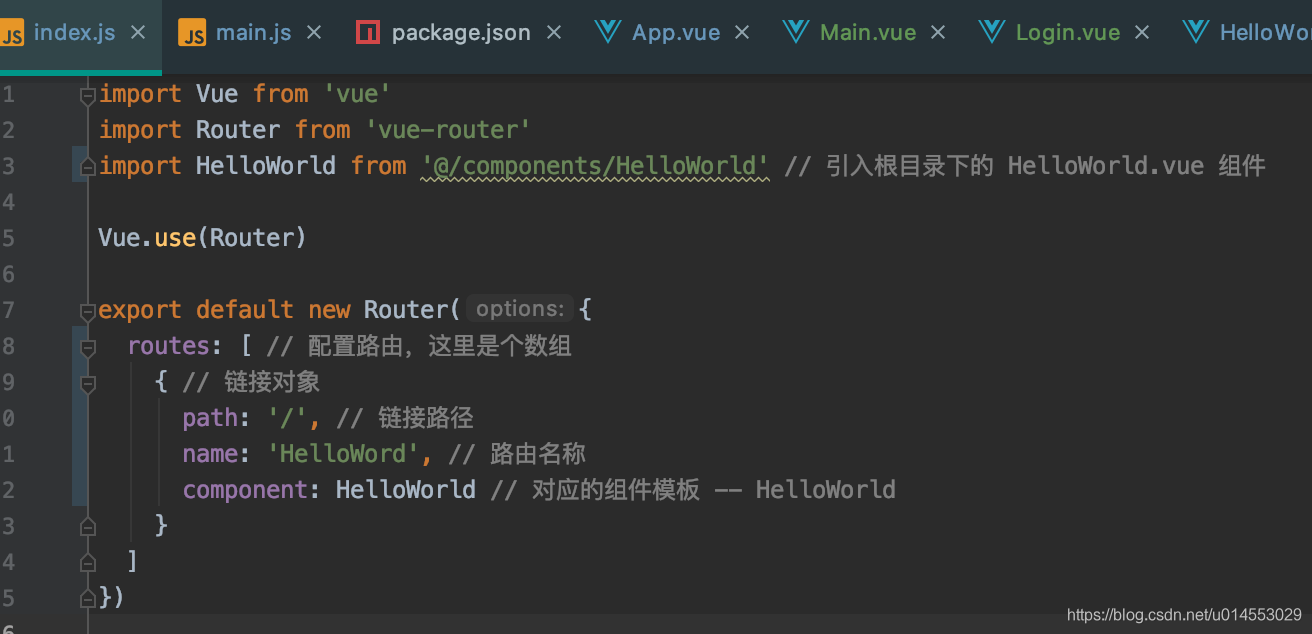
2.2 src/router/index.js
src/router/index.js文件是路由的核心文件,以后我们自己写的所有组件路径都要配置在这里,它管理着项目的所有链接路径。

2.3 vue-router思维导图

图片来自:https://blog.csdn.net/qq_42346509/article/details/103371966
详细用法可参考:https://blog.csdn.net/qq_30904985/article/details/82316984
三、博客路由小实战
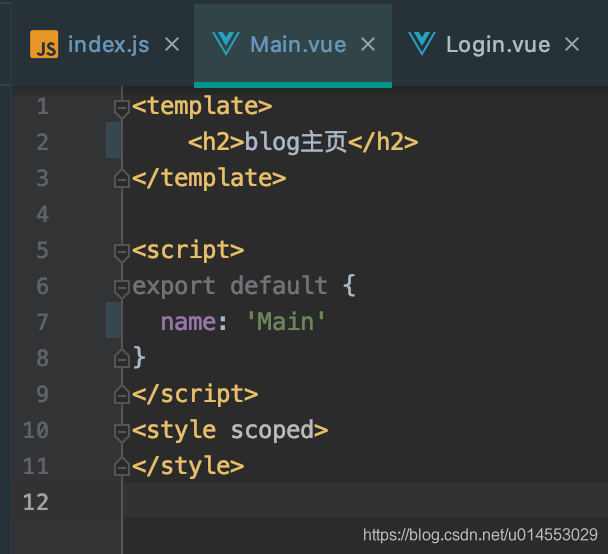
3.1 新增模块(Admin、Login、Main)
Admin-博客管理平台,Login-博客登录页面,Main-博客主页。为了快速实现路由效果,我这里就简单创建了这三个模块,代码如下:

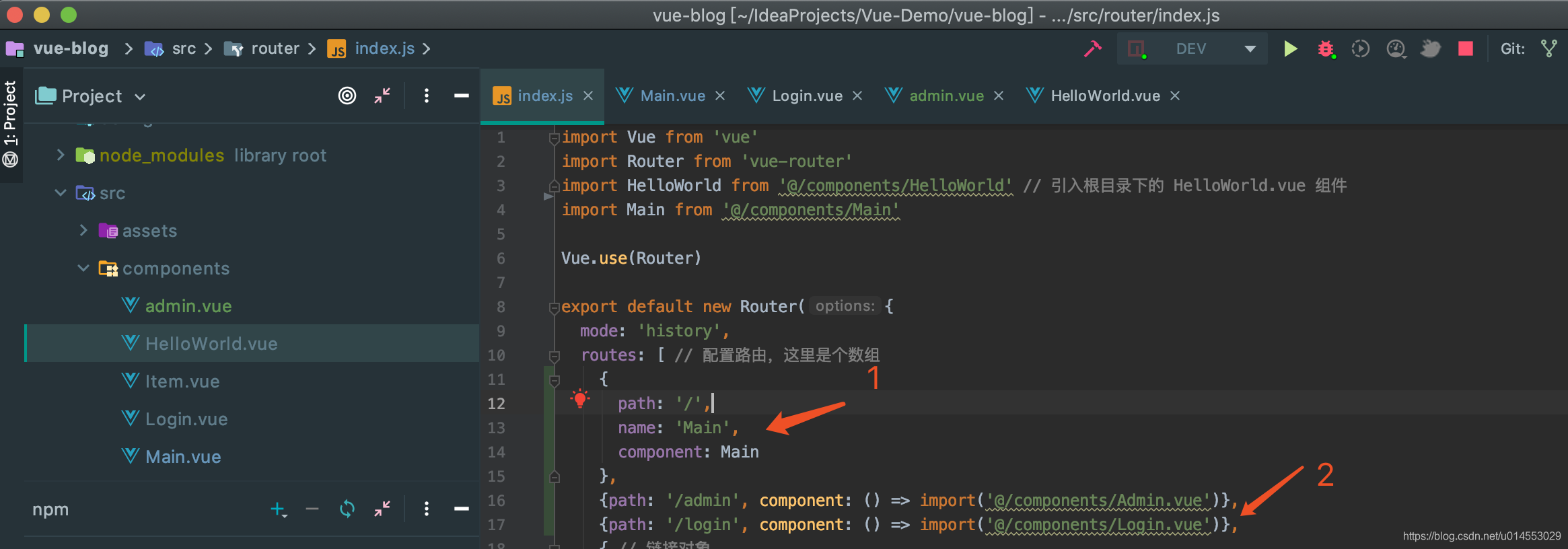
3.2 配置路由
vue-router配置方式:
- 方式1:先引入模块再使用;
- 方式2:vue-router配置路由,使用vue的异步组件技术,可以实现按需加载。

3.2 总体效果
默认显示Main-blog主页,login显示的是登录页面,admin显示管理平台页面
