Selenium之Css定位元素:
cssSelector定位,属于CSS高级等位,它的定位方式,利用选择器进行的。在CSS 中,选择器是一种模式,用于选择需要添加样式的对象。“CSS” 列指示该属性是在哪个CSS 版本中定义的。(CSS1、CSS2 还是CSS3。);
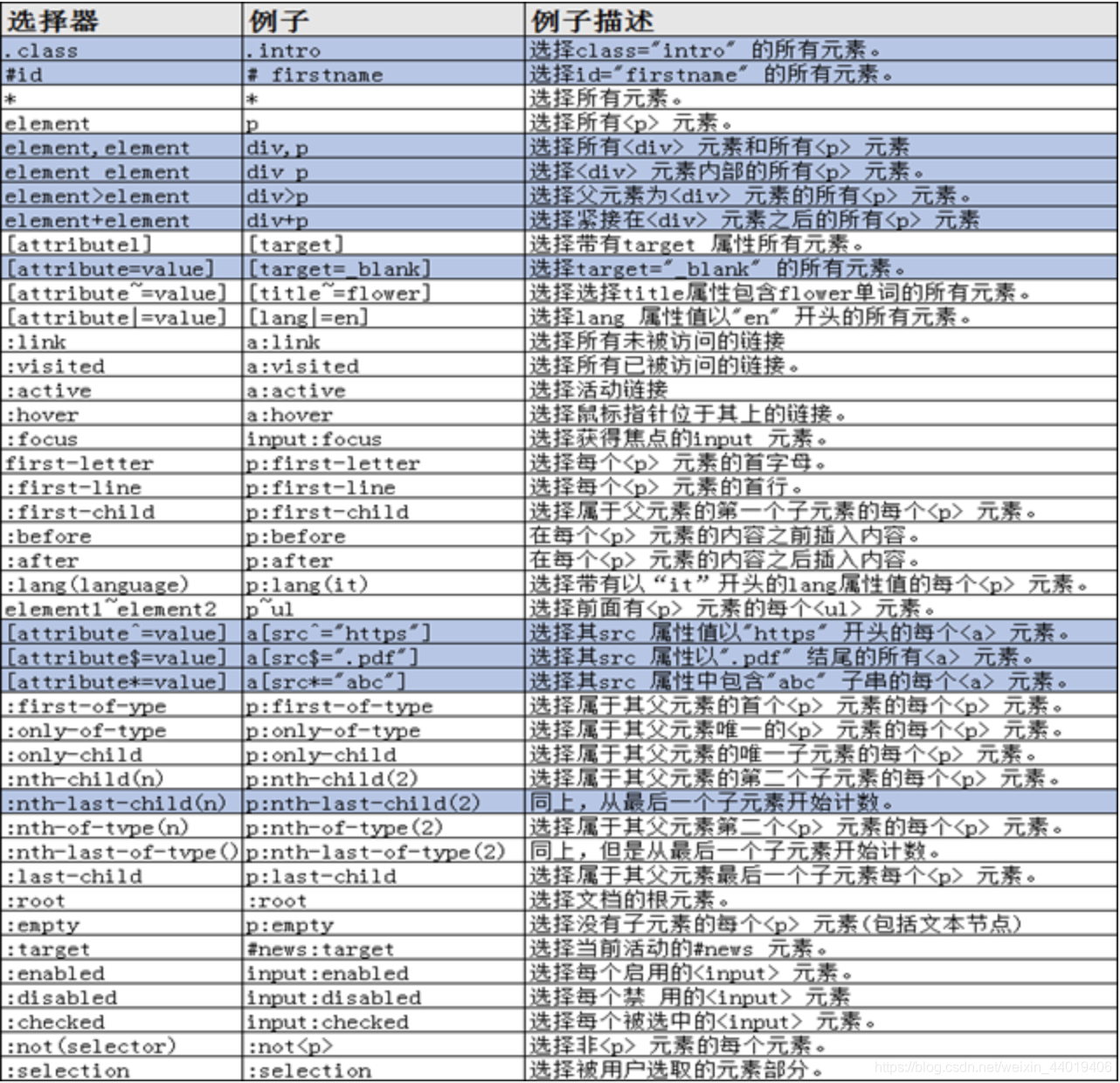
下面罗列了一部分的CSS定位方式。看到这么多是否觉得CSS不再简单,其实不然常用的几种方式作者已标记,CSS定位是平常使用过程中非常重要的一种方式。它与Xpath定位有诸多类似的地方,但是无论从性能还是语法上来说CSS都是比较有优势的。
1、一般情况下定位速度要比XPATH快
2、语法比Xpath要简洁

举例:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class elementLocalization {
public static void main(String[] args) {
String chromePath=System.getProperty("user.dir")
+"\\driver\\chromedriver.exe";
System.setProperty("webdriver.chrome.driver", chromePath);
WebDriver driver=new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://www.baidu.com");
try {
WebElement element=null; //定义一个Web对象对象
// element=driver.findElement(By.cssSelector(".s_ipt"));//CSS样式名称定位百度搜索输入框
element=driver.findElement(By.cssSelector("#kw"));//CSSID定位百度搜索输入框
element=driver.findElement(By.cssSelector("div,a"));//CSS定位所有div对象和a对象
element=driver.findElement(By.cssSelector("div a"));//CSS定位div标签内所有的a对象
element=driver.findElement(By.cssSelector("div>a"));//CSS定位父对象是div的所有a对象
element=driver.findElement(By.cssSelector("div+a"));//CSS定位紧接在<div> 对象之后的所有<a> 对象
element=driver.findElement(By.cssSelector("[target='_blank']"));//选择target="_blank" 的所有对象。
element=driver.findElement(By.cssSelector("a[name='tj_trnews'][class='mnav']"));//定位A标签中name='tj_trnews'并且class='mnav'的对象
element=driver.findElement(By.cssSelector("a[href^='http']"));//选择a标签对象中href 属性值以"http" 开头的每个<a> 对象。
element=driver.findElement(By.cssSelector("a[href$='.com']"));//选择a标签对象中href属性值以".com"结尾的对象
element=driver.findElement(By.cssSelector("a[href*='news']"));//选择a标签对象中href属性值中包含news的对象
element=driver.findElement(By.cssSelector("a:nth-last-child(2)"));//选择属于其父对象的首个<a> 对象的每个<a> 对象。
element=driver.findElement(By.cssSelector("html body div#wrapper div#head div.head_wrapper div.s_form div.s_form_wrapper.soutu-env-nomac.soutu-env-index form#form.fm span.bg.s_ipt_wr.quickdelete-wrap input#kw.s_ipt"));//通过css绝对路径定位
} catch (Exception e) {
System.out.println("定位失败");
}
}
}
注意:以上定位方式属于基本使用,如果需要请自行将所有方式浏览一遍;
Selenium之Css定位元素:
cssSelector定位,属于CSS高级等位,它的定位方式,利用选择器进行的。在CSS 中,选择器是一种模式,用于选择需要添加样式的对象。“CSS” 列指示该属性是在哪个CSS 版本中定义的。(CSS1、CSS2 还是CSS3。);
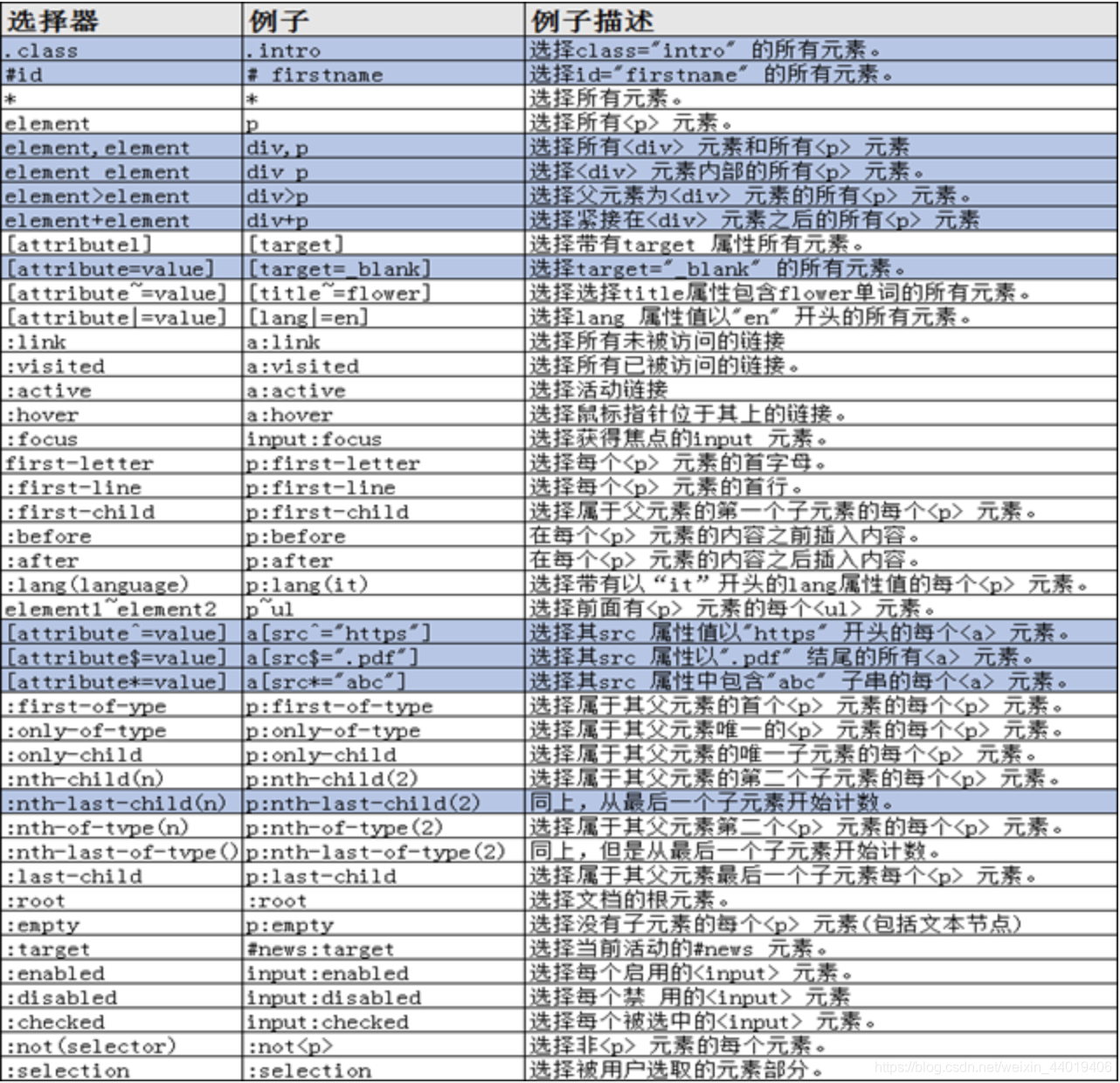
下面罗列了一部分的CSS定位方式。看到这么多是否觉得CSS不再简单,其实不然常用的几种方式作者已标记,CSS定位是平常使用过程中非常重要的一种方式。它与Xpath定位有诸多类似的地方,但是无论从性能还是语法上来说CSS都是比较有优势的。
1、一般情况下定位速度要比XPATH快
2、语法比Xpath要简洁

举例:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;