系列文章目录
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
本系列文章主要记录项目过程中重点的项目技术
一、背景
因为业务原因,需要一个仅仅用来查看数据详情的页面,如下图

二、实现过程
1.方法一
直接在控件中添加readonly属性,并去掉path属性,改为name属性和value属性(我也不知道为什么要替换掉,老大说的),如下图

2.方法二
直接在控件中添加readonly属性,与方法一的区别是保留path,且不需要添加name和value属性。暂时与方法一效果一样,没看出什么问题
注意事项
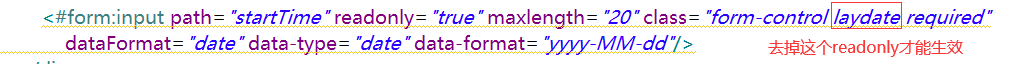
1.如果是时间控件的话,必须去掉class中的laydate属性

2.暂时readonly属性测试有效的控件有input、select、listSelect、textarea
总结
至此,本文章结束