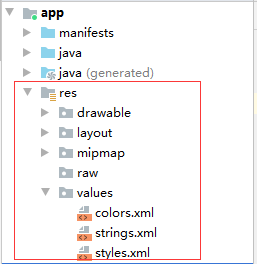
零、学习目标
- 会在布局或程序里使用字符串资源
- 会在布局或程序里使用数组资源
- 会在布局或程序里使用颜色资源
- 会在布局或程序里使用图片资源
- 会在程序里使用安卓应用音频资源
一、资源说明

1、字符串资源
- 在字符串资源文件
strings.xml里,利用<string>元素来定义字符串资源
2、数组资源
- 在字符串资源文件
strings.xml里,利用<array>、<integer-array>或<string-array>元素来定义数组资源
3、颜色资源
- 在颜色资源文件
colors.xml里,利用<color>元素来定义颜色资源
4、图片资源
- 图标资源一般放在
mipmap目录 - 图像资源一般放在
drawable目录
5、音频资源
- 应用内含音频资源一般放在自建的
raw目录 - 应用外置音频资源一般存放在外置存储卡上
- 安卓应用可以访问网络上的音频(通过
URI)
二、案例演示 - 使用安卓应用程序资源
-
任务:使用安卓应用程序资源,包括字符串、数组、颜色、图片、音频。
-
关于样式资源styles,有点网页设计里CSS的味道,是一个界面美化师,当然也很有用,我们留待以后再讲述。
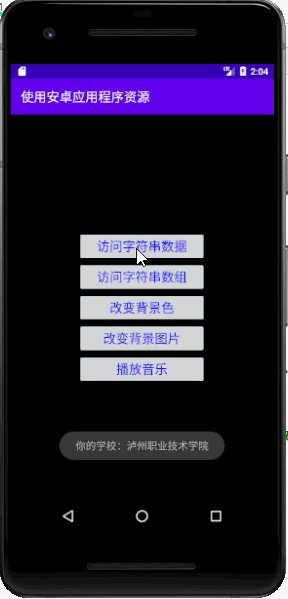
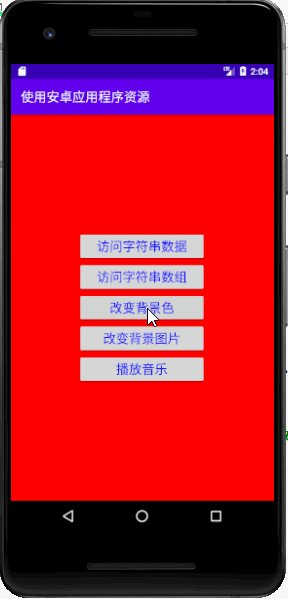
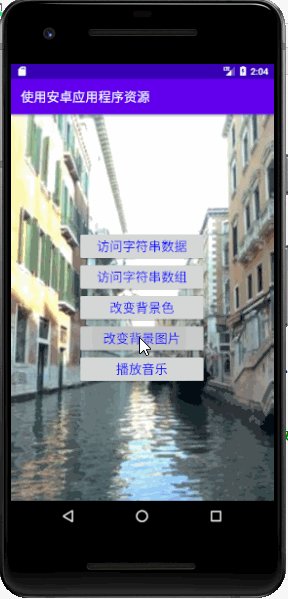
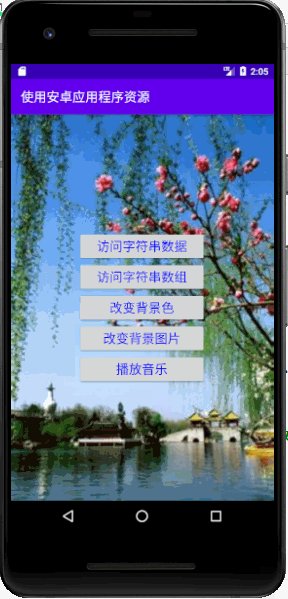
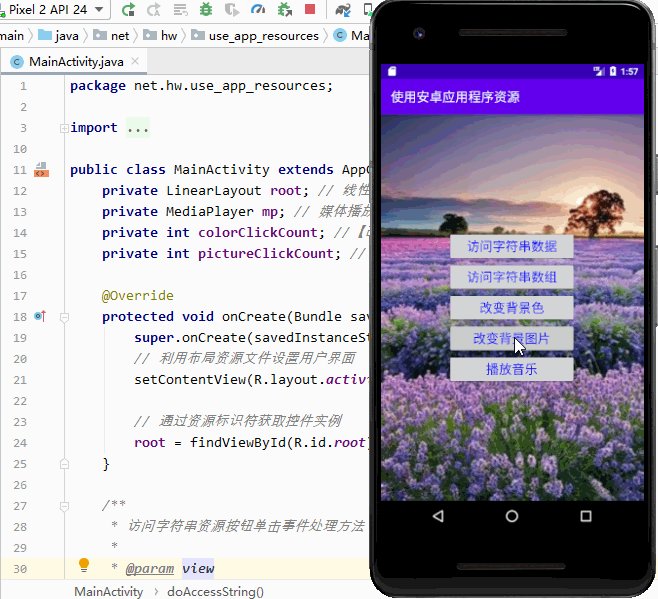
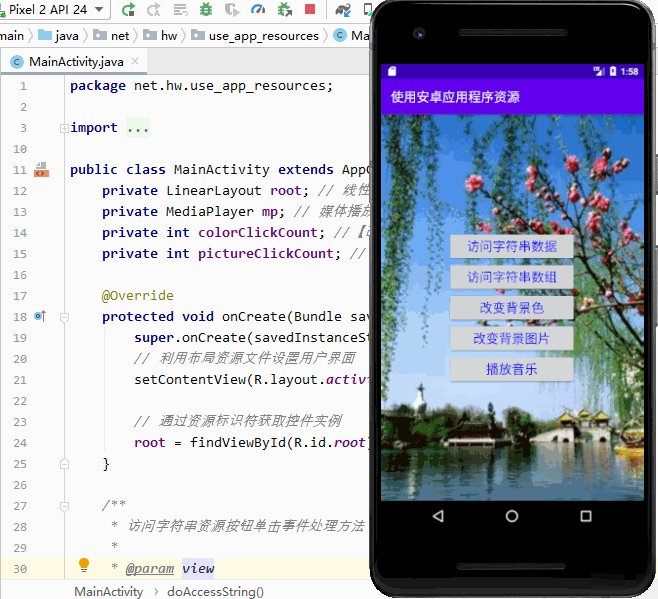
(一)运行效果

- 单击【播放音乐】按钮,会听到音乐响起,但是现在我们没有去控制音乐的播放,比如暂停、停止之类的功能以后我们会学习如何实现。
(二)涉及知识点
- 线性布局
- 按钮
- 字符串资源
- 数组资源
- 颜色资源
- 音频资源(播放)
(三)实现步骤
1、创建安卓应用【UseAppResources】


2、将图片素材拷贝到drawable目录

- 在布局资源文件里访问图片资源bg1.jpg:
android:background="@drawable/bg1" - 在Java代码里访问图片资源bg1.jpg:
Drawable bg1 = getResources().getDrawable(R.drawable.bg1);
3、将音频资源拷贝到自建的raw目录

- 在Java代码里访问音频文件:
MediaPlayer mp = MediaPlayer.create(this, R.raw.alice); - 安卓应用程序可以访问项目里的音频,也可以访问存储卡上的音频,甚至可以访问网络上的音频资源,目前我们只讲述第一种情况。
4、主布局资源文件activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/btnAccessString"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:onClick="doAccessString"
android:text="@string/access_string"
android:textColor="#0000ff"
android:textSize="20sp" />
<Button
android:id="@+id/btnAccessStringArray"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:onClick="doAccessStringArray"
android:text="@string/access_string_array"
android:textColor="#0000ff"
android:textSize="20sp" />
<Button
android:id="@+id/btnChangeBackColor"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:onClick="doChangeBackColor"
android:text="@string/change_backcolor"
android:textColor="#0000ff"
android:textSize="20sp" />
<Button
android:id="@+id/btnChangeBackground"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:onClick="doChangeBackground"
android:text="@string/change_background"
android:textColor="#0000ff"
android:textSize="20sp" />
<Button
android:id="@+id/btnPlayMusic"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:onClick="doPlayMusic"
android:text="@string/play_music"
android:textColor="#0000ff"
android:textSize="20sp" />
</LinearLayout>
5、字符串资源文件strings.xml

(1)字符串资源

- 在布局资源文件里访问college变量:
android:text="@string/college" - 在Java源代码里访问college变量:
String strCollege = getResources().getString(R.string.college);
(2)数组资源

- 在布局资源文件里访问majors变量:
android:entries="@array/majors" - 在Java代码里访问majors变量:
String[] strMajors = getResources().getStringArray(R.array.majors);
6、颜色资源文件colors.xml

- 一个应用程序里会用到不少颜色,如果都是用“#XXXXXX”去设置颜色,就很不直观,不便于程序里使用,为此我们应该在颜色资源文件里创建程序需要的各种颜色,可以达到顾名思义的目的。

● 在布局资源文件里访问颜色变量:android:background="@color/red"
● 在Java代码里访问颜色变量:int color = getResources().getColor(R.color.red)
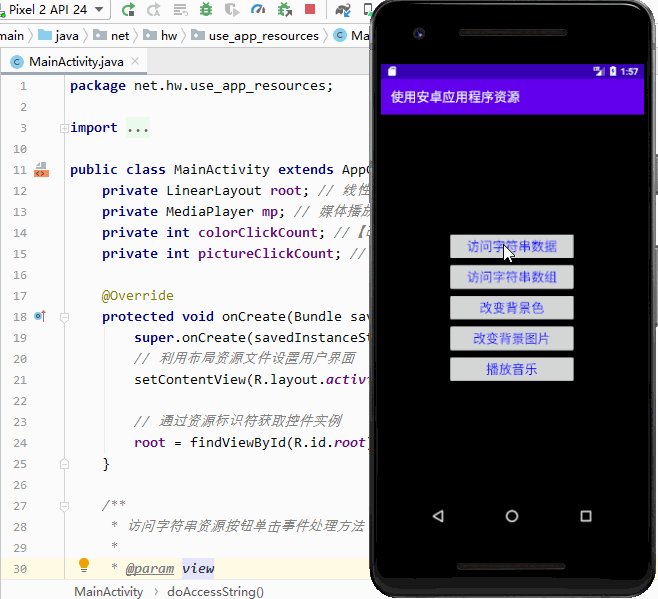
7、主界面类MainActivity

- 声明变量

- 通过资源标识符获取控件实例

- 访问字符串资源按钮单击事件处理方法

- 访问字符串数组资源按钮单击事件处理方法

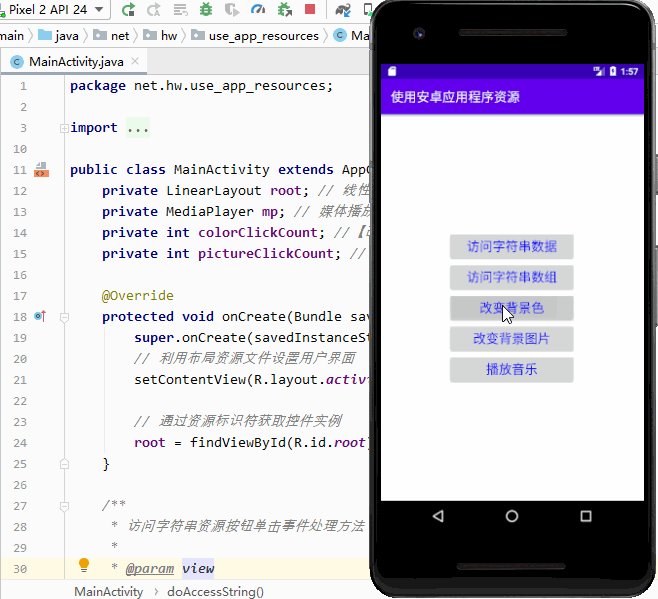
- 改变背景色按钮单击事件处理方法

- 改变背景图片按钮单击事件处理方法

- 播放音乐按钮单击事件处理方法

8、启动应用,查看效果

9、优化代码说明
- 初始化颜色数组,不放在事件处理方法里,放在onCreate方法里
- 初始化图片数组,不放在事件处理方法里,放在onCreate方法里
三、访问安卓平台资源
- 安卓包含大量标准资源,比如图片、样式、主题和布局。

- 要访问这些资源,需要在资源引用前加上android包名,比如访问
res/drawale-mdpi/btn_check_off.png资源,在布局资源文件里利用android.R.drawable.btn_check_off即可访问。

四、课后作业
任务:制作个人相册
- 做一个简单的个人相册,提供【上一张】与【下一张】按钮来切换图片,并配上优美的背景音乐。
- 当切换到第一张图片,如果再单击【上一张】,那么切换到最后一张图片;
- 当切换到最后一张图片,如果再单击【下一张】,那么切换到第一张图片。
- 要求每张图片下面有文字说明。