前言
就在今天,我感受到了来自堵车的深深恶意。没有错!我今天被堵在路上近乎3个小时,美好的约会就这样化为泡影了。

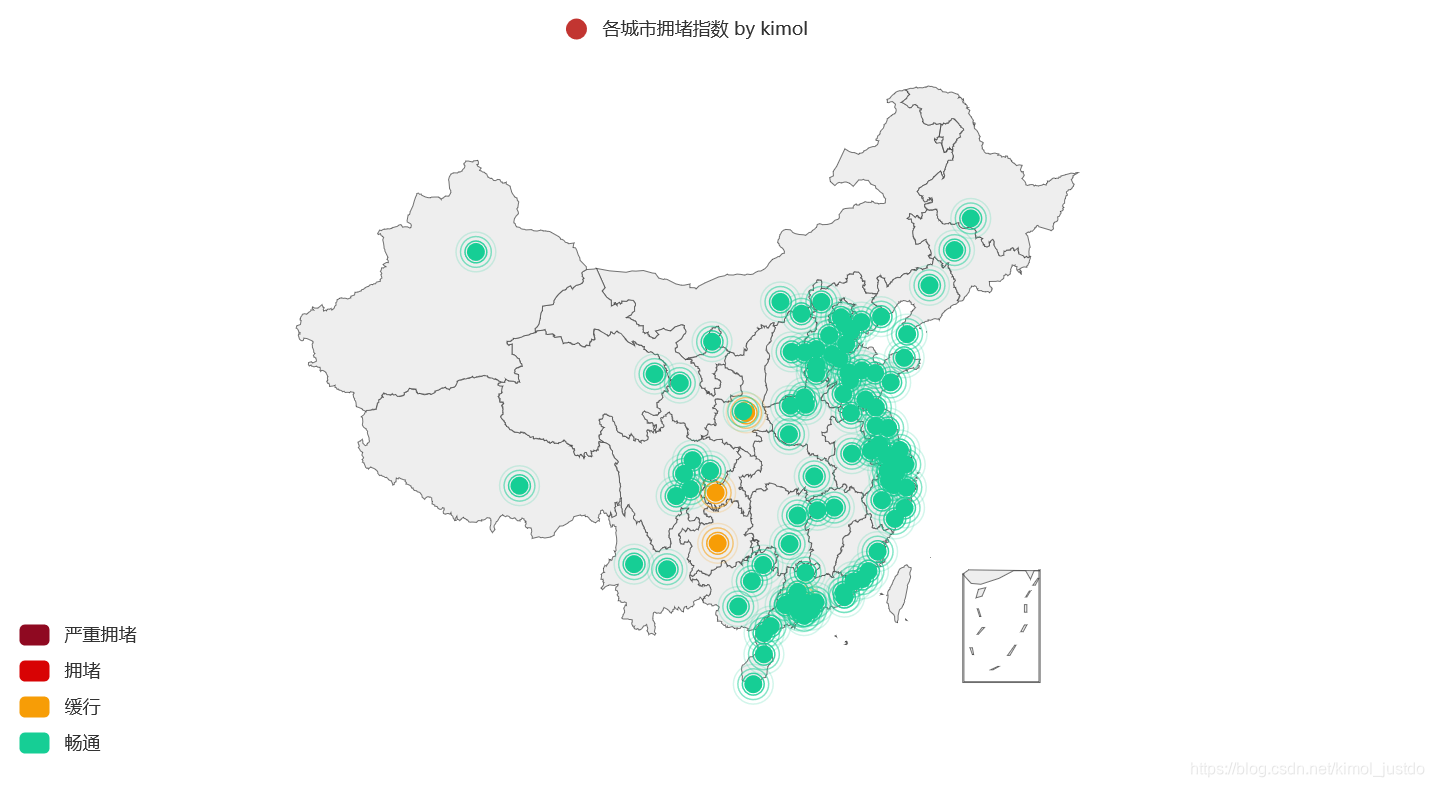
我倒还真想看看这路到底能有多堵。于是,我爬取了各城市的拥堵数据,并将它们可视化:

特别说明:由于数据具有实时性,画图时已经过了高峰期,于是图上一片绿油油也并不奇怪。
有感兴趣的客官,您接着往下看,待我给您慢慢分解。(ps.涉及到爬虫、pyecharts、flask等)
一、爬取拥堵指数
某度智慧交通提供了各个城市的拥堵指数的数据,我们只需要通过几行代码便可轻松抓取:
# 获取各城市的拥堵指数
url = 'https://jiaotong.baidu.com/trafficindex/city/list' # 接口api
res = requests.get(url)
data = res.json()
其中,url为获取数据的接口地址,通过简单的抓包分析便能知道。 而data为返回后的数据,它包括很多字段,但是我们只需要提取其中的城市名和拥堵指数即可:
# 提取数据
citys = [i['cityname'] for i in data['data']['list']] # 提取城市
indexs = [float(i['index']) for i in data['data']['list']] # 提取对应的指数
有了数据,接下来我们就可以将其可视化展示出来。
二、数据可视化
利用可视化神器pyecharts库绘制地图,并将城市以及对应的拥堵指数表示出来。其安装如下:
pip install pyecharts
部分版本需要再安装额外的地图库,方法如下:
pip install echarts-countries-pypkg
pip install echarts-cities-pypkg
pip install echarts-china-provinces-pypkg
pip install echarts-china-cities-pypkg
首先定义地图:
geo = Geo()
geo.add_schema(maptype = 'china') # 加入中国地图
添加数据并进行相关设置:
geo.add('各城市拥堵指数', zip(citys,indexs), type_ = 'effectScatter') # 设置地图类型及数据
geo.set_series_opts(label_opts = opts.LabelOpts(is_show = False)) #设置是否显示标签
根据拥堵指数的大小进行分类,分别为畅通、缓行、拥堵、严重拥堵:
geo.set_global_opts(visualmap_opts = opts.VisualMapOpts(
#max_ = 2.5, # 用于连续表示
is_piecewise = True, # 是否分段
pieces = [{
'min':1.0,'max':1.5,'label':'畅通','color':'#16CE95'},
{
'min':1.5,'max':1.8,'label':'缓行','color':'#F79D06'},
{
'min':1.8,'max':2.0,'label':'拥堵','color':'#D80304'},
{
'min':2.0,'max':2.5,'label':'严重拥堵','color':'#8F0921'}])) # 设置图例显示
最后将地图保存在本地:
geo.render(path='各城市拥堵指数.html')
到这里,我们就得到了文章一开始看到的那张图~
然而,由于拥堵数据是实时变化的,如果我每次都要去运行一次代码岂不是很麻烦?很显然,机智的社会主义青年是不会这么做的,您接着往下看。
三、搭建展示网站
为了更加方便地将各城市拥堵情况展示出来,我决定搭建一个用于展示的网站。方法可以是各式各样的,在这里我选择了利用flask框架,简单快捷~
我的完整代码如下:
# -*- coding: utf-8 -*-
"""
Created on Sun Nov 15 01:34:36 2020
@author: kimol_love
"""
import requests
from pyecharts.charts import Geo
from pyecharts import options as opts
from flask import Flask, render_template
def get_data():
'''
获取拥堵指数
'''
# 获取各城市的拥堵指数
url = 'https://jiaotong.baidu.com/trafficindex/city/list' # 接口api
res = requests.get(url)
data = res.json()
# 提取数据
citys = [i['cityname'] for i in data['data']['list']] # 提取城市
indexs = [float(i['index']) for i in data['data']['list']] # 提取对应的指数
# 返回数据
return zip(citys,indexs)
def get_geo():
'''
获取地图
'''
# 获取各城市的拥堵指数
data = get_data()
# 绘制散点分布图
geo = Geo()
geo.add_schema(maptype = 'china') # 加入中国地图
geo.add('各城市拥堵指数 by kimol', data, type_ = 'effectScatter') # 设置地图类型及数据
geo.set_series_opts(label_opts = opts.LabelOpts(is_show = False)) #设置是否显示标签
geo.set_global_opts(visualmap_opts = opts.VisualMapOpts(
#max_ = 2.5, # 用于连续表示
is_piecewise = True, # 是否分段
pieces = [{
'min':1.0,'max':1.5,'label':'畅通','color':'#16CE95'},
{
'min':1.5,'max':1.8,'label':'缓行','color':'#F79D06'},
{
'min':1.8,'max':2.0,'label':'拥堵','color':'#D80304'},
{
'min':2.0,'max':2.5,'label':'严重拥堵','color':'#8F0921'}])) # 设置图例显示
# 返回地图
return geo
# 定义app
app = Flask(__name__)
# 定义主界面
@app.route("/")
def hello():
geo = get_geo()
return render_template('geo.html',
mygeo=geo.render_embed())
if __name__ == "__main__":
#运行项目
app.run()
其中,get_geo()为获取地图的函数,返回了pyecharts绘制的地图。在当前目录下创建templates文件夹,并创建模块文件geo.html,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>各城市交通拥堵指数</title>
</head>
<body>
{
{
mygeo|safe}}
</body>
</html>
至此,访问网站地址即可看到绘制的拥堵情况地图~
写在最后
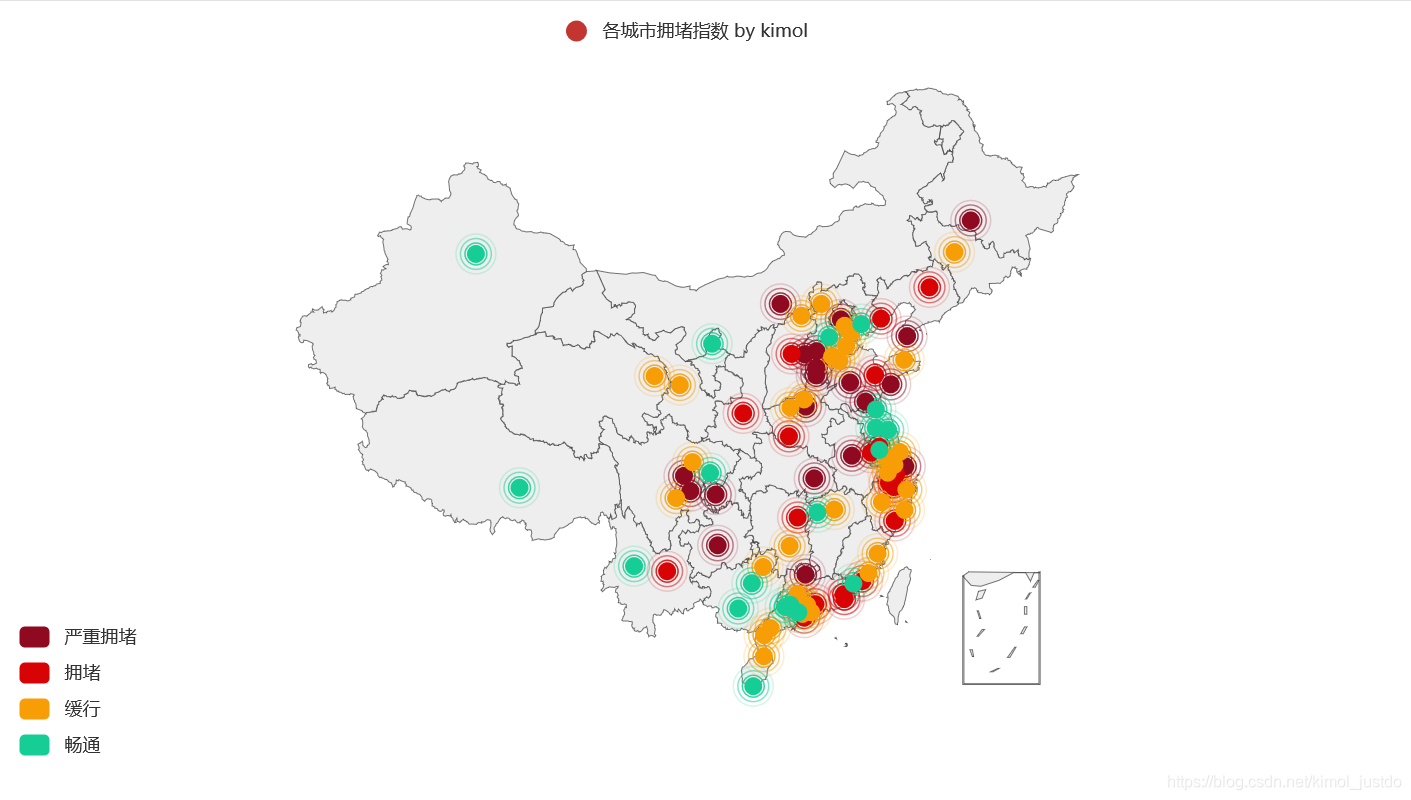
让大家瞅瞅这万恶的晚高峰:

最后,感谢各位大大的耐心阅读,咋们下次再会~
创作不易,大侠请留步… 动起可爱的双手,来个赞再走呗 (๑◕ܫ←๑)