环境说明
- Tomcat 8.5.39
- Geoserver 2.13.4 war
- openlayers 4.5.6
- WFS 1.1.0
过程
war通过Tomcat发布的,之前尝试过直接使用war包里面的web.xml进行跨域配置,但是会报内存溢出的错误,所以直接配置Tomcat进行跨域。
1. tomcat跨域设置
在tomcat目录中conf/web.xml约459行下增加:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
实现跨域。
2. geoserver发布矢量数据
参考geoserver发布shp格式地图
不需要其他多余设置,默认设置就可以达到目的(暂时不考虑,数据读取权限问题)。
3. 点击查询主要代码
//增加点击高亮的矢量图层
var layer = new ol.layer.Vector({
source: new ol.source.Vector(),
style: new ol.style.Style({
fill: new ol.style.Fill({
color: "#f00"
}),
stroke: new ol.style.Stroke({
color: "#ffff00",
width: 3
})
})
});
//加载WMS地图
var tiled = new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/gis/wms',
params: {
'FORMAT': "image/png",
'VERSION': '1.1.1',
tiled: true,
"STYLES": '',
"LAYERS": 'gis:county_area',
"exceptions": 'application/vnd.ogc.se_inimage',
tilesOrigin: 97.52911400949601 + "," + 21.144672509331322
}
})
});
//构建地图
var map = new ol.Map({
target: "map",
layers: [tiled, layer],
view: new ol.View({
center: [100.23, 23.15],
zoom: 5,
projection: "EPSG:4326"
})
})
//点击事件
map.on('click', function(e) {
// 创建一个请求
var featureRequest = new ol.format.WFS().writeGetFeature({
srsName: 'EPSG:4326', //坐标系
featureNS: 'http://localhost:7080/gis', // 注意这个值必须为创建工作区时的命名空间URI
featurePrefix: 'gis', //工作区的名称
featureTypes: ['county_area'], //所要访问的图层
maxFeatures: 1,
outputFormat: 'application/json',
//这里注意,ol4.5.6里面ol.format.filter.Intersects构造出来的WFS是1.1.0版本,这里的坐标中经纬度是反的
filter: new ol.format.filter.Intersects("the_geom", new ol.geom.Point([e.coordinate[1], e.coordinate[0]]), "EPSG:4326")
});
// 发送请求
fetch('http://localhost:8080/geoserver/wfs', {
method: 'POST',
body: new XMLSerializer().serializeToString(featureRequest)
}).then(function(response) {
return response.json();
}).then(function(re) {
var feas = new ol.format.GeoJSON().readFeatures(re);
layer.getSource().clear();
layer.getSource().addFeatures(feas)
// feas = feas.map(function(a) {
// return new ol.Feature({
// geometry: a.getGeometry().clone()
// })
// })
// layer.getSource().addFeatures(feas)
// layer.getSource().dispatchEvent("addfeature")
});
})
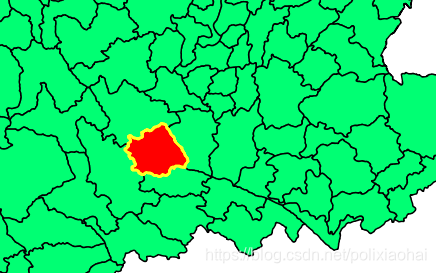
4. 效果图