HTML 的超链接元素
首先了解一下超链接跳转动作的四个方式:
| 属性值 | 含义 |
| _self | 默认值,在超链接所在窗口打开目标页面 |
| _blank | 在新的浏览器窗口打开目标页面 |
| _parent | 将目标页面载入到含有该超链接框架的父框架或父窗口中 |
| _top | 在当前的整个浏览器窗口中打开目标页面,删除所有框架 |
效果图展示:

跳转是个动作,需要录屏才能让你们看到效果,但是小女子不才,下面附上代码,自己点一下试试就理解了~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>来吧展示!自己去看哈</title>
</head>
<body>
<a target="_self" href="https://www.baidu.com/">这是_self !</a>
<br/>
<a target="_blank" href="https://www.cnblogs.com/mishijie/">这是_blank !</a>
<br/>
<a target="_parent" href="https://www.juejin.im/" >这是_parent !</a>
<br/>
<a target="_top" href="https://www.runoob.com/">这是_top !</a>
</body>
</html>1.文本链接
文本链接,指的是 <a> 和 </a> 标签之间的内容为文本。链接目标可以是站内或者站外目标,注意站外目标必须使用绝对路径。

2.瞄点链接
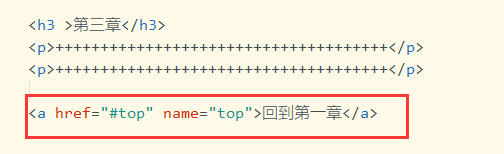
根据瞄点快速跳转到你想看的地方,就跟目录一样。比如你想看第十章的内容,你点第十章就立马跳到第十章了,不需要一章一章的翻阅。格式:先定义 id 值,在 <a> 标签的 name属性 "#+你刚刚定义的 id"


页面立刻跳转到第一章,这就很开心,很多页面都是用的瞄点链接,写的返回顶部的功能哦!学起来呀

3.图像链接
类似于引用别的网站上的图片,直接看效果吧。
![]()
这是我百度上随便找的一张图片,把地址复制下来了,非盈利哈。图片就不给你们看了,万一说我(qinquan~)。
你想要引用哪张图片,就把图片地址复制到 img 标签的 src 里面就行了,原封不动的复制,错一个图片都找不到。
4.图像热区链接
图像热区链接指的是一张图片不同的位置可以链接不同的目标位置。这是就不再是<a>标签,而是<area>标签,包含了 shape 和 cords 两个属性。下面是对应的 shape(形状) 对应的 cords 属性.
- circle : 圆形 x,y,r (x,y) 圆心坐标 , r 是半径
- rect : 矩形 x1,y1;x2,y2 (x1,y1) 矩形左上角坐标;(x2,y2) 矩形右下角坐标
- poly : 多边形 x1,y1;x2,y2;x3..... (x1,y1);(x2,y2)多边形各个点的坐标
注意:<area>的坐标系是在第四象限,就是 x 正半轴 ,y 负半轴

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片热区链接</title>
<style type="text/css">
.a{
border: red 2px #FF0000;
}
</style>
</head>
<body>
<map name="image_link">
<area shape="circle" coords="20,20,20" href="https://www.baidu.com/" alt="" />
</map>
<img usemap="#image_link" style="width:150px;height:150px;" src="你自己找个图,放这里,百度的那个图片地址太长了">
</body>
</html>5.E-mail链接
格式:<a href="mailto:这里写邮箱地址">这里写内容</a>
点击内容,就跳转到发送邮件那个页面,这个不展示了,直接跳走啦≧ ﹏ ≦
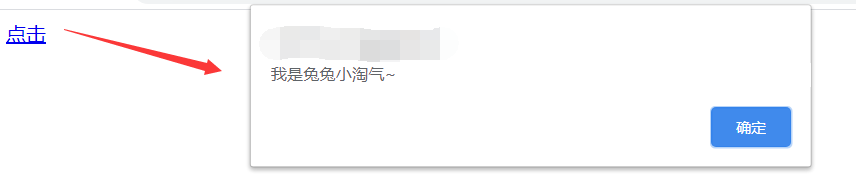
6.JavaScript链接
格式:<a href="javascript:alert('我是兔兔小淘气~')">点击</a>

7.空链接
空链接顾名思义,就是空的呗。
<a href="">这是空链接 1 号</a><br/>
<a href="#">这是空链接 2 号</a><br/>
<a href="javascript:void(0)">这是空链接 3 号</a><br/>
未经允许,禁止转载~~这是之前写的了,忘记传了(๑•̀ㅂ•́)و✧