1.本地部署出现问题 ,出现Cannot GET /raymond__meng.gitee.io/
解决办法
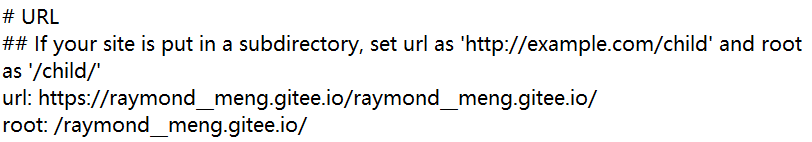
找到并打开自己本地hexo配置的文件_config.yml,找到root,更改为Gitee里我们为blog所建的库的名字,这里我是raymond__meng.gitee.io,这里需要注意的是所建库的名字必须和我们的用户名一致并且加上.gitee.io

2.本地部署正常,但在Gitee提供的page里显示404 notfound
解决办法
首先检查自己的Gitee账户有没有添加SSH公钥 id.rsa.pub,其次看_config.yml里的url,root是否正确,这两个分别是Gitee分配给我们的地址(可以在Gitee pages里查看)和仓库名。还有deploy下repo的仓库地址是否正确


3.本地部署成功,gitee部署静态网页也成功,但是前端(图片等)样式缺失

解决办法
这个就是配置文件中url和root有问题导致css文件没有起作用,改正后发现还是一样,需要清除浏览器缓存后方可看到效果

如果试过上述方法后还是不行,注意一下在git bash里有没有清除hexo缓存hexo clean,生成hexo静态网页并布署hexo g -d,还有更新一下Gitee Pages Services.


END