文章目录
docker集成nginx
1 nginx简介
具有http服务器、虚拟主机、反向代理、负载均衡的功能
可以基于ip、端口、域名来实现
2 nginx虚拟主机
2.1 简单跑通
1 进入安装目录,编辑启动文件
#创建目录
mkdir -p /usr/local/docker/nginx
#进入目录
cd /usr/local/docker/nginx
#编辑文件
vi docker-compose.yml
2 启动文件 docker-compose.yml
version: '3'
services:
nginx:
restart: always
image: nginx
container_name: nginx
ports:
- 81:80
3 启动程序
docker-compose up
4 访问验证
- 访问地址
http://192.168.30.140:81,访问结果如下图

2.2 使用数据卷
将容器的配置文件映射到宿主机,便于配置文件的修改,这里接着1.1.1的步骤执行
1 停止1.1.1已经启动的nginx容器
cd /usr/local/docker/nginx && docker-compose down
2 编辑启动文件
vi docker-compose.yml
3 修改启动文件docker-compose.yml
version: '3'
services:
nginx:
restart: always
image: nginx
container_name: nginx
ports:
- 81:80
volumes:
- ./conf/nginx.conf:/etc/nginx/nginx.conf
- ./project/:/usr/share/nginx/project/
4 进入配置目录,创建配置文件
#进入配置目录
mkdir conf && cd conf/
#创建配置文件
vi nginx.conf
5 设置配置文件nginx.conf
#这里是处理的线程数,可根据自己的cpu数设置,在版本1.11.3之前会出现惊群问题(多个cpu同时执行一个请求,浪费资源)
worker_processes 1;
events {
# 一个线程的连接数
worker_connections 1024;
}
http {
include mime.types; #文件规范
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name 192.168.30.140;
location / {
root /usr/share/nginx/project/port81;
index index.html index.html;
}
}
}
6 进入项目目录,设置项目文件
mkdir -p /usr/local/docker/nginx/project/port81 && cd /usr/local/docker/nginx/project/port81 && echo 'hello 81' > index.html
7 启动容器
cd /usr/local/docker/nginx && docker-compose up -d
8 访问验证
- 访问地址
http://192.168.30.140:81,访问结果如下图

3 反向代理示例
3.1 正向代理和反向代理
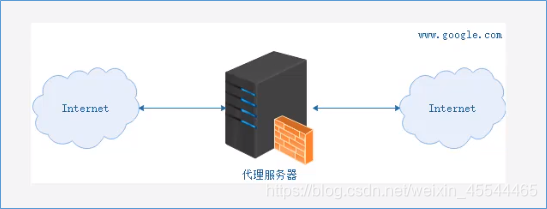
1 正向代理

正向代理,用户本机安装代理服务器工具或者设置代理服务器地址,用户访问目标服务器时,先访问代理服务器,然后代理服务器请求目标主机,目标主机返回的数据先缓存到代理服务器,代理服务器收到数据后再返回给用户。
1 提高访问速度,直接读取代理服务器的缓存
2 在代理服务器上设置防火墙进行信息过滤,增加系统安全
3 访问不能直接访问的站点,如www.google.com
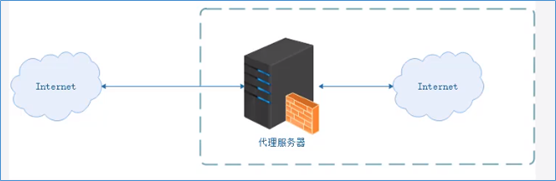
2 反向代理

反向代理,代理服务器安装在目标服务器端,用户只能知道反向代理的IP地址,而不知道在代理服务器后面的服务器簇的存在。
1 设置缓存,减少服务器的访问压力
2 防止外网对内网的恶意攻击
3 实现负载均衡
3.2 反向代理演示
这里演示代理tomcat访问,需要关注的3个文件:1tomcat启动的容器文件;2nginx启动的容器文件;3nginx的配置文件
3.2.1 启动tomcat容器
1 进入安装目录,编辑启动文件
#创建安装目录
mkdir -p /usr/local/docker/tomcat && cd /usr/local/docker/tomcat
#编辑启动文件
vi docker-compose.yml
2 启动文件docker-compose.yml
version: '3'
services:
tomcat:
restart: always
image: tomcat
container_name: tomcat
ports:
- 9090:8080
3 启动程序
docker-compose up
4 访问验证
- 访问地址
http://192.168.30.140:9090,访问结果如下图

3.2.2 启动nginx代理
1 进入安装目录,编辑ngxin配置文件
#进入目录
cd /usr/local/docker/nginx/conf
#编辑文件
vi nginx.conf
2 配置文件nginx.conf
将root替换为proxy_pass
#这里是处理的线程数,可根据自己的cpu数设置,在版本1.11.3之前会出现惊群问题(多个cpu同时执行一个请求,浪费资源)
worker_processes 1;
events {
# 一个线程的连接数
worker_connections 1024;
}
http {
include mime.types; #文件规范
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 9090;
server_name 192.168.30.140;
location / {
proxy_pass http://192.168.30.140:9090;
index index.html index.html;
}
}
}
3 停止1.1.1已经启动的nginx容器
cd /usr/local/docker/nginx && docker-compose down
4 编辑启动文件
vi docker-compose.yml
5 修改启动文件docker-compose.yml
version: '3'
services:
nginx:
restart: always
image: nginx
container_name: nginx
ports:
- 90:9090
volumes:
- ./conf/nginx.conf:/etc/nginx/nginx.conf
- ./project/:/usr/share/nginx/project/
6 启动程序
docker-compose up
7 访问验证
- 访问地址
http://192.168.30.140:90,访问结果如下图
4 负载均衡示例
4.1 启动tomcat容器
1 进入安装目录,编辑启动文件
#创建安装目录
mkdir -p /usr/local/docker/tomcat && cd /usr/local/docker/tomcat
#编辑启动文件
vi docker-compose.yml
2 启动文件docker-compose.yml
version: '3'
services:
tomcat1:
restart: always
image: tomcat
container_name: tomcat1
ports:
- 9090:8080
tomcat2:
restart: always
image: tomcat
container_name: tomcat2
ports:
- 9091:8080
3 启动程序
docker-compose up
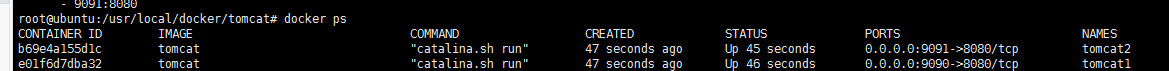
4 修改tomcat首页
通过docker ps查询到tomcat的容器id,如下图

进入容器
docker exec -it e0 bash
修改首页,退出
echo '9090' >> webapps/ROOT/index.jsp && exit
采用同样的方式,将9091的容器b6的首页追加内容9091
5 访问验证
- 访问地址
http://192.168.30.140:9090,访问结果如下图

- 访问地址
http://192.168.30.140:9091,访问结果如下图

4.2 启动nginx代理
1 进入安装目录,编辑ngxin配置文件
#进入目录
cd /usr/local/docker/nginx/conf
#编辑文件
vi nginx.conf
2 配置文件nginx.conf
增加upstream,修改proxy_pass
#这里是处理的线程数,可根据自己的cpu数设置,在版本1.11.3之前会出现惊群问题(多个cpu同时执行一个请求,浪费资源)
worker_processes 1;
events {
# 一个线程的连接数
worker_connections 1024;
}
http {
include mime.types; #文件规范
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream tomcat {
server 192.168.30.140:9090 weight=10;
server 192.168.30.140:9091 weight=10;
}
server {
listen 9090;
server_name 192.168.30.140;
location / {
proxy_pass http://tomcat;
index index.html index.html;
}
}
}
3 停止1.1.1已经启动的nginx容器
cd /usr/local/docker/nginx && docker-compose down
4 编辑启动文件
vi docker-compose.yml
5 启动文件docker-compose.yml
version: '3'
services:
nginx:
restart: always
image: nginx
container_name: nginx
ports:
- 90:9090
volumes:
- ./conf/nginx.conf:/etc/nginx/nginx.conf
- ./project/:/usr/share/nginx/project/
6 启动程序
docker-compose up
7 访问验证
- 访问地址
http://192.168.30.140:90,访问结果如下图


5 前台静态文件示例
1 启动文件docker-compose.yml
文件目录为:/usr/local/docker/nginx
version: '3'
services:
nginx:
restart: always
image: nginx
container_name: nginx
ports:
- 81:80
volumes:
- ./conf/nginx.conf:/etc/nginx/nginx.conf
- ./project/:/usr/share/nginx/project/
2 配置文件nginx.conf
文件目录为:/usr/local/docker/nginx/conf
#这里是处理的线程数,可根据自己的cpu数设置,在版本1.11.3之前会出现惊群问题(多个cpu同时执行一个请求,浪费资源)
worker_processes 1;
events {
# 一个线程的连接数
worker_connections 1024;
}
http {
include mime.types; #文件规范
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name 192.168.30.140;
location / {
root /usr/share/nginx/project;
index index.html index.html;
}
}
}
3 解压文件,前端静态文件AdminLTE-2.4.17.tar.gz
文件目录为:/usr/local/docker/nginx/project
tar -xzvf AdminLTE-2.4.17.tar.gz
4 启动程序
当前目录为:/usr/local/docker/nginx
docker-compose up
5 访问验证
- 访问地址
http://192.168.30.140:81/AdminLTE-2.4.17/index.html,访问结果如下图