
提问者的意思:
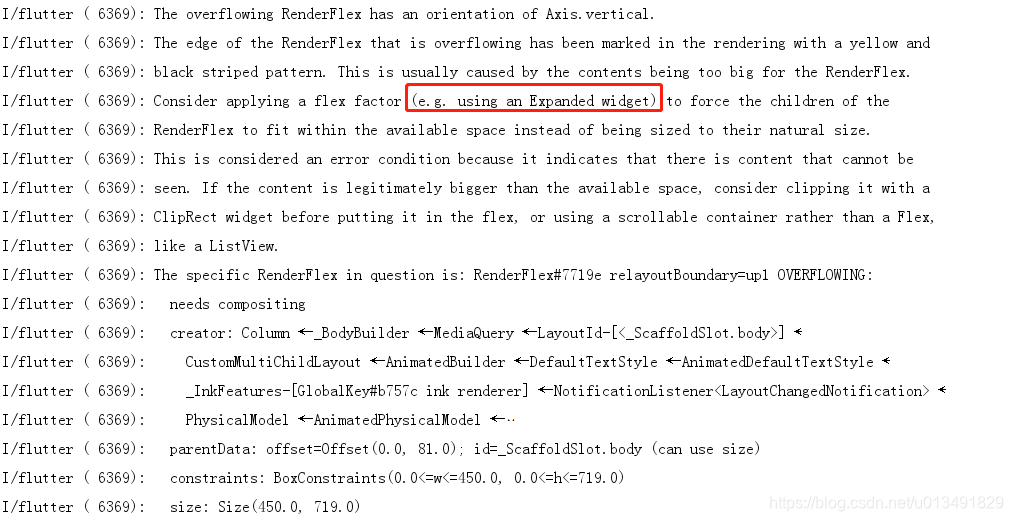
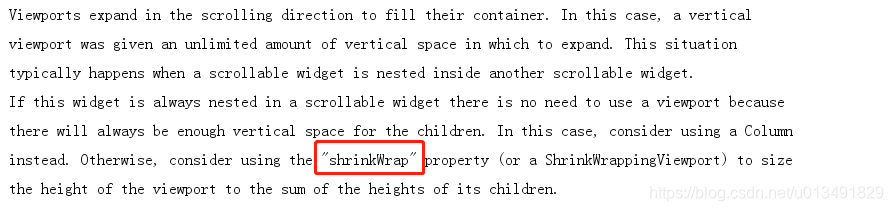
我布局的一个可以被点击的图片列表,在列表上面有文本和图片,试图去为列表添加图片后能滚动,没有顶部图像移动或在这一点上,两种方式都是好的。 试图建立的列表抛出一个viewport错误,当设置shrinkwrap为true时,显示已红色条的警告。
shrinkWrap 视图未滚动情况下看到的视图高度(是否由看到的内容决定列表滚动范围)
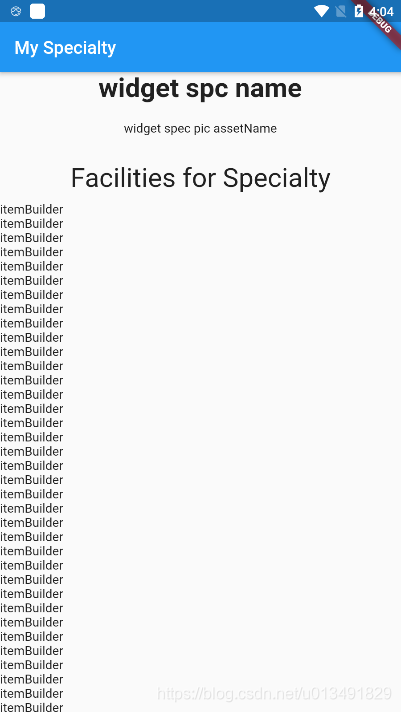
shinkWrap=true

new RefreshIndicator(
child: new ListView.builder(
itemBuilder: _itemBuilder,
itemCount: listcount,
shrinkWrap: true,
scrollDirection: Axis.vertical,
),
onRefresh: _onRefresh,
), 
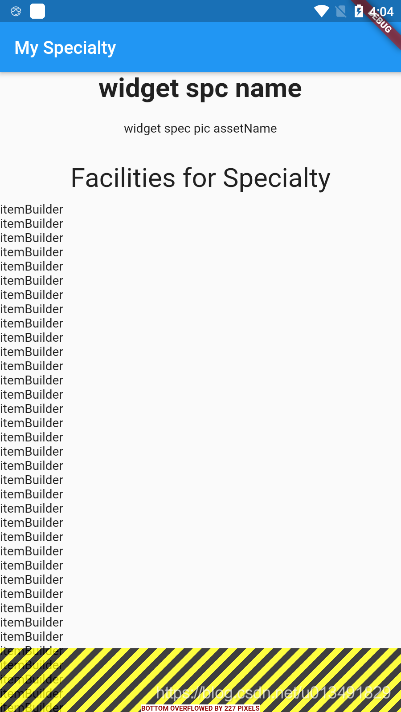
shinkWrap=false

new RefreshIndicator(
child: new ListView.builder(
itemBuilder: _itemBuilder,
itemCount: listcount,
shrinkWrap: false,
scrollDirection: Axis.vertical,
),
onRefresh: _onRefresh,
), 
添加Expanded后
Expanded(
flex: 1,
child: new RefreshIndicator(
child: new ListView.builder(
itemBuilder: _itemBuilder,
itemCount: listcount,
shrinkWrap: true,
scrollDirection: Axis.vertical,
),
onRefresh: _onRefresh,
),
),